您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
我們在開發小程序時,難免會用到登陸注冊功能。通常小程序有為我們提供用戶授權登陸的功能,但是這個只能獲取用戶的頭像和昵稱,我們該怎么樣來實現小程序賬號密碼的注冊和登陸呢,今天就來手把手的帶大家學習小程序登陸注冊功能的開發。
老規矩,先看效果圖

通過上圖可以看到我們主要實現了以下功能1,賬號密碼登陸2,賬號密碼注冊3,退出登陸下面我們就來看下具體實現一,原理講解
因為我們賬號密碼的注冊,就是把用戶設置的賬號密碼存到數據庫里,登陸也是從數據庫里取賬號和密碼來校驗。所以我們必須要有數據庫。如果用傳統的數據庫來做,比較麻煩,所以我們今天就借助小程序云開發數據庫來做。
二,編寫一個云開發的小程序
云開發的知識我講過很多遍了,還不知道云開發是啥的同學可以翻看下我歷史文章,或者看下我錄制的云開發基礎入門視頻:《5小時零基礎入門小程序云開發》
編寫云開發的時候有幾點注意的事項給大家說下
1,要先注冊小程序獲取appid,因為只有appid你才可以使用云開發
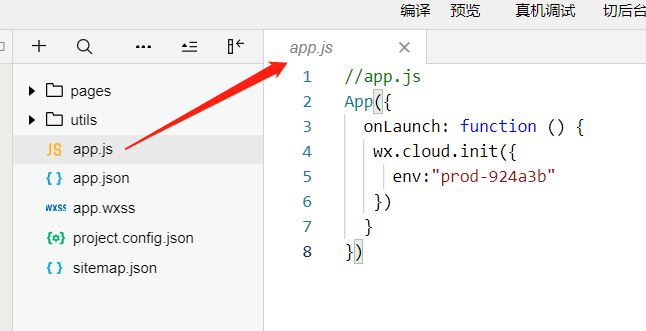
2,記得在app.js里初始化云開發環境id,如下圖

三,設置用戶存儲用戶的數據庫(集合)
在云開發管理后臺,點擊數據庫,然后點擊 + 號,添加user集合(數據表),如下圖

四,編寫注冊代碼
代碼其實很簡單,我這里把對應的代碼給大家貼出來。
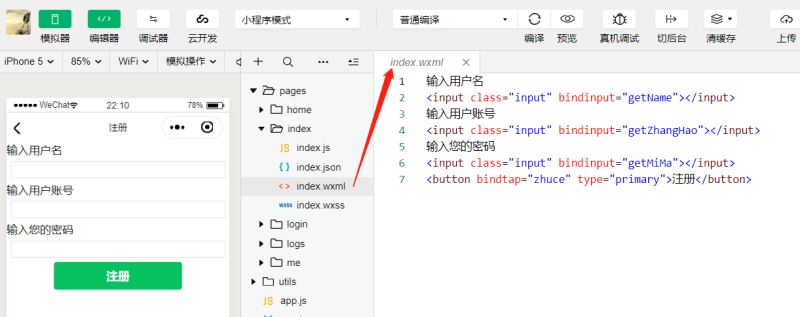
1,注冊頁面的wxml文件

