您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在node中實現mock-plugin中間件,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
express中間件介紹
因為插件相當于是實現了一個express的中間件的方式,所以這里簡單對express中間件的使用做一個說明:
express中間件通過app.use(也有app.get,app.post等方法)的方式注冊到express的實例某個屬性上,將執行函數存放在棧內部,然后在回調執行的時候調用next()方法將執行下一個存在棧內的方法。
這里列舉一個示例:
const express = require('express');
const app = express();
app.use(function (req, res, next) {
console.log('first all use');
next()
});
app.use(function (req, res, next){
setTimeout(() => {
console.log(`two all use`)
next()
}, 1000)
});
app.use(function (req, res, next) {
console.log('end all use')
next()
});
app.use('/', function (req, res, next) {
res.end('hello use')
});
app.listen(4000, function () {
console.log(`起動服務成功!`)
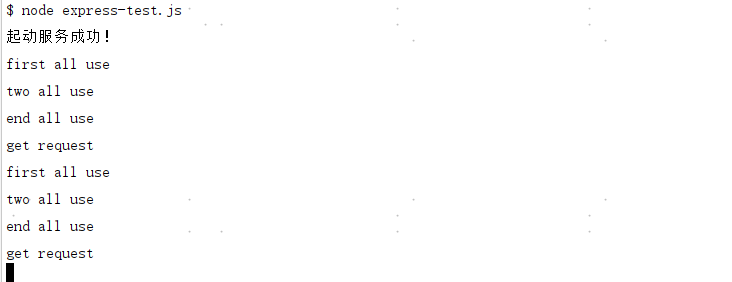
});通過node執行以上代碼后,在瀏覽器上通過訪問http://locahost:4000可以看到控制臺打印:

可以發現在執行的時候先執行了use注冊的中間件,然后再執行到get路由的時候,又執行了app.use注冊的中間件。
詳細的express中間件可以在express官網查看
實現dev-server
devServer可以使用webpack-dev-server然后通過before的回調去做一層攔截,這樣也能夠實現在響應之前對后臺的數據做一些處理。
我這兒選擇自己實現一個devServer,在之前使用webpack-dev-server的服務大概需要配置,port, proxy,以及跨域https等。當然自己實現devServer就沒必要實現那么多功能了,正常在開發場景下很多也不一定用得上,這里我主要使用了webpack-dev-middleware和webpack-hot-middleware達到自動編譯和熱更新的目的,以及可以自己在中間添加express中間件.
貼上代碼:
onst path = require('path');
const express = require('express');
const webpack = require('webpack');
const webpackConfig = require('./webpack.dev');
const devMiddleware = require('webpack-dev-middleware');
const hotMiddleware = require('webpack-hot-middleware');
const app = express();
const compiler = webpack(webpackConfig); // webpack開發環境配置
const mockPlugin = require('./mock-plugin');
const config = {
prd: 8800
};
// 注冊webpack-dev-middleware中間件
app.use(
devMiddleware(compiler, {
publicPath: webpackConfig.output.publicPath
})
);
// 注冊webpack-hot-middleware中間件
app.use(
hotMiddleware(compiler)
);
// 注冊mockPlugin插件
app.use(
mockPlugin({
routes: {
'/app': 'http://locahost:3002', // 測試代理到服務器的地址
