您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用vue-cli4.0快速搭建一個項目,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
一、升級本地環境
因為 vue-cli3.0 要 nodeJs ≧ 8.9(官方推薦 8.11.0+),所以我們先去 官網下載 一個穩定的新版本覆蓋本地版本
我安裝的是 node12.13.0 版本,因為之前我本地全局安裝了 2.0 的環境,所以需要全局卸載再安裝 3.0
npm uninstall -g vue-cli npm install -g @vue/cli
安裝好了之后輸入 vue -V 查看版本

我我我草!!!最近只顧著看技術了,沒發現10月16日官方已經宣布 vue-cli4.0 已經正式發布了!!!
有沒有搞錯,我 vue-cli3.0 還沒來得及用上呢!還好看了下文檔,除了跟 vue-cli3.0 的目錄有點變化其他沒變。
那就直接開始搞 vue-cli4.0 吧!
二、搭建項目
vue-cli3.0 以后項目創建的命令變成了下面這樣
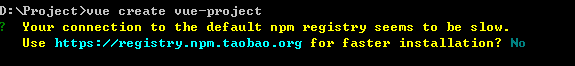
vue create <Project Name> //文件名 不支持駝峰(含大寫字母)
竟然還被嫌棄了我的網速,我還就不用 cnpm 了!

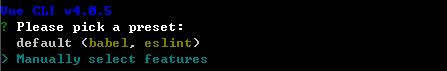
選擇不使用淘寶鏡像后,選擇手動配置
default 是使用默認配置
Manually select features 是自定義配置

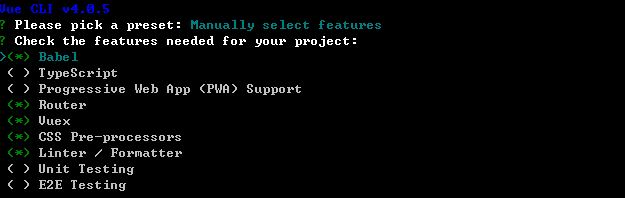
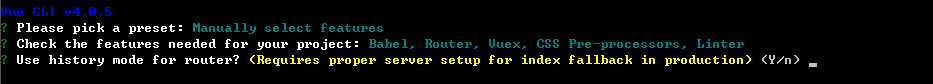
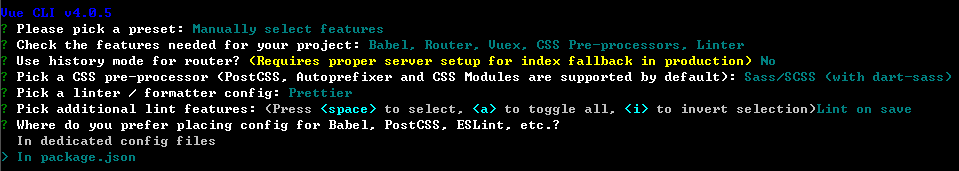
我的自定義配置如下

選擇是否使用路由 history router,其實直白來說就是是否路徑帶 # 號,建議選擇 N,否則服務器還要進行配置

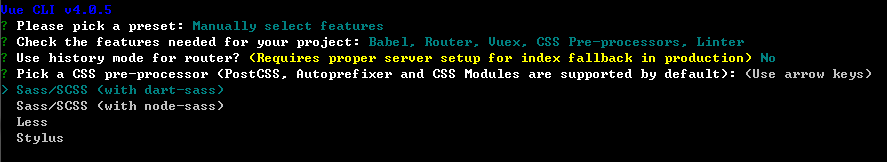
css 的預處理器我選擇的是 Sass/SCSS(with dart-sass) 。node-sass是自動編譯實時的,dart-sass需要保存后才會生效
sass 官方目前主力推 dart-sass 最新的特性都會在這個上面先實現

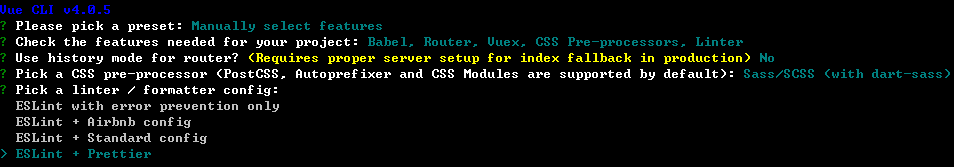
選擇 ESLint 代碼校驗規則,提供一個插件化的javascript代碼檢測工具,ESLint + Prettier 使用較多

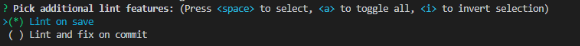
然后選擇什么時候進行代碼校驗,Lint on save 保存就檢查,Lint and fix on commit fix 或者 commit 的時候檢查,建議第一個

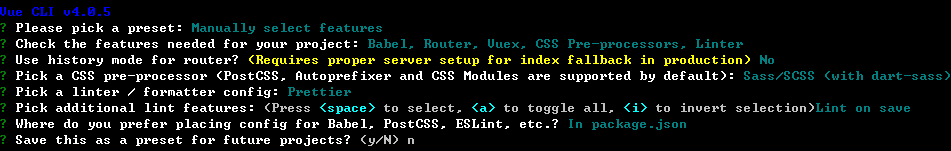
下面就是如何存放配置了,In dedicated config files 存放到獨立文件中,In package.json 存放到 package.json 中
本著項目結構簡單的想法,我選擇了第二個