2,注冊頁面的js文件
Page({
data: {
name: '',
zhanghao: '',
mima: ''
},
//獲取用戶名
getName(event) {
console.log('獲取輸入的用戶名', event.detail.value)
this.setData({
name: event.detail.value
})
},
//獲取用戶賬號
getZhangHao(event) {
console.log('獲取輸入的賬號', event.detail.value)
this.setData({
zhanghao: event.detail.value
})
},
// 獲取密碼
getMiMa(event) {
console.log('獲取輸入的密碼', event.detail.value)
this.setData({
mima: event.detail.value
})
},
//注冊
zhuce() {
let name = this.data.name
let zhanghao = this.data.zhanghao
let mima = this.data.mima
console.log("點擊了注冊")
console.log("name", name)
console.log("zhanghao", zhanghao)
console.log("mima", mima)
//校驗用戶名
if (name.length < 2) {
wx.showToast({
icon: 'none',
title: '用戶名至少2位',
})
return
}
if (name.length > 10) {
wx.showToast({
icon: 'none',
title: '用戶名最多10位',
})
return
}
//校驗賬號
if (zhanghao.length < 4) {
wx.showToast({
icon: 'none',
title: '賬號至少4位',
})
return
}
//校驗密碼
if (mima.length < 4) {
wx.showToast({
icon: 'none',
title: '密碼至少4位',
})
return
}
//注冊功能的實現
wx.cloud.database().collection('user').add({
data: {
name: name,
zhanghao: zhanghao,
mima: mima
},
success(res) {
console.log('注冊成功', res)
wx.showToast({
title: '注冊成功',
})
wx.navigateTo({
url: '../login/login',
})
},
fail(res) {
console.log('注冊失敗', res)
}
})
}
})
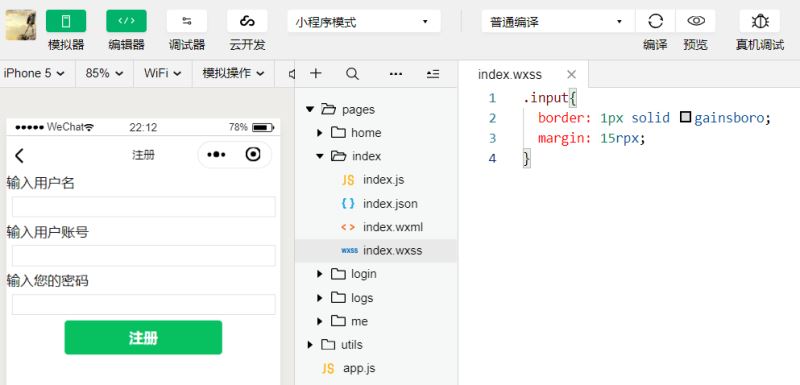
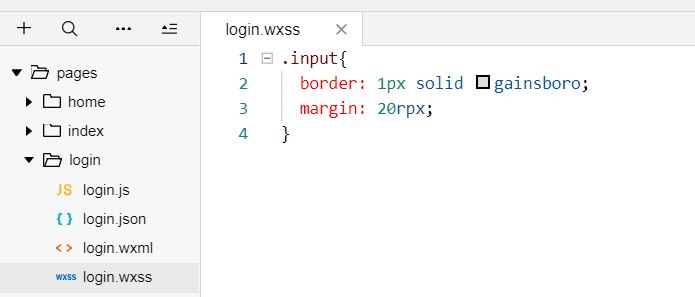
3,注冊頁面的wxss(樣式)頁面很簡單

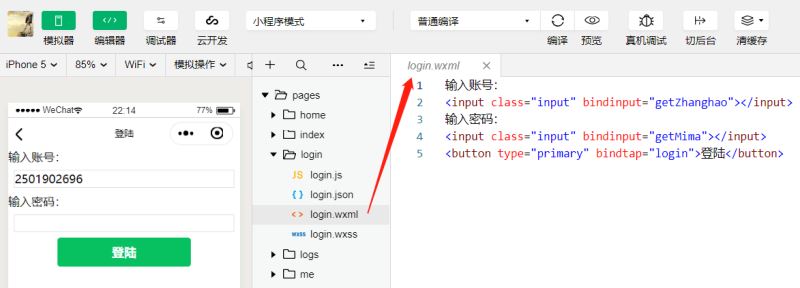
我這只做下簡單的樣式美化,主要還是來實現功能的。五,編寫登陸頁面的代碼1,登陸頁面的wxml文件

