您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
需求
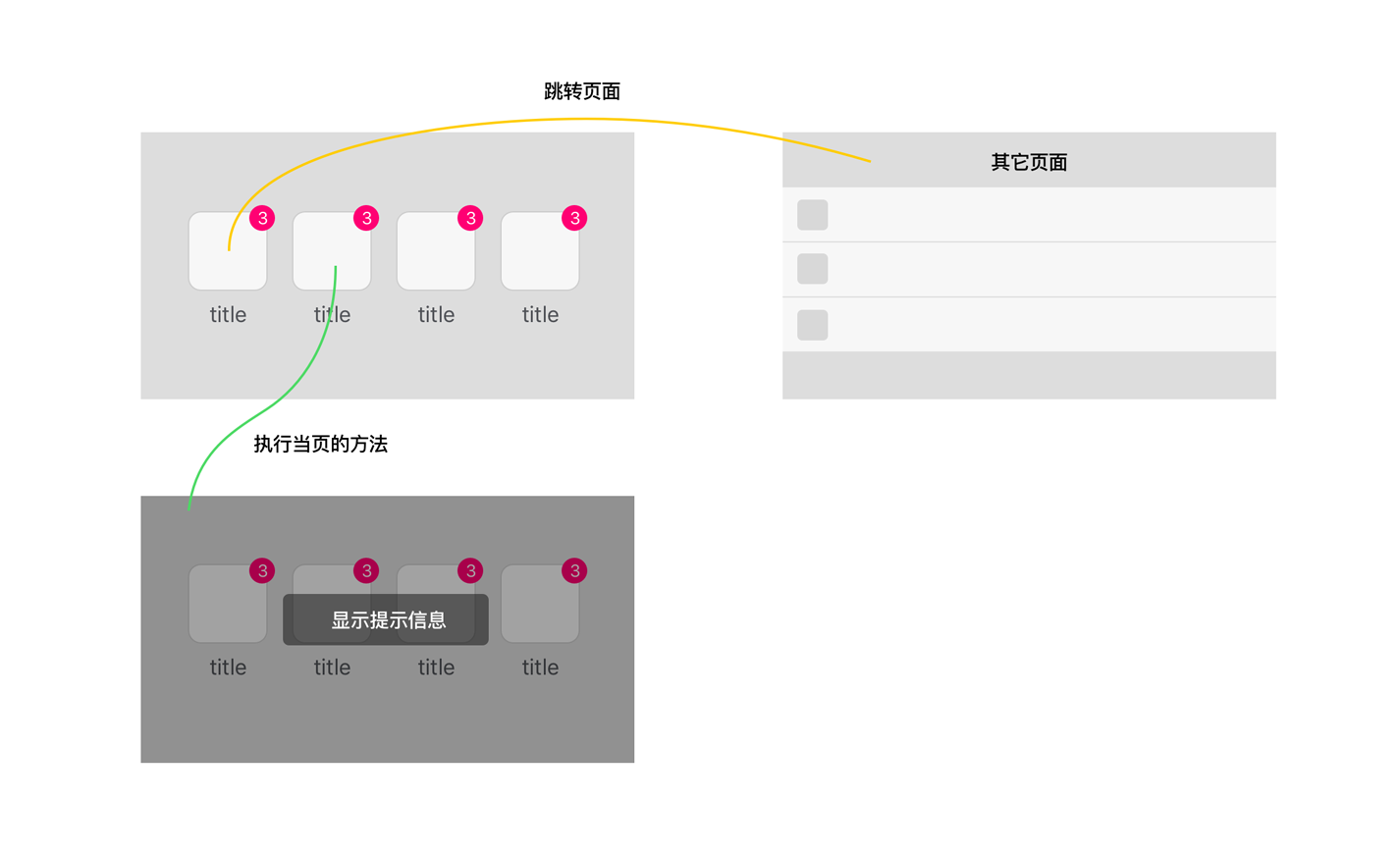
一個商城的個人中心頁里,有很多用戶操作按鈕:我的訂單,我的提現,我的送貨等等,每個圖標在點擊的時候,可能是跳轉頁面的,也可能是執行當頁方法的。
目前需要寫一個通用的方法來實現這個功能,菜單的數據結構是一樣的。

解決
菜單數據結構
title: 菜單名
iconUrl: 圖標url
type: page - 跳轉頁面 或者 method - 執行方法
url: 點擊時跳轉的鏈接或執行方法
badge: 圖標上顯示的未讀信息數
// 營銷工具菜單組
menuListSell: [
{id: 0, title: '開團海報', type: 'page', url: '/pages/userCenter/poster/poster' ,iconUrl: '/assets/mine/poster.png', badge: 0},
{id: 1, title: '優惠券包', type: 'method', url: 'showDeveloping' ,iconUrl: '/assets/mine/coupon.png', badge: 4},
{id: 2, title: '優惠活動', type: 'method', url: 'showDiscountActivity' ,iconUrl: '/assets/mine/gift.png', badge: 0},
],
頁面結構是這樣的
<view class="section-icons">
<view wx:for="{{menuListNormal}}"
wx:key="{{item.id}}"
data-index="{{item.id}}"
data-type="{{item.type}}"
data-url="{{item.url}}"
class="section-icons-item"
bindtap="switchMenu" >
<view class="icon">
<image src="{{item.iconUrl}}" mode="aspectFit"></image>
<view wx:if="{{item.badge > 0}}" class="badge">{{item.badge}}</view>
</view>
<text>{{item.title}}</text>
</view>
</view>
每個圖標菜單在點擊的時候,都會執行 switchMenu 這個方法,獲取標簽上的 url、type, 再通過 type 值判斷跳轉頁面還是執行方法,如果 type === 'page' 就跳轉鏈接為 url 的頁面,如果 type !== 'page' 就執行當頁名為 url 的方法。當然,這個方法需要事先在當前頁面中已經寫好。
重要 主要是如何執行名為 url 的方法:因為要執行的 url 方法是 this 的一個對象,所以可以直接使用 this['對象字符串']() 來執行這個方法, this['對象字符串'] 定位到了這個方法的引用,再加上 () 就可以執行這個方法,如下:
// 菜單點擊
switchMenu(e){
// 獲取標簽上的數據
let pageUrl = e.currentTarget.dataset.url;
let type = e.currentTarget.dataset.type;
if (type === 'page'){ // 跳轉頁面時
wx.navigateTo({
url: pageUrl
})
} else { // 調用方法時
this[pageUrl]()
}
},
結果
這位,就可以實現頁面跳轉和方法執行了
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。