最后就是是否保存本次的配置了,N 不記錄,如果選擇 Y 需要輸入保存名字
我這里就不保存了,原因是熟能生巧!哈哈哈

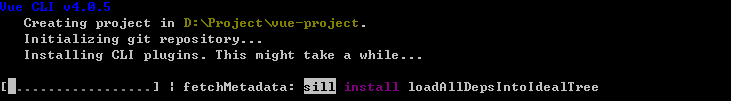
然后就等待創建項目吧

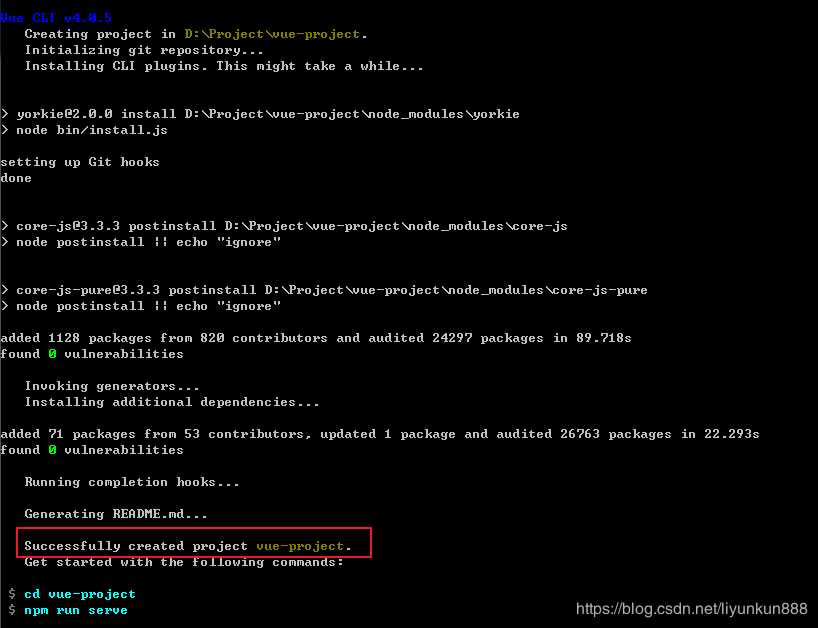
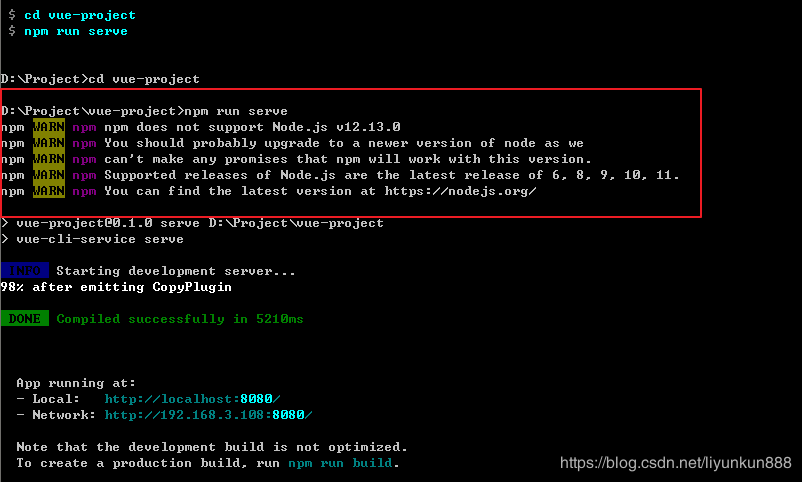
出現如圖紅框所示的提示,就搭建成功,進入項目目錄,直接輸入 npm run serve 就可以了

你以為這樣就完了嗎?我也是這樣認為的,可它不是這樣的!

很明顯,雖然項目能夠正常啟動,但是我的 nodeJs 版本用的太高了,然后我給回退到了 11.11.0 版本
雖然沒影響太大的影響,但是我不想看見 WARN!回退之后,重新跑項目就不會有問題了。

三、環境配置
下面就是關于項目的環境配置了,我這邊一般喜歡用 test、preview、production分別表示測試,預覽,生產三種環境
修改 package.json 文件如下
"scripts": {
"serve": "vue-cli-service serve",
"test": "vue-cli-service build --mode test", //測試
"preview": "vue-cli-service build --mode preview", //預覽
"build": "vue-cli-service build --mode production", //生產
"lint": "vue-cli-service lint"
},在項目根目錄下新建 .env.test、.env.preview、 .env.production 文件,分別對應三個環境的配置文件,注意,名字要與 --mode 后面的名字分別對應
.env.test 代碼如下
NODE_ENV="test" VUE_APP_BASE_URL="測試環境域名"
.env.pre 代碼如下
NODE_ENV="preview" VUE_APP_BASE_URL="預覽環境域名"
.env.prod 代碼如下
NODE_ENV="production" VUE_APP_BASE_URL="生產環境域名"
ok,這樣環境就配置好了,分別用以下命令來打包不同環境的包就可以了
npm run test //測試 npm run pre //預發布 npm run prod //生產
另外需要說明一點的是,本地環境會默認從 .env.development 文件中讀取配置
所以記得有需要記得新建一個然后存放配置
我的 .env.development 代碼如下
NODE_ENV="development" VUE_APP_BASE_URL="本地環境域名"
四、項目配置
從 vue-cli3.0 開始 build 和 config 目錄就取消了,如果需要修改配置,可以在項目的根目錄新建一個 vue.config.js 文件來覆蓋項目的配置,因為項目的配置比較多,這里就不分別介紹了,可以 訪問官方文檔
五、項目遷移
剩下的就是比較簡單的工作了,因為 2.0/3.0/4.0 的src目錄是基本一致的,所以照著原來的項目搬進來就可以了
唯一需要注意的就是路徑的問題了
看完了這篇文章,相信你對“如何使用vue-cli4.0快速搭建一個項目”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。