您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
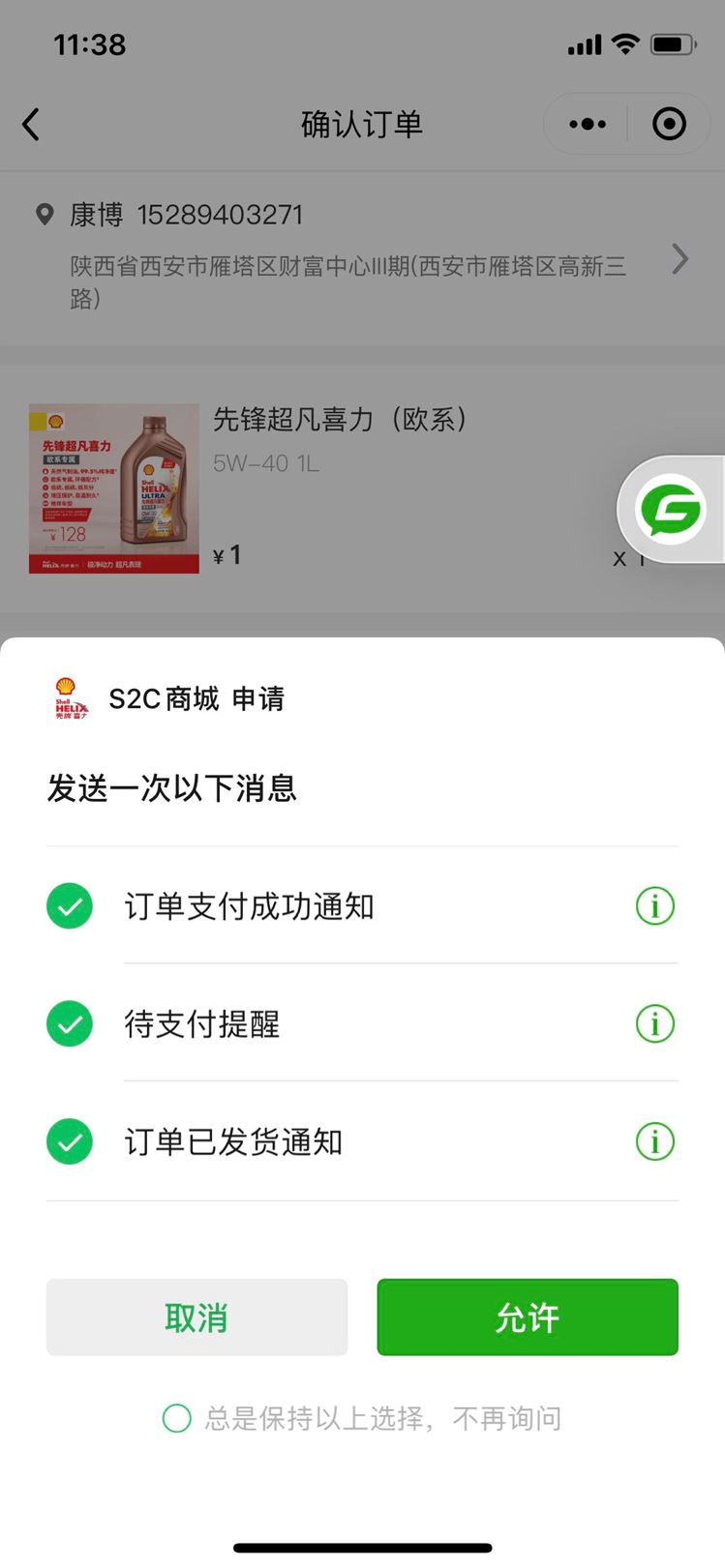
小程序訂閱消息
功能介紹
消息能力是小程序能力中的重要組成,我們為開發者提供了訂閱消息能力,以便實現服務的閉環和更優的體驗。
訂閱消息推送位置:服務通知
訂閱消息下發條件:用戶自主訂閱
訂閱消息卡片跳轉能力:點擊查看詳情可跳轉至該小程序的頁面