'/api': 'http://localhost:3003' // 測試代理到服務器的地址
},
root: path.resolve(__dirname) // 項目根目錄
})
);
app.listen(config.prd, function () {
console.log('訪問地址:', `http://localhost:${config.prd}`);
});具體的一些演示操作,這里也不多講了(這不是實現mock-plugin的重點),網上也有很多如果通過webpack-dev-middleware和webpack-hot-middleware的教程,唯一的區別是代理部分,網上可能用的是http-proxy之類已現有的工具,因為我們這兒需要在請求代理中間還需要處理一層,所以這兒我們自己實現mockPlugin注冊進去。
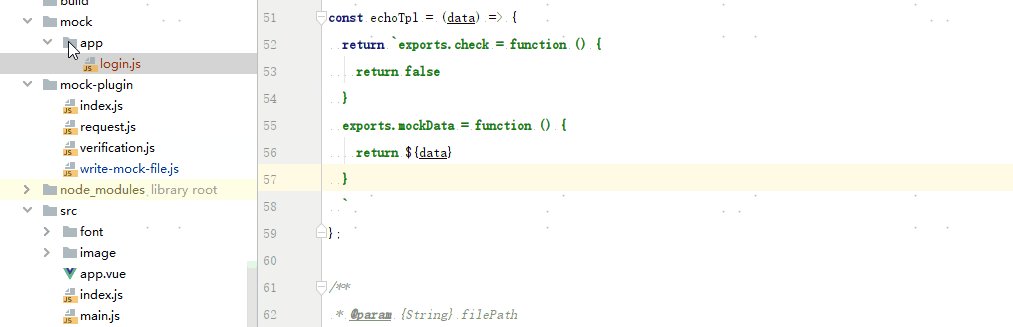
摸擬mock文件
因為mock工具包含了一個請求后臺的結果自動寫入到Mock目錄下。所以這里將目錄層級設置為與請求路徑保持一致:
api接口:/app/home/baseInfo => 目錄:mock\app\home\baseInfo.js
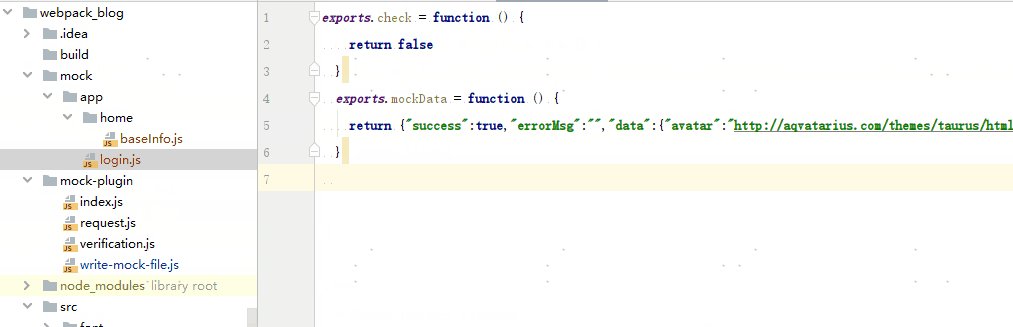
對應 baseInfo.js 模板:
// mock 開關
exports.check = function () {
return true;
}
// mock 數據
exports.mockData = function () {
return {
"success": true,
"errorMsg": "",
"data": {
name: 'test'
}
}
}當check為true時對就請求將會取mockData的數據。
主邏輯實現
mock-plugin主要暴露一個高階函數,第一層為請求代理配置,返回的函數的參數與app.get('/')的回調參數一致,不描述細節,大概輸出主要的邏輯。
// 獲取mock文件的mock數據
const setMockData = (moduleName) => {
const {mockData} = require(moduleName);
return mockData();
};
// 中間件暴露方法
module.exports = function (options) {
const {routes, root} = options;
return async (req, res, next) => {
let {isReq, host} = await valid.isRequestPath(routes, req);
// 不是請求地址直接return掉
if (!isReq) {
next();
return;
}
// 如果存在Mock對應的文件
let filePath = await valid.isMockFileName(root, req.path);
if (filePath) {
// 檢驗本地mock文件開關是否開啟
let check = await valid.inspectMockCheck(filePath);
if (check) {
// 發送本地mock數據
return res.send(setMockData(filePath))
} else {
// 請求結果
let body = await request(host, req, res).catch(proxyRes => {
res.status(proxyRes.statusCode);
});
// 發送請求的結果信息
return res.send(body);
}
} else {
// 請求返回主體
let body = await request(host, req, res).catch(proxyRes => {
res.status(proxyRes.statusCode);
next();
});
if (body) {
// 定義需要寫入文件路徑
const filePath = path.resolve(root, `mock${req.path}.js`);
// 寫入mock文件
writeMockFile(filePath, body);
// 響應返回主體
return res.send(body);
}
}
};
};以下是一些校驗方法,詳細代碼就不貼了,具體源碼可查看:https://github.com/moxaIce/lo...
