您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用JavaScript怎么操作對象屬性,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
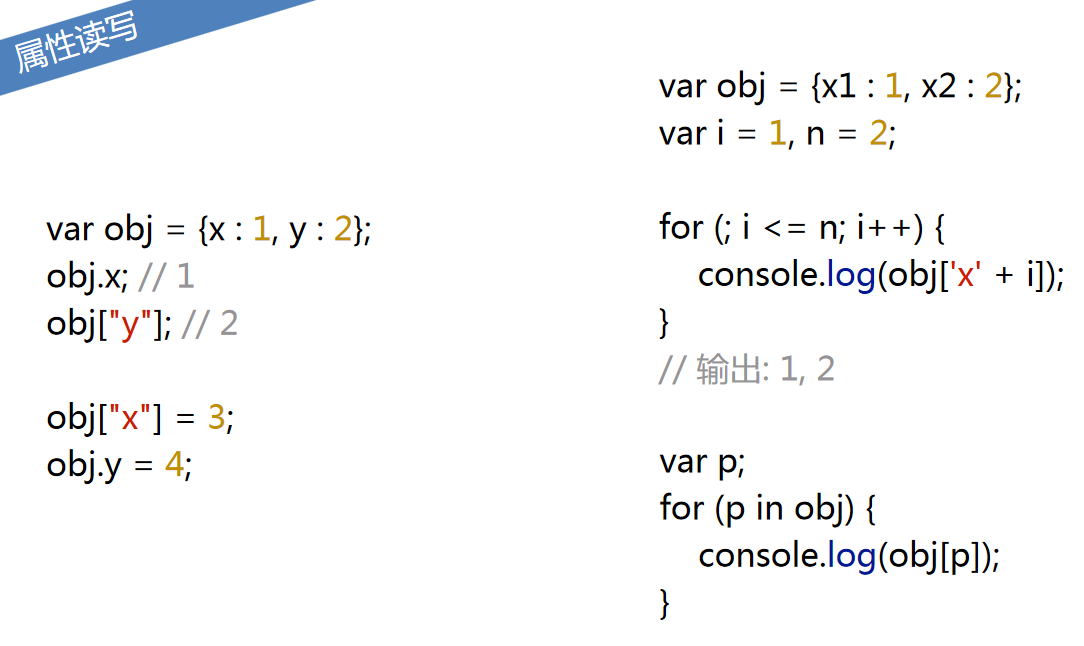
在js對象中,我們可以對對象屬性進行操作。

