您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
看效果
一直說我喜歡賣關子,這次直接看效果:

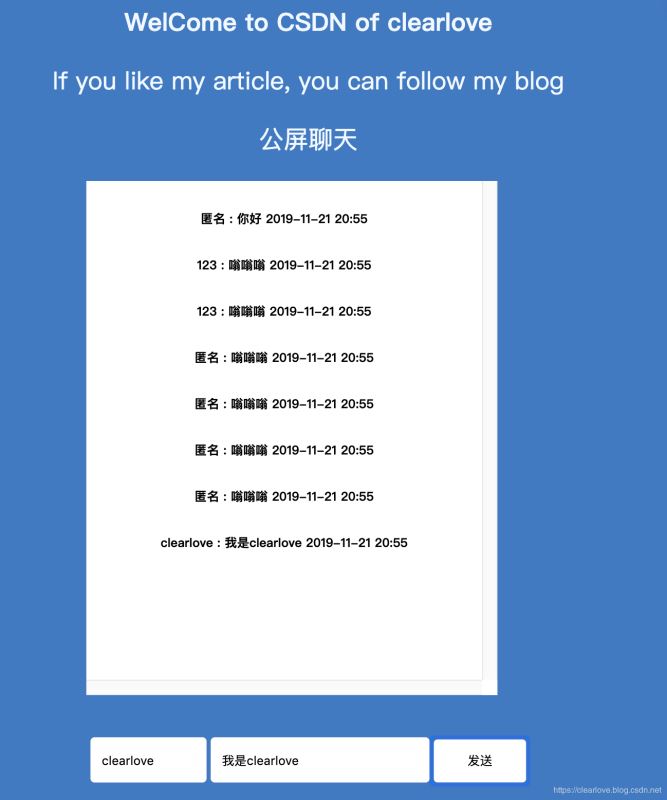
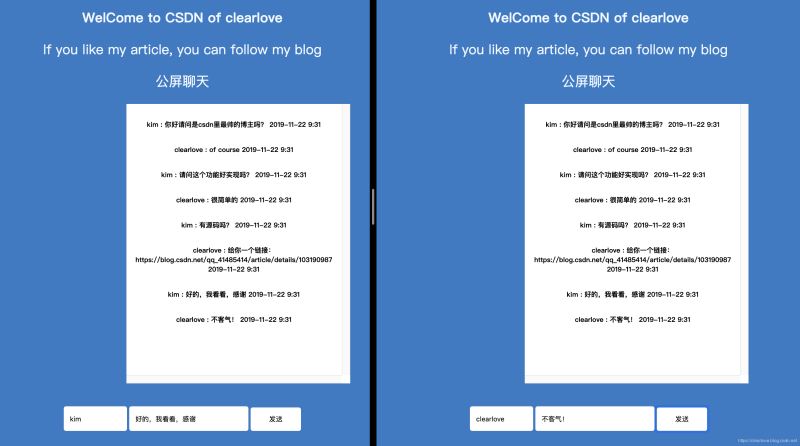
聊天界面(喜歡的可以自己畫一個比較逼真的頁面)