isRequestPath校驗是否為api接口請求, 返回 Promise包含isReq布爾值,host請求域名, route請求路由的對象
isMockFileName是否存在對應的mock文件,返回Promise返回匹配路徑或者空字符串
inspectMockCheck校驗模擬文件請求,開關是否開起, 返回布爾值
至于request方法和writeMockFile方法看下面的小結。
以下是我自己畫的一個邏輯圖,有點丑見諒:

請求代理
代理的作用不用多說,都知道是解決了前端起的服務和直接請求后臺的跨域問題。我這兒主要是在中間件內部通過http.request方法發起一個http請求,對于http.request方法的使用可以看這里, 里面也有比較詳細的示例,我這兒貼上我寫的代碼:
/**
* @description 請求方法
*/
const url = require('url');
const http = require('http');
module.exports = function (host, req, res) {
let body = '';
return new Promise((resolve, reject) => {
const parse = url.parse(host);
let proxy = http.request(
{
host: host.hostname,
port: parse.port,
method: req.method,
path: req.path,
headers: req.headers
},
(proxyRes) => {
// 非200字段內直接響應錯誤 , 在主邏輯里處理
if (proxyRes.statusCode < 200 || proxyRes.statusCode > 300) {
reject(proxyRes)
}
proxyRes.on('data', (chunk) => {
body += chunk.toString();
}).on('end', () => {
try {
resolve(JSON.parse(body));
} catch (e) {
// 將響應結果返回,在主文件做異常回調
reject(proxyRes)
}
}).on('error', (err) => {
console.log(`error is`, err);
})
});
proxy.on('error', (e) => {
console.error(`請求報錯:${e.message}`)
});
proxy.end()
})
};代理的實現比較簡單,主要通過外層傳入host和requset, response在內部用url解析得到ip然后配置request的options, 通過監聽data與end事件將得到的主體報文resolve出去,以及中間對非200段內的響應處理。
文件寫入
通過中間傳options傳入的root, 可以得到完整的mock路徑path.resolve(__dirname, mock${req.path}.js)。傳入到寫入mock文件方法里
module.exports = async function (filePath, body) {
await dirExists(path.dirname(filePath));
fs.writeFile(filePath, echoTpl(JSON.stringify(body)), function (err) {
if (err) {
console.log(`寫入文件失敗`)
}
});
}定義mockjs模板
module.exports = async function (filePath, body) {
await dirExists(path.dirname(filePath));
fs.writeFile(filePath, echoTpl(JSON.stringify(body)), function (err) {
if (err) {
console.log(`寫入文件失敗`)
}
});
}dirExists通過遞歸的方式寫入文件目錄
module.exports = async function (filePath, body) {
await dirExists(path.dirname(filePath));
fs.writeFile(filePath, echoTpl(JSON.stringify(body)), function (err) {
if (err) {
console.log(`寫入文件失敗`)
}
});
}效果演示
使用koa起一個node服務并且暴露如下路由和其中的數據,具體代碼可以看這兒,我這兒只貼上了關鍵代碼
服務端代碼:
router.get('/app/home/baseInfo', user_controller.baseInfo)
router.post('/app/login', user_controller.login)
const login = async (ctx, next) => {
ctx.body = {
success: true,
message: '',
code: 0,
data: {
a: 1,
b: '2'
}
}
};
const baseInfo = async (ctx, next) => {
ctx.body = {
success: true,
errorMsg: '',
data: {
avatar: 'http://aqvatarius.com/themes/taurus/html/img/example/user/dmitry_b.jpg',
total: 333,
completed: 30,
money: '500'
}
};
};client代碼
mounted() {
axios.get('/app/home/baseInfo', function (res) {
console.log(`res 23`, res)
});
axios({
url: '/app/login',
method: 'post',
headers: {
// 'Content-Type': 'application/json;charset=UTF-8',
'a': 'b'
}
})
}具體效果可以看下圖:

上述內容就是怎么在node中實現mock-plugin中間件,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。