使用說明
步驟1:獲取模板 ID
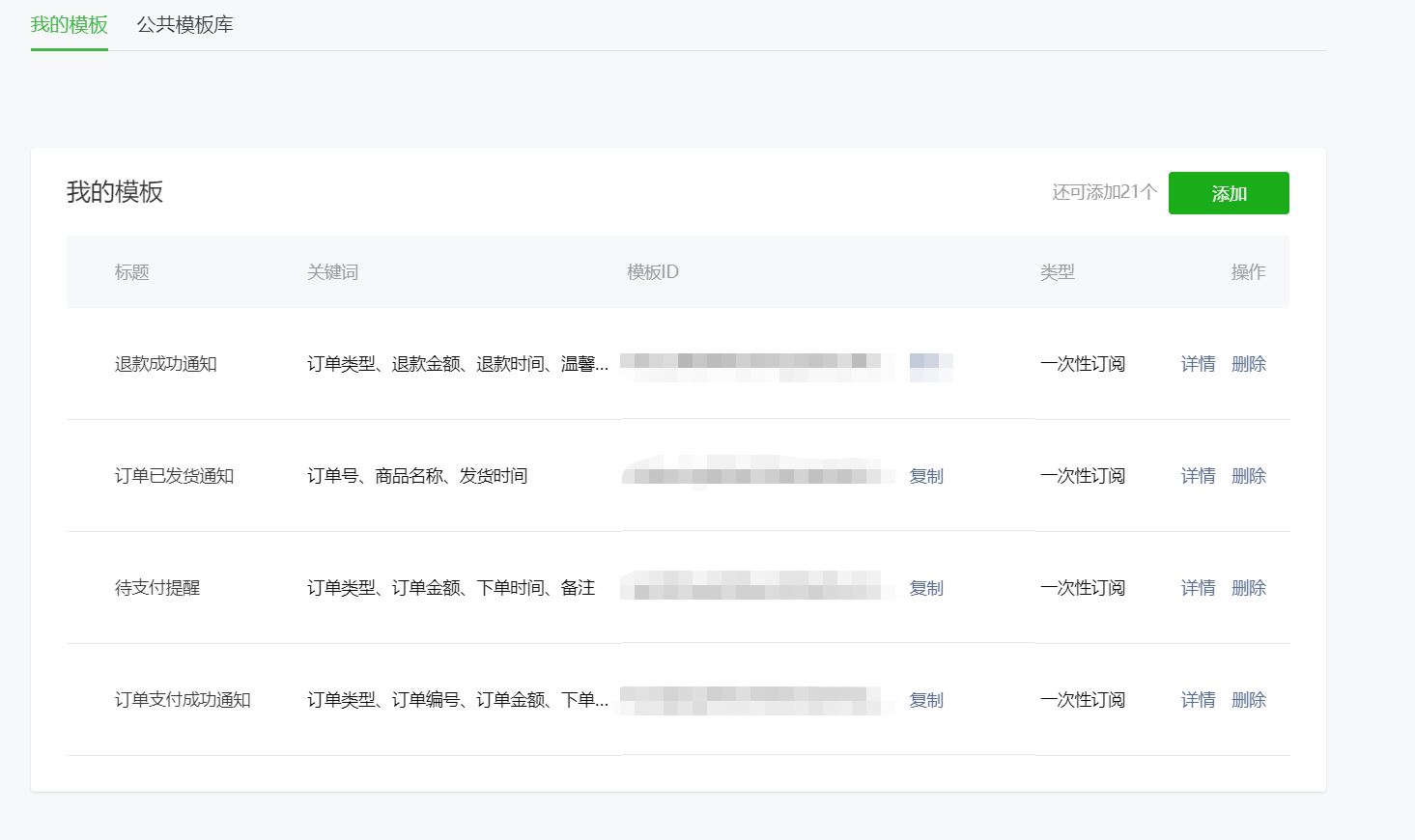
在微信公眾平臺手動配置獲取模板 ID:
登錄 https://mp.weixin.qq.com 獲取模板,如果沒有合適的模板,可以申請添加新模板,審核通過后可使用。
配置訂閱消息在這里如下圖所示

步驟2:獲取下發權限
詳見小程序端消息訂閱接口 wx.requestSubscribeMessage
步驟3:調用接口下發訂閱消息
詳見服務端消息發送接口 subscribeMessage.send
wx.requestSubscribeMessage(Object object)
基礎庫 2.8.2 開始支持,低版本需做兼容處理。
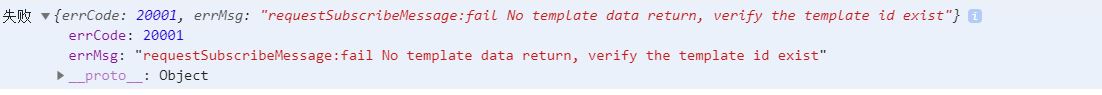
這里要注意了你小程序的appid 必須跟你配置的appid 一致否則你請求到后端去就會報錯顯示 你的模板id不存在錯誤如下

參數代碼什么的我就不啰嗦了 https://developers.weixin.qq....
這是開發文檔鏈接請參照
基礎示例代碼:
wx.requestSubscribeMessage({ tmplIds: \[''\], success (res) { } })
我的業務示例代碼:
import { setSubscribeMessage } from "../api/common-api";// 我提交接口需要的api
const { globalData } = getApp();
/**
* 訂閱消息
* 不管內部發生什么錯誤
* 也不用管內部做了什么操作
* 都返回 resolve()
* 都不能影響業務流程
*
* 使用方法:
* -- 業務邏輯
* await subscribeMessage(list)
* -- 業務邏輯
*
* */
function subscribeMessage(list = []) {
console.log("list", list);
let resolve = null;
// eslint-disable-next-line no-unused-vars
let reject = null;
const promise = new Promise((res, rej) => {
resolve = res;
reject = rej;
});
try {
wx.requestSubscribeMessage({
tmplIds: [...list],
complete(res) {
console.log("res", res);
let params = {
subscribe_templates: [],
open_id: globalData.userInfo.open_id
};
for (let key in res) {
if (key !== "errMsg" && key !== "errorCode") {
let obj = {
template_id: key,
status: res[key]
};
params.subscribe_templates.push(obj);
}
}
console.log("params", params);
// 接口提交
setSubscribeMessage(params);
// 只需要返回成功
resolve();
}
});
} catch (err) {
console.error("subscribeMessage-err", err);
resolve();
}
return promise;
}
export { subscribeMessage };
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。