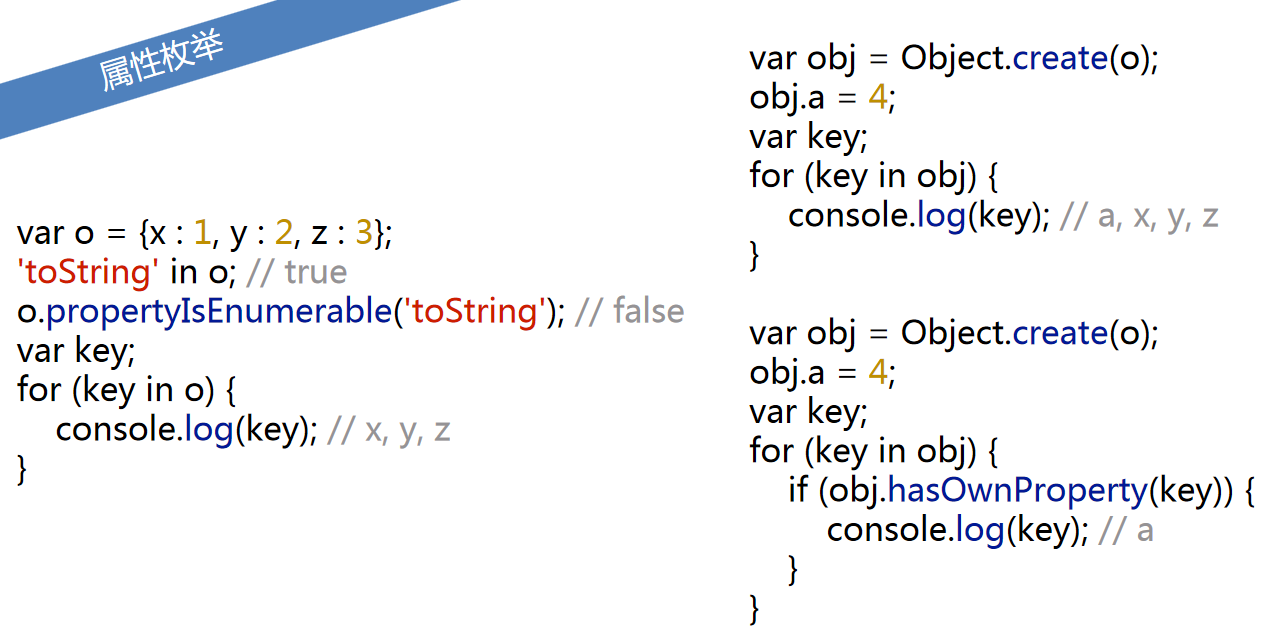
上圖的要點為:for-in會把原型鏈上的可枚舉屬性也列出來。

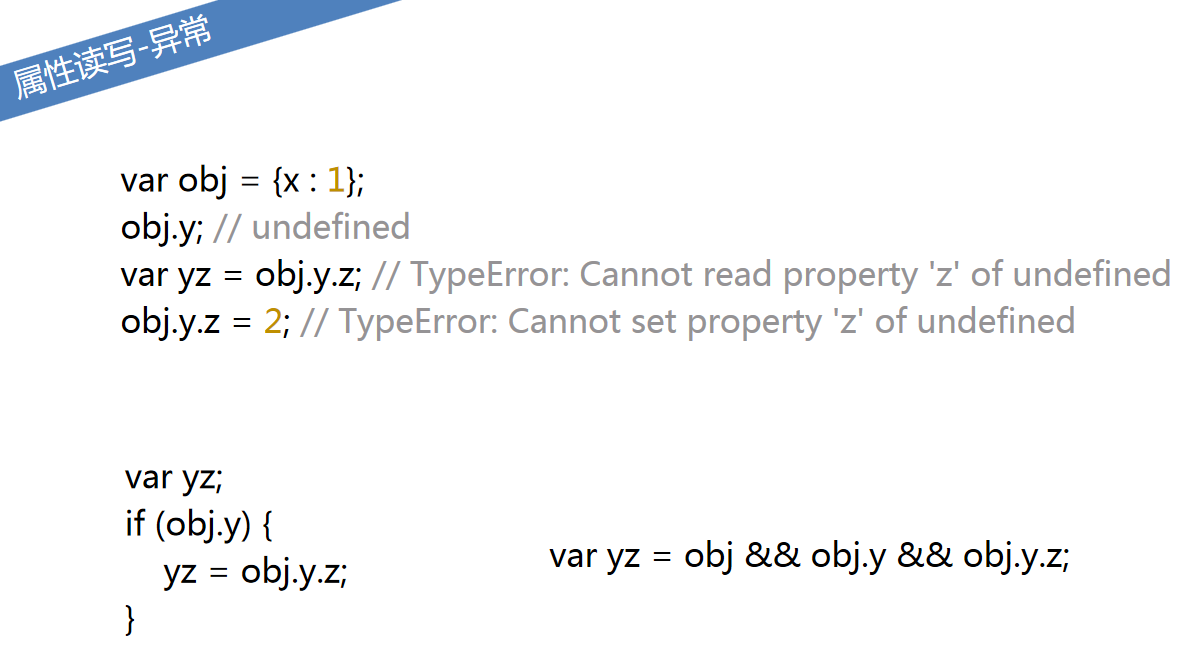
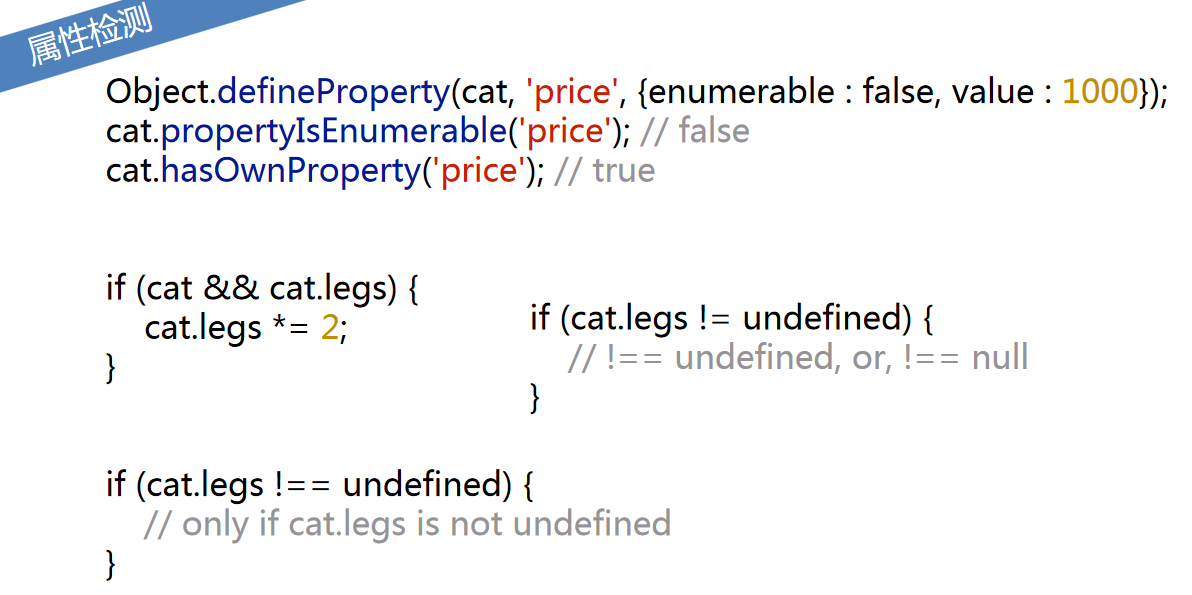
上圖的要點為:可以使用邏輯運算符&&進行層層查找對象是否為undefined,從而在賦值過程中不報錯。

上圖的要點為:
1.delete不存在的屬性,依舊返回true。
2.Object.getOwnPropertyDescriptor()是返回某個對象的描述對象,這有點像Java的反射類。
3.Object.prototype不可配置。

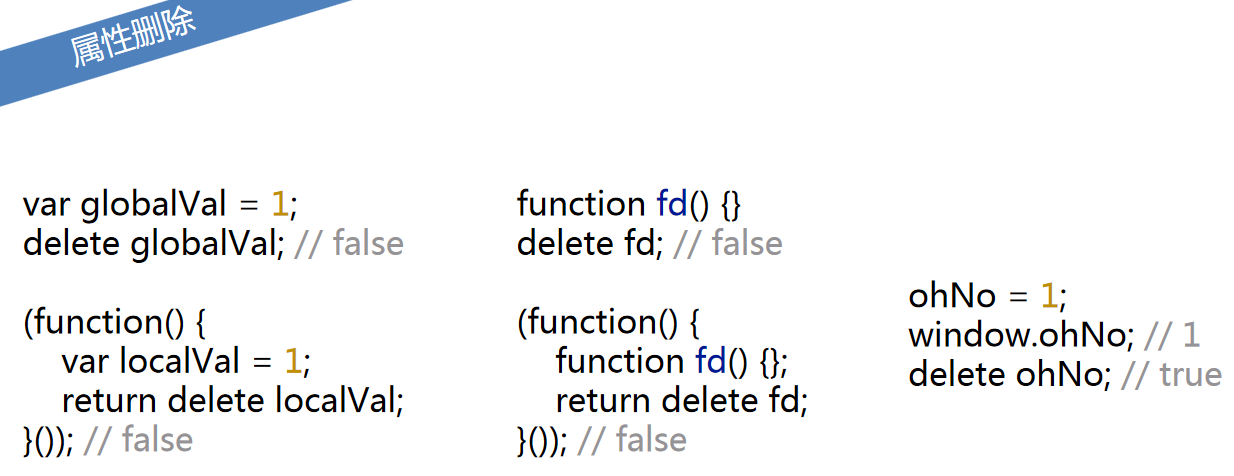
上圖的要點為:
1.delete全局變量和局部變量返回false,但是delete自動提升的全局變量返回true(不推薦)。
2.delete函數名返回false。

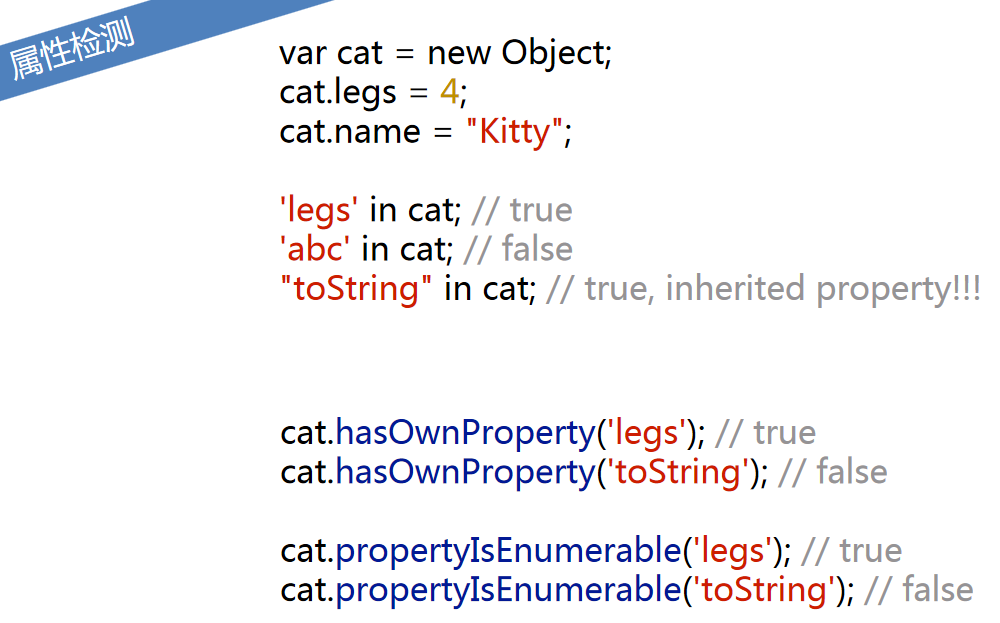
上圖的要點為:
1.new一個對象,若不傳參數,可以不寫括號。
2.in運算符會查找原型鏈,若想不查找原型鏈,則使用getOwnProperty方法。

上圖的要點為:
1.Object.defineProperty定義的對象屬性默認是不可枚舉的。
2.可用propertyIsEnumerable判斷屬性是否可枚舉。

JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
上述就是小編為大家分享的使用JavaScript怎么操作對象屬性了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。