您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue怎么實現點擊當前元素以外的地方隱藏當前元素,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
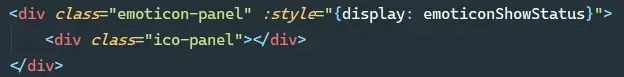
1. 綁定元素

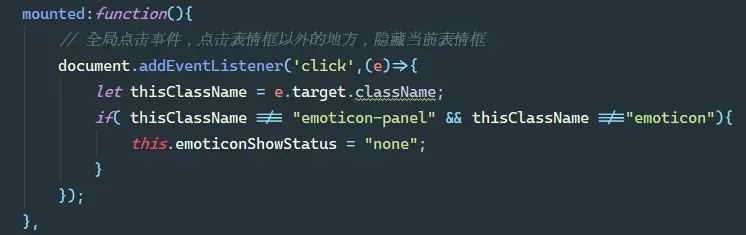
2. mounted生命周期

3. 實現思路
頁面掛載完后,監聽全局點擊事件
獲取當前點擊的元素,根據需求獲取當前元素本身的屬性
判斷當前點擊元素與要隱藏的元素是否相同
當前點擊元素與要隱藏的元素不相同則隱藏
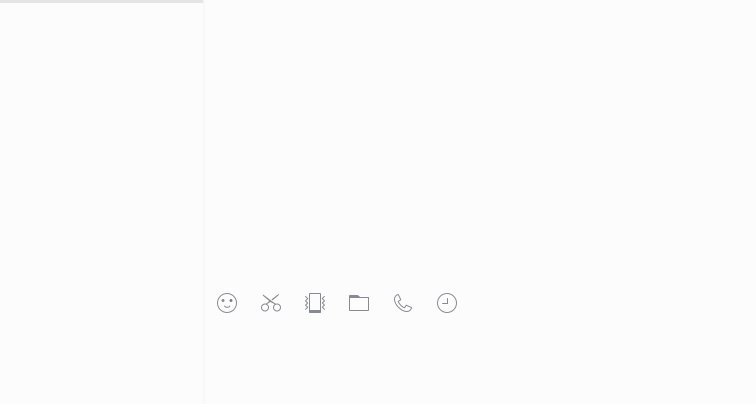
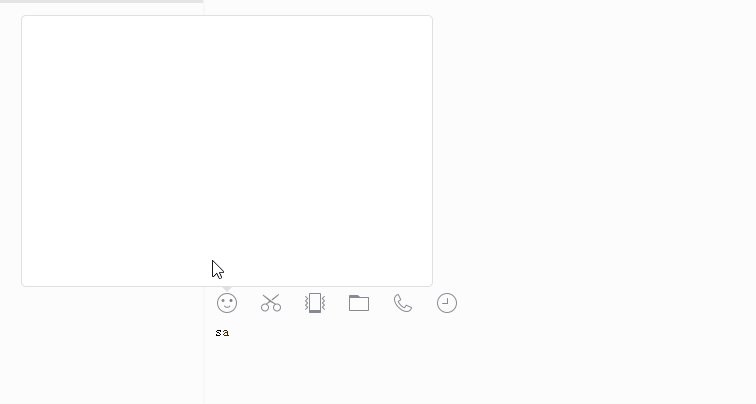
4. 最終效果

接著看下vue實現點擊目標元素外頁面的其他地方隱藏彈窗
方法:
步驟1:給頁面最外出的元素div加點擊事件:@click=“popShow = false”。
步驟2:給點擊目標元素加點擊事件:@click=“popShow = true”。
備注:popShow 為控制彈窗顯示與隱藏的標志。
PS:下面看下vue實現點擊其他地方隱藏div
方法一:
通過監聽事件
document.addEventListener('click',function(e){
if(e.target.className!='usermessage'){
that.userClick=false;
}
})方法二(比較好):
給最外層的div加個點擊事件 @click="userClick=false"
給點擊的元素上面加上:@click.stop="userClick=!userClick"
方法三:
<template>
<!--向頁面添加關閉div的事件監聽-->
<div class="page" @click="hide">
<!--添加.stop防止page的點擊事件觸發,導致無法顯示div-->
<button @click.stop="show">點擊顯示div</button>
<!--指定的div。添加.stop防止點擊div內的元素時,整個div被關閉-->
<div @click.stop>
...
</div>
</div>
<template>
<script>
export default {
methods:{
show(){},
hide(){}
}
}
</script>小結:
通過vue.js 事件的.stop修飾符可以阻止事件繼續冒泡傳播,也可以使用原生js事件的event.stopPropagation()方法。
通過向指定的div添加.stop,可以實現只有點擊非該div內的元素時,才會往上冒泡至page,從而實現點擊其他地方隱藏div。
要向觸發顯示div的按鈕添加.stop,否則一點擊按鈕,觸發show()之后傳播到page,立馬就會觸發hide(),div就無法顯示。
以上是“Vue怎么實現點擊當前元素以外的地方隱藏當前元素”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。