溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
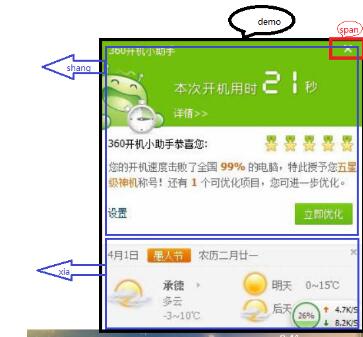
這篇文章主要介紹js回調函數如何仿360開機,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體內容如下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#demo{
width: 322px; /*不設高,因為下面的盒子消失之后,上面的盒子立刻掉下來*/
position: fixed;
bottom:0;
right:0;
}
span{
position: absolute;
top:0;
right:0;
width:30px;
height: 20px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="demo">
<span id="close"></span> <!--盒子右上角的x號區域-->
<div id="shang">
<img src="t.jpg" />
</div>
<div id="xia">
<img src="b.jpg" />
</div>
</div>
</body>
</html>
<script>
function $id(id){return document.getElementById(id);}
var demo=$id("demo");
var shang=$id("shang");
var xia=$id("xia");
var close=$id("close"); //注意:不能直接用span.onclick,因為span是div的子元素,點擊span的時候,發生了事件冒泡,響應在了父元素div上,所以對onclick事件的響應元素是父元素div
close.onclick=function () {
run(xia,{height:0},function () { //仿360開機:點擊關閉區域時,首先下面的盒子高度變為0,之后整個大盒子寬度變成0,依次消失
run(demo,{width:0}) //這里使用了回調函數
})
}
//封裝運動框架基本函數(多個屬性)
function run(obj,json,fn) {
clearInterval(obj.timer);
obj.timer=setInterval(function () {
var flag=true; //用來判斷定時器是否停止,一定寫在遍歷的外面,否則一遍歷就true
for( attr in json)
{
var cstyle=parseInt(getStyle(obj,attr)); //獲得當前屬性
var step=(json[attr]-cstyle)/10; //計算步長
step=step>0 ? Math.ceil(step) : Math.floor(step);
obj.style[attr]=cstyle+step+"px";
if(cstyle!=json[attr]) //在遍歷中,只要有一個屬性值沒到達目標位置,定時器就不能停
{
flag=false;
}
}
if(flag) //遍歷完了之后,flag是true,所有的值都到達目標位置了,停止定時器
{
clearInterval(obj.timer);
if(fn) //回調函數,定時器關閉之后,如果有fn,執行fn()
{
fn();
}
}
},30)
}
//返回當前樣式的函數
function getStyle(obj,attr) //返回誰的,哪個屬性
{
if(obj.currrentStyle)
{
return obj.currentStyle[attr];
}
else{
return window.getComputedStyle(obj,null)[attr]; //w3c瀏覽器
}
}
</script>
關鍵代碼:
1、demo(最外面整個大盒子)的定位
固定定位,放在頁面的右下方
span(關閉按鈕)絕對定位在demo的右上方:
#demo{
width:322px;
position : fixed;
bottom:0;
right:0;
}
span{
width:30px;
height: 20px;
position:absolute;
top:0;
right:0;
cursor:pointer;
}2、防止冒泡,因為span(關閉按鈕)的父元素是demo, 所以不能直接寫 span.onclick , 這樣會發生冒泡,相當于點擊了父元素demo, 事件會響應在父元素上,所以應該用span的 id 綁定事件
3、回調函數,點擊關閉按鈕時,首先下面的盒子 高度變成 0 ,然后整個盒子的寬度 變成 0,依次消失 (所以一開始demo 的高度不應該設置,因為下面的盒子消失之后,上面的盒子會掉下來) 回調函數寫的位置:定時器結束的位置
close.onclick=function(){
run(xia, {height:0}, function(){
run(shang,{demo:0}
}
}以上是“js回調函數如何仿360開機”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。