前文
先說一下為什么寫這個東西,最近不是在寫NodeJS知識點的梳理嘛,但是我發現梳理的過程著實無聊的要死,雖然已經快梳理一半了,只是還沒發布,這個不重要,重要的是不做點什么東西確實無聊,所以今天把我做這個的過程記錄給你們看一下,喜歡的可以拿去玩玩。實現的功能是可以聊天,可以顯示用戶自定義的昵稱,并且顯示發送時間
PS:這個功能如果我們使用webstorm新建一個express app的項目的話,是可以省很多代碼的,但是這里我們選擇原生實現它,原因是我們寫代碼不可能一直依賴于別人搭建好的框架或者輪子,雖然我們提倡不重復造輪子,但是如果每一個程序員都這樣想的話,這個行業面臨的將是一個輪子都沒有。
客戶端代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>http_demo</title>
<script src="/socket.io/socket.io.js"></script>
</head>
<body>
<h2>
WelCome to CSDN of clearlove
</h2>
<p>
If you like my article, you can follow my blog
</p>
<p>公屏聊天</p>
<div id="infos">
</div>
<input style="margin-top: 5vh;
width: 100px;
height: 40px;
border: 1px solid #ffffff;
border-radius: 4px;
color: #000000;
padding-left: 10px" type="text" id="nick" value="" placeholder="昵稱" />
<input type="text" id="send_info" value="" placeholder="請輸入您想說的話" />
<button type="button" id="btn">發送</button>
</body>
<script>
//創建一個io對象
var socket = io();
//用戶點擊發送的時候直接將昵稱和信息內容發送過去,如果沒有昵稱,顯示匿名,判斷是不是有值
document.getElementById("btn").onclick = function () {
if(document.getElementById("send_info").value){
socket.emit("link_to_server", document.getElementById("send_info").value, document.getElementById("nick").value ? document.getElementById("nick").value : '匿名')
}else{
alert(`發送內容不可以為空`)
}
}
// 收到的信息展示出來,新建一個元素,append到div中
socket.on('link_to_client', function (msg) {
var h7 = document.createElement('h7');
h7.innerText = `${msg}`;
document.getElementById('infos').append(h7)
})
</script>
<style>
body {
background: #307ac6;
text-align: center;
color: aliceblue;
margin: 0% 10%
}
p {
font-size: 2rem
}
input {
margin-top: 5vh;
width: 200px;
height: 40px;
border: 1px solid #ffffff;
border-radius: 4px;
color: #000000;
padding-left: 10px;
}
button {
border: none;
background: #ffffff;
border-radius: 4px;
width: 90px;
height: 42px;
color: #000000;
}
#infos {
margin-left: 25vw;
width: 400px;
height: 500px;
overflow: scroll;
border: none;
background: #ffffff;
color: #000000;
}
</style>
</html>
服務端代碼
/**
* @author clearlove
* @aim 測試連接一個socket.io通信 廣播
*/
//引入fs
var fs = require('fs')
//引入http
var http = require('http')
var date = new Date()
/**
* @FormDate 格式化時間
* @param {*} date 當前時間
*/
function FormDate(date) {
return `${date.getFullYear()}-${date.getMonth() + 1}-${date.getDate()} ${date.getHours()}:${date.getMinutes()}`
}
/**
* 搭建一個服務器
*/
var server = http.createServer(function (res, res) {
if (res.url !== '/favicon.ico') {
res.writeHead(200, { "Content-type": "text/html" })
const myreadstream = fs.createReadStream(__dirname + '/views/http_demo.html', 'utf-8')
myreadstream.pipe(res)
}
})
//引入socket.io 這里是兩步,第一步是io = require('socket.io') 第二步是一個新的變量.server 合成一步就是下面的代碼
var io = require('socket.io')(server);
io.on("connection", function (socket) {
//這里獲取到對方的ip地址,可以展示,也可以不展示,也可以進行ip的過濾
var clientIp = socket.request.connection.remoteAddress
console.info("一個socket連接成功了")
socket.on("link_to_server", function (msg, nick) {
//這里使用io發送
io.emit('link_to_client', `${nick} : ${msg} ${FormDate(date)}`)
})
})
server.listen(5000, '0.0.0.0');
console.info("server is running...")
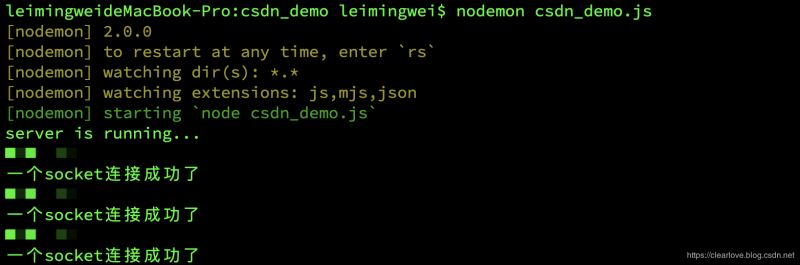
服務跑起來
隱藏一下ip吧,為了安全

當然上面我用的一些可能比較‘原生',直接創建元素什么的,我是因為沒有引入類似jquery這樣的框架進來,引入的話就比較簡單的,但是不影響我們實現這個基礎的聊天功能,上面可能有一些你們不明白的地方或者是你們都明白,包括為什么上面啟動的時候不是node+文件名字而是nodemon+文件名,有什么區別,有什么好處,都沒關系,后面的文章我都會介紹上面用到的所有的知識點,具體怎么使用的,怎么出來的, 為什么這么寫,怎么一步一步實現目前的這個效果,后面的文章我都會更新,為什么這個時候寫這個呢?原因是我想讓更多的人知道NodeJS本身是一個很好玩的語言,可以做的事情很多。如果你們看了我的文章以后喜歡上了NodeJS我的目的就達到了,畢竟我還是覺得NodeJS是一個非常強大的語言,我希望更多的人使用它。
如果有人覺得不想看那么多就想玩玩這個效果的,也可以,直接安裝node、然后本地初始化一個package.json,然后安裝nodemon、socket.io就可以了,具體怎么安裝,emmmmm
安裝node
下載node
下一步下一步就好了
初始化package.js
npm init
輸入名字 版本號之后 一直回車就好了
安裝nodemon
npm install -g nodemon --save-dev
安裝socket.io
npm install socket.io --save-dev
總結
以上所述是小編給大家介紹的NodeJS實現一個聊天室功能,點擊跳轉按鈕實現跳轉,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。