2,登陸頁的js(邏輯編寫)頁
Page({
data: {
zhanghao: '',
mima: ''
},
//獲取輸入的賬號
getZhanghao(event) {
//console.log('賬號', event.detail.value)
this.setData({
zhanghao: event.detail.value
})
},
//獲取輸入的密碼
getMima(event) {
// console.log('密碼', event.detail.value)
this.setData({
mima: event.detail.value
})
},
//點擊登陸
login() {
let zhanghao = this.data.zhanghao
let mima = this.data.mima
console.log('賬號', zhanghao, '密碼', mima)
if (zhanghao.length < 4) {
wx.showToast({
icon: 'none',
title: '賬號至少4位',
})
return
}
if (mima.length < 4) {
wx.showToast({
icon: 'none',
title: '賬號至少4位',
})
return
}
//登陸
wx.cloud.database().collection('user').where({
zhanghao: zhanghao
}).get({
success(res) {
console.log("獲取數據成功", res)
let user = res.data[0]
console.log("user", user)
if (mima == user.mima) {
console.log('登陸成功')
wx.showToast({
title: '登陸成功',
})
// wx.navigateTo({
// url: '../home/home?name=' + user.name,
// })
wx.navigateTo({
url: '/pages/me/me',
})
//保存用戶登陸狀態
wx.setStorageSync('user', user)
} else {
console.log('登陸失敗')
wx.showToast({
icon: 'none',
title: '賬號或密碼不正確',
})
}
},
fail(res) {
console.log("獲取數據失敗", res)
}
})
}
})
3,樣式比較簡單

六,編寫個人中心登陸和未登陸狀態的展示,含退出登陸功能
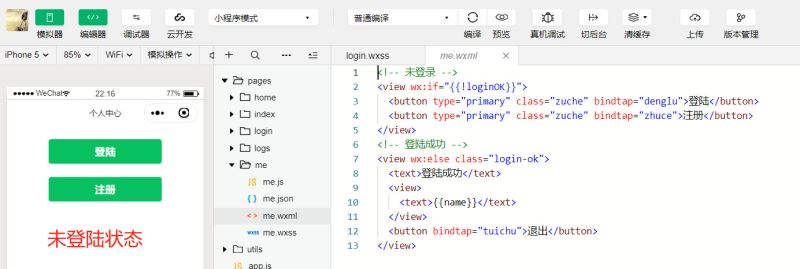
1,wxml文件如下

2,js文件如下,退出登陸和保存登陸狀態也在里面
Page({
data: {
loginOK: false
},
//去登陸頁
denglu() {
wx.navigateTo({
url: '/pages/login/login',
})
},
//去注冊頁
zhuce() {
wx.navigateTo({
url: '/pages/index/index',
})
},
onShow() {
let user = wx.getStorageSync('user')
if (user && user.name) {
this.setData({
loginOK: true,
name: user.name
})
} else {
this.setData({
loginOK: false
})
}
},
//退出登陸
tuichu() {
wx.setStorageSync('user', null)
let user = wx.getStorageSync('user')
if (user && user.name) {
this.setData({
loginOK: true,
name: user.name
})
} else {
this.setData({
loginOK: false
})
}
}
})
- 3,個人中心登陸成功的狀態如下
https://imgconvert.csdnimg.cn/aHR0cHM6Ly91cGxvYWQtaW1hZ2VzLmppYW5zaHUuaW8vdXBsb2FkX2ltYWdlcy82MjczNzEzLWJiNmQzMWQxNjBmZjQ5MjA?x-oss-process=image/format,png
#### 到這里我們就完整的實現了小程序的登陸注冊功能了,雖然比較簡單,沒有做密碼加密等一些復雜的操作,但是我們基本的登陸注冊原理就是這樣實現的,你只有先把最基礎的登陸注冊功能實現,學習后面復雜的登陸注冊,驗證碼登陸等一系列知識,才會游刃有余。
總結
以上所述是小編給大家介紹的微信小程序登陸注冊功能的實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。