您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Docker容器化部署之多容器通信的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
原因是這樣的
想要部署一個mocker平臺,就在朋友的推薦下選擇了 api-mocker 這個現成的項目
該項目分為服務端node、客戶端vue、以及數據庫mongoDB
在嘗試直接部署的時候發現需要裝一大堆的環境,node、mongo、nginx啊,特別的麻煩,之前簡單的使用過docker,就在想能不能用docker免環境直接部署呢?于是就有了這次的嘗試
多容器通信
該項目分為3個部分,于是就要建立3個容器(node、mongo、nginx)
那容器之間怎么實現通信呢?
# 通過link指令建立連接 $ docker run --name <Name> -d -p <path2>:<path3> --link <containerName>:<alias> <containerName:tag/imageID>
- --link 容器連接指令
- < containerName > : < alias >
- < 被連接容器名稱 > : < 容器訪問別名 >
- 注:別名在主動建立連接的容器中訪問被連接容器使用
- 以下指令在容器檢測連接狀態
$ curl <alias>
接下來我們開始嘗試部署
實現過程
1、構建mongo容器
2、構建node容器并與mongo容器建立連接
3、構建nginx容器并與node容器建立連接
構建mongo容器
我們先拉取mongo鏡像
$ docker pull mongo:latest
下面我們讓這個鏡像跑起來
$ docker images REPOSITORY TAG IMAGE ID CREATED SIZE mongo latest 05b3651ee24e 2 weeks ago 382MB
--auth 指令開啟了mongo的連接身份校驗 開啟校驗 是由于 node 跨容器連接時 不設置身份校驗 開啟服務端無法連接上mongo數據庫
```
nodejs.MongoError: [egg-mongoose]Authentication failed.
```
查看容器
$ docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 0d440be90935 mongo "docker-entrypoint.s…" 14 hours ago Up 14 hours 0.0.0.0:27017->27017/tcp mock-mongo
由于我們mongo開啟了身份驗證,所以我們要進入mongo容器配置一下node連接時使用的賬號
$ docker exec -it mock-mongo /bin/bash
$ mongo admin
# 創建manager user
$ db.createUser({user:"admin", pwd:"admin",roles:[{role:"admin",db:"admin"}]})
# 賬號授權
$ db.auth('admin','admin')現在我們的mongo數據庫已經跑起來了,接下來我們就要建立node容器了
構建node容器并與mongo容器建立連接
在開始構建node容器前我們要先約定好mongo容器別名,端口號以及登錄賬號密碼
mongo容器別名:
db mongo端口號:27017
賬號密碼:admin:admin
我們先修改node服務端的配置
文件配置 dockerfile/api-mocker/server/config/config.default.js 修改mongo連接配置,db為預先設定的mock-mongo容器的別名
mongoose: {
url: 'mongodb://admin:admin@db:27017/api-mock?authSource=admin'
},現在我們編寫一個Dockerfile文件來構建鏡像
# 指定基礎鏡像 FROM node:latest # 維護者 MAINTAINER qiushiyuan1994@qq.com # 工作目錄 WORKDIR /www # 將本地文件添拷貝到容器中,不會解壓 COPY api-mocker node-server/api-mocker EXPOSE 7001 WORKDIR /www/node-server/api-mocker/server RUN npm install WORKDIR /www/node-server/api-mocker # 構建容器后調用,在容器啟動時才進行調用 CMD ["make", "prod_server"]
我們使用編寫好的dockerfile文件構建鏡像
$ docker build -t="mock-server:1.0.0" .
讓我們查看一下鏡像
$ docker images REPOSITORY TAG IMAGE ID CREATED SIZE mock-server 1.0.0 957ad2aa1f97 8 minutes ago 674MB mongo latest 05b3651ee24e 2 weeks ago 382MB
現在就到了關鍵的一步,我們將mocker-server鏡像運行起來,并建立服務器與數據庫的連接
復制代碼 代碼如下:
$ docker run -d -i -t -p 7001:7001 --name mock-server1 --link mock-mongo:db mock-server:1.0.0 /bin/bash
讓我們再看看現在正在運行的容器
$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES ee780b903c64 mock-server:1.0.0 "/bin/bash" About a minute ago Up 11 seconds 0.0.0.0:7001->7001/tcp mock-server 0d440be90935 mongo "docker-entrypoint.s…" 16 hours ago Up 16 hours 0.0.0.0:27017->27017/tcp mock-mongo
檢測node容器和mongo容器的連接狀態
$ docker exec -it mock-server /bin/bash $ curl db
現在我們的服務端和數據庫已經建立起了連接,接下來我們要開始部署我們的客戶端
構建nginx容器并與node容器建立連接
在建立nginx前,我們要先約定好,node容器別名,nginx轉發的端口號以及客戶端訪問nginx域名及端口號
node服務器別名:node
node容器映射的端口號:7001
nginx域名:127.0.0.1
nginx端口號:90
我們先拉取nginx鏡像并建立容器
$ docker pull nginx:latest $ docker run -p 90:80 --link mock-node:node nginx:latest --name mock-nginx # 查看容器連接狀態 $ docker exec -it mock-nginx /bin/bash $ env # 看到以下數據則表示連接成功了 NODE_PORT_7001_TCP=tcp://172.17.0.3:7001 NODE_PORT_7001_TCP_PORT=7001 NODE_ENV_YARN_VERSION=1.9.4
現在我們在看看已經運行中的容器
$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 09644025d148 nginx "nginx -g 'daemon of…" 5 hours ago Up 5 hours 0.0.0.0:90->80/tcp mock-nginx ee780b903c64 mock-server:1.0.0 "/bin/bash" About a minute ago Up 11 seconds 0.0.0.0:7001->7001/tcp mock-server 0d440be90935 mongo "docker-entrypoint.s…" 24 hours ago Up 24 hours 0.0.0.0:27017->27017/tcp mock-mongo
由于前端獨立部署的原因,我們需要修改nginx的配置,修改nginx的配置的方式有以下幾種
在建立容器是使用-v指令將配置文件掛載到本地主機,在本地修改后在容器重啟nginx
將配置文件復制到本地主機,修改后替換容器的對應文件,然后再容器內重啟nginx
...
我們當前操作環境是17版 15寸macbook pro,掛載需要特殊配置,因此我采用了第二種方式
配置文件修改
容器內配置文件路徑 /etc/nginx/conf.d/default.conf
拷貝配置文件至本地
$ docker cp mock-nginx:/etc/nginx/conf.d/default.conf ~/nginx/default.conf
在nginx配置文件增加以下配置
server {
location /mock-api/ {
# node 為指令服務端容器別名
proxy_pass http://node:7001/;
}
location /mock {
autoindex on;
alias /root/dist;
}
}覆蓋容器內配置并重啟nginx
$ docker cp ~/nginx/default.conf mock-nginx:/etc/nginx/conf.d/default.conf # 進入容器 $ docker exec -it mock-nginx /bin/bash # 重啟nginx,看到以下提示則表示重啟成功 $ nginx -s reload 2018/11/03 17:23:14 [notice] 68#68: signal process started
接下來就到了我們的最后激動人心的最后一步
修改我們前端項目請求的網絡域名并打包上傳
// api-mocker/client/config
// module.exports > build > serverRoot
module.exports = {
build: {
serverRoot: '127.0.0.1:90/mock-api'
}
}將打包后的dist文件上傳至nginx配置的/root/dist目錄下
$ docker cp ~/Sites/api-mocker/client/dist mock-nginx:/root
> 當然nginx的容器構建也可以編寫一個dockfile文件來實現,這里我們就不詳細說明了,掛載配置文件和日志至本地主機有興趣的可以自己