溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS document form表單元素操作。分享給大家供大家參考,具體如下:
<html>
<head>
<title>form表單操作</title>
<meta charset="UTF-8"/>
<script type="text/javascript">
function testForm(){
// 獲取form對象 方法一,通過id,比較普遍的方法
var fm=document.getElementById("fm");
alert(fm); //輸出fm的類型[object HTMLFormElement]
alert(fm.length); //輸出所用的表單項(表單類型參考Lgin.html)輸出值為8
// 獲取form對象 方法二,通過name,算是一個特殊的的方法
var frm=document.frm;
alert(frm);
alert(frm.length);
alert(fm===frm); //返回值為true,其無論是類型還是內容都是一樣的,其本來就是同一個對象
}
function testOper(){
var fm=document.getElementById("fm");
// 輸出表單的元素
// alert(fm.elements); //顯示表單元素的類型[object HTMLFormControlsCollection]
// alert(fm.elements.length); //顯示表單元素的個數
// 利用表單的action屬性進行訪問地址的動態改變
fm.action="http://www.baidu.com";
alert(fm.action); //返回了action的值
// 利用表單的submit屬性使普通的按鈕也具有提交功能
// fm.submit(); //可以直接訪問修改后的網址
// alert(fm.submit()); //執行了submit操作并且返回了undefined
}
function testCheck(){
// 獲取checkbox的對象
var fav=document.getElementsByName("fav");//通過Id無法獲取,但是通過Name
// 實現選中遍歷打印操作
for(var i=0;i<fav.length;i++){
if(fav[i].checked){ //
alert(fav[i].value); //其中fav沒有值,但是fav.value有值,無法打印fav,但是可以打印fav.value
}
}
}
// 實現全選操作
function checkBoxselect(){
var fav=document.getElementsByName("fav");
for(var i=0;i<fav.length;i++){
fav[i].checked=true;
}
}
// 實現清空選擇操作
function checkBoxclear(){
var fav=document.getElementsByName("fav");
for(var i=0;i<fav.length;i++){
fav[i].checked=false;
}
}
// 實現反選操作
function checkBoxchange(){
var fav=document.getElementsByName("fav");
for(var i=0;i<fav.length;i++){ //=是賦值符==和===才是判斷符
if(fav[i].checked){
fav[i].checked=false;
}else{
fav[i].checked=true;
}
}
}
function selectoper(){
// 獲取單選框對象
var sel=document.getElementById("Animation");
// 獲取單選框內的選項
var os=sel.options;
for(var i=0;i<os.length;i++){
if(os[i].selected){
alert(os[i].value+":"+os[i].text);
}
}
}
</script>
</head>
<body>
<h4>form表單操作</h4>
<!--添加readonly表示標簽只能讀,添加disabled標簽表示該標簽不能進行任何操作-->
<input type="button" name="" id="" value="測試form表單" onclick="testForm()" />
<input type="button" name="" id="" value="測試form表單基本操作" onclick="testOper()" />
<input type="button" name="" id="" value="測試form表單checkbox" onclick="testCheck()" />
<input type="button" name="" id="" value="測試form表單checkbox全擇" onclick="checkBoxselect()" />
<input type="button" name="" id="" value="測試form表單checkbox清空選擇" onclick="checkBoxclear()" />
<input type="button" name="" id="" value="測試form表單checkbox反選" onclick="checkBoxchange()" />
<input type="button" name="" id="" value="測試form表單select操作" onclick="selectoper()" />
<hr />
<form action="#" method="get" id="fm" name="frm" target="_blank">
<b>用戶名</b><input type="text" name="wd" id="" value="" disabled="disabled" /><br /><br />
<b>密碼</b><input type="password" name="pwd" id="" value="" readonly="readonly"/><br />
<br />
愛好 <br />
動漫<input type="checkbox" name="fav" id="fav" value="動漫" checked="false"/><br />
游戲<input type="checkbox" name="fav" id="fav" value="游戲" checked="false"/><br />
電影<input type="checkbox" name="fav" id="fav" value="電影" checked=""true/><br />
敲代碼<input type="checkbox" name="fav" id="fav" value="敲代碼" checked="false"/><br />
<br /><br />
<select name="" id="Animation">
<option value="">clannad</option>
<option value="">花開物語</option>
<option value="">未聞花名</option>
<option value="">四月是你的謊言</option>
</select>
<br /><br />
<input type="submit" name="" id="" value="登錄" />
</form>
</body>
</html>
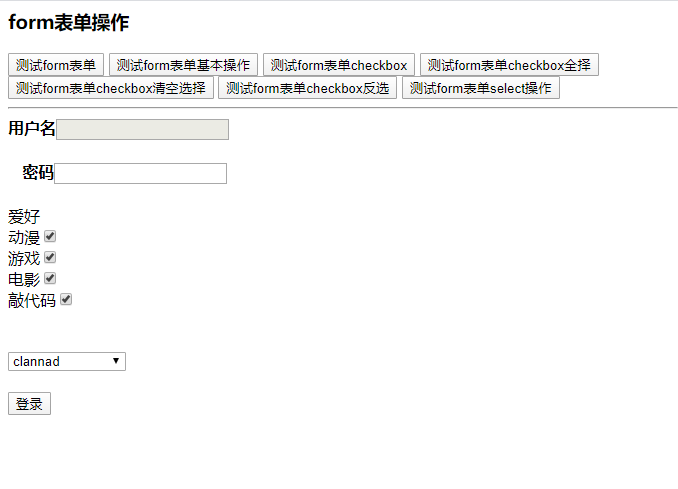
運行效果:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容可查看本站專題:《JavaScript操作DOM技巧總結》、《JavaScript頁面元素操作技巧總結》、《JavaScript事件相關操作與技巧大全》、《JavaScript查找算法技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。