您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
ES2020 是 ECMAScript 對應 2020 年的版本。這個版本不像 ES6 (ES2015)那樣包含大量新特性。但也添加了許多有趣且有用的特性。想閱讀更多優質文章,請點擊我的博客
本文以簡單的代碼示例來介紹 ES2020新特性。這樣,你可以很快理解這些新功能,而不需要多么復雜的解釋。
可選鏈操作符(Optional Chaining)
可選鏈 可讓我們在查詢具有多個層級的對象時,不再需要進行冗余的各種前置校驗。
日常開發中,當需要訪問嵌套在對象內部好幾層的屬性時,可能就會得到臭名昭著的錯誤Uncaught TypeError: Cannot read property...,這種錯誤,讓整段程序運行中止。

于是,你就要修改你的代碼來處理來處理屬性鏈中每一個可能的undefined對象,比如:
let nestedProp = obj && obj.first && obj.first.second;
在訪問 obj.first.second 之前,要先確認 obj 和 obj.first 的值非 null(且不是 undefined)。
有了可選鏈式調用 ,可以大量簡化類似繁瑣的前置校驗操作,而且更安全:
let nestedProp = obj?.first?.second;
如果obj或obj.first是null/undefined,表達式將會短路計算直接返回undefined。
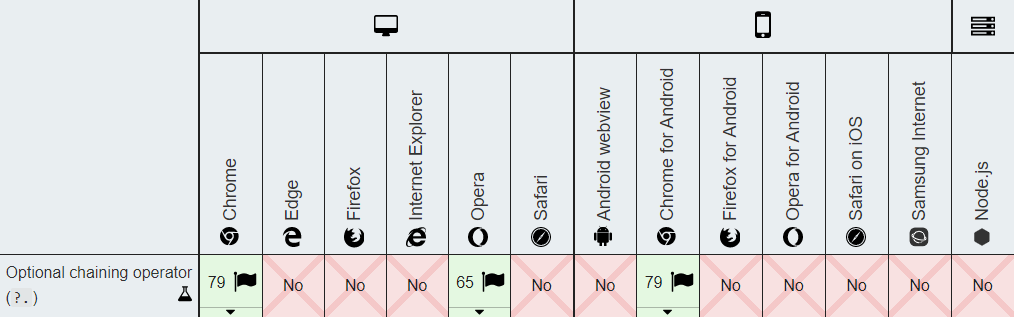
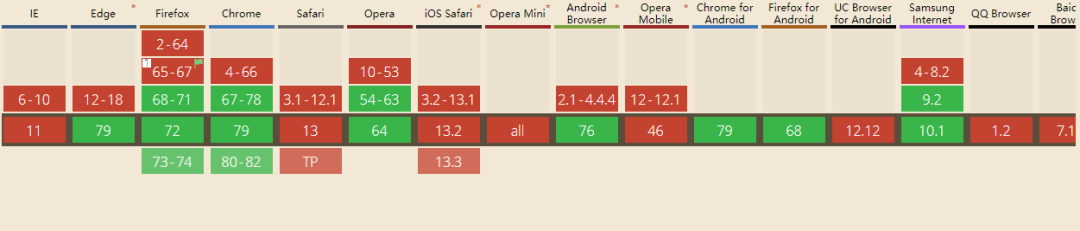
可選鏈操作符的支持情況:

空位合并操作符(Nullish coalescing Operator)
當我們查詢某個屬性時,經常會給沒有該屬性就設置一個默認的值,比如下面兩種方式:
let c = a ? a : b // 方式1 let c = a || b // 方式2
這兩種方式有個明顯的弊端,它都會覆蓋所有的假值,如(0, '', false),這些值可能是在某些情況下有效的輸入。
let x = {
profile: {
name: '浪里行舟',
age: ''
}
}
console.log(x.profile.age || 18) //18
上例中age的屬性為空字符串,卻被等同為假值,為了解決這個問題,ES2020誕生了個新特性--空位合并操作符,用 ?? 表示。如果表達式在??的左側運算符求值為 undefined 或 null,就返回其右側默認值。
let c = a ?? b; // 等價于let c = a !== undefined && a !== null ? a : b;
例如有以下代碼:
const x = null; const y = x ?? 500; console.log(y); // 500 const n = 0 const m = n ?? 9000; console.log(m) // 0
空位合并操作符的支持情況:

Promise.allSettled
我們知道 Promise.all 具有并發執行異步任務的能力。但它的最大問題就是如果參數中的任何一個promise為reject的話,則整個Promise.all 調用會立即終止,并返回一個reject的新的 Promise 對象。
const promises = [
Promise.resolve(1),
Promise.resolve(2),
Promise.reject('error')
];
Promise.all(promises)
.then(responses => console.log(responses))
.catch(e => console.log(e)) // "error"
假如有這樣的場景:一個頁面有三個區域,分別對應三個獨立的接口數據,使用 Promise.all 來并發請求三個接口,如果其中任意一個接口出現異常,狀態是reject,這會導致頁面中該三個區域數據全都無法出來,這個狀況我們是無法接受,Promise.allSettled的出現就可以解決這個痛點:
Promise.allSettled([
Promise.reject({ code: 500, msg: '服務異常' }),
Promise.resolve({ code: 200, list: [] }),
Promise.resolve({ code: 200, list: [] })
]).then(res => {
console.log(res)
/*
0: {status: "rejected", reason: {…}}
1: {status: "fulfilled", value: {…}}
2: {status: "fulfilled", value: {…}}
*/
// 過濾掉 rejected 狀態,盡可能多的保證頁面區域數據渲染
RenderContent(
res.filter(el => {
return el.status !== 'rejected'
})
)
})
Promise.allSettled跟Promise.all類似, 其參數接受一個Promise的數組, 返回一個新的Promise, 唯一的不同在于, 它不會進行短路, 也就是說當Promise全部處理完成后,我們可以拿到每個Promise的狀態, 而不管是否處理成功。
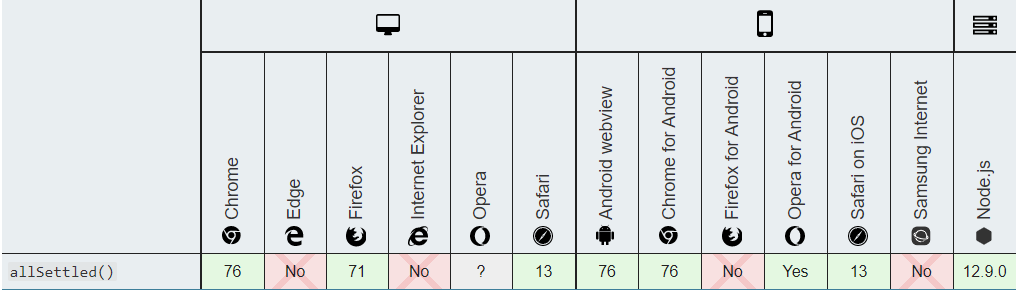
Promise.allSettled的支持情況:

String.prototype.matchAll
如果一個正則表達式在字符串里面有多個匹配,現在一般使用g修飾符或y修飾符,在循環里面逐一取出。
function collectGroup1 (regExp, str) {
const matches = []
while (true) {
const match = regExp.exec(str)
if (match === null) break
matches.push(match[1])
}
return matches
}
console.log(collectGroup1(/"([^"]*)"/g, `"foo" and "bar" and "baz"`))
// [ 'foo', 'bar', 'baz' ]
值得注意的是,如果沒有修飾符 /g, .exec() 只返回第一個匹配。現在通過String.prototype.matchAll方法,可以一次性取出所有匹配。
function collectGroup1 (regExp, str) {
let results = []
for (const match of str.matchAll(regExp)) {
results.push(match[1])
}
return results
}
console.log(collectGroup1(/"([^"]*)"/g, `"foo" and "bar" and "baz"`))
// ["foo", "bar", "baz"]
上面代碼中,由于string.matchAll(regex)返回的是遍歷器,所以可以用for...of循環取出。
String.prototype.matchAll的支持情況:

Dynamic import
現在前端打包資源越來越大,前端應用初始化時根本不需要全部加載這些邏輯資源,為了首屏渲染速度更快,很多時候都是動態導入(按需加載)模塊,比如懶加載圖片等,這樣可以幫助您提高應用程序的性能。
其中按需加載這些邏輯資源都一般會在某一個事件回調中去執行:
el.onclick = () => {
import('/modules/my-module.js')
.then(module => {
// Do something with the module.
})
.catch(err => {
// load error;
})
}
import()可以用于script腳本中,import(module) 函數可以在任何地方調用。它返回一個解析為模塊對象的 promise。
這種使用方式也支持 await 關鍵字。
let module = await import('/modules/my-module.js');
通過動態導入代碼,您可以減少應用程序加載所需的時間,并盡可能快地將某些內容返回給用戶。
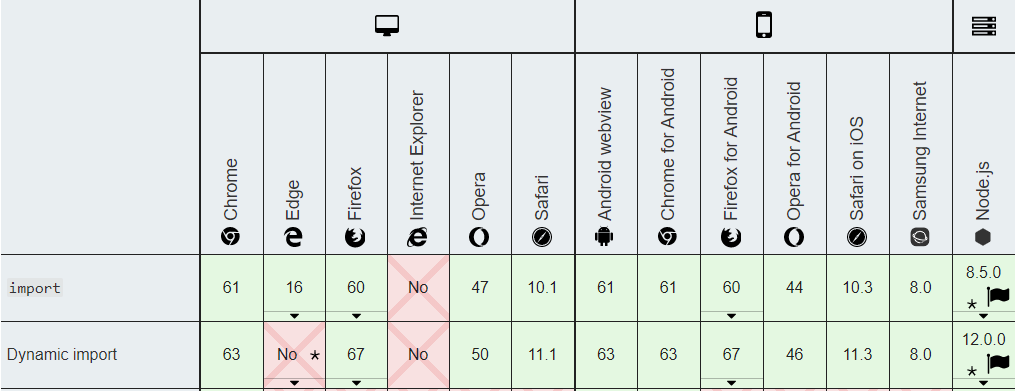
Dynamic import的支持情況:

BigInt
javascript 在 Math 上一直很糟糕的原因之一是只能安全的表示-(2^53-1)至 2^53-1 范的值,即Number.MIN_SAFE_INTEGER 至Number.MAX_SAFE_INTEGER,超出這個范圍的整數計算或者表示會丟失精度。
var num = Number.MAX_SAFE_INTEGER; // -> 9007199254740991 num = num + 1; // -> 9007199254740992 // 再次加 +1 后無法正常運算 num = num + 1; // -> 9007199254740992 // 兩個不同的值,卻返回了true 9007199254740992 === 9007199254740993 // -> true
于是 BigInt 應運而生,它是第7個原始類型,可安全地進行大數整型計算。你可以在BigInt上使用與普通數字相同的運算符,例如 +, -, /, *, %等等。
創建 BigInt 類型的值也非常簡單,只需要在數字后面加上 n 即可。例如,123 變為 123n。也可以使用全局方法 BigInt(value) 轉化,入參 value 為數字或數字字符串。
const aNumber = 111; const aBigInt = BigInt(aNumber); aBigInt === 111n // true typeof aBigInt === 'bigint' // true typeof 111 // "number" typeof 111n // "bigint"
只要在數字末尾加上 n,就可以正確計算大數了:
1234567890123456789n * 123n; // -> 151851850485185185047n
不過有一個問題,在大多數操作中,不能將 BigInt與Number混合使用。比較Number和 BigInt是可以的,但是不能把它們相加。
1n < 2 // true 1n + 2 // Uncaught TypeError: Cannot mix BigInt and other types, use explicit conversions
BigInt的支持情況:

globalThis
globalThis 是一個全新的標準方法用來獲取全局 this 。之前開發者會通過如下的一些方法獲取:
過去獲取全局對象,可通過一個全局函數:
// ES10之前的解決方案
const getGlobal = function(){
if(typeof self !== 'undefined') return self
if(typeof window !== 'undefined') return window
if(typeof global !== 'undefined') return global
throw new Error('unable to locate global object')
}
// ES10內置
globalThis.Array(0,1,2) // [0,1,2]
// 定義一個全局對象v = { value:true } ,ES10用如下方式定義
globalThis.v = { value:true }
而 globalThis 目的就是提供一種標準化方式訪問全局對象,有了 globalThis 后,你可以在任意上下文,任意時刻都能獲取到全局對象。
如果您在瀏覽器上,globalThis將為window,如果您在Node上,globalThis則將為global。因此,不再需要考慮不同的環境問題。
// worker.js globalThis === self // node.js globalThis === global // browser.js globalThis === window
新提案也規定了,Object.prototype 必須在全局對象的原型鏈中。下面的代碼在最新瀏覽器中已經會返回 true 了:
Object.prototype.isPrototypeOf(globalThis); // true
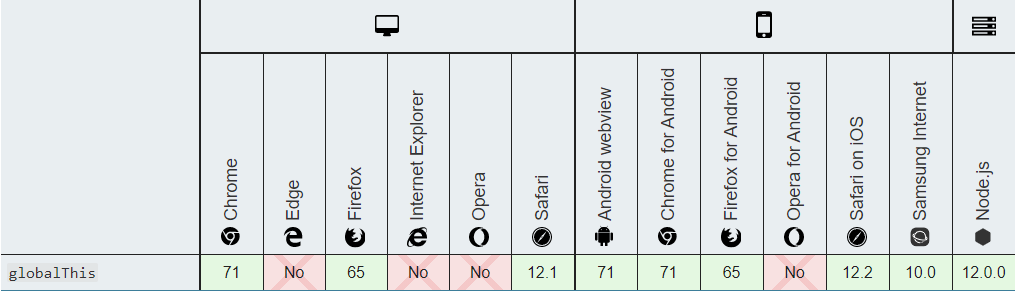
globalThis的支持情況:

參考文章
TC39 Proposals
MDN文檔
種草 ES2020 新特性
ES2020 Features in simple examples
New Features In ES2020 You Should Check
5 ECMAScript Proposals To Look Out For In ES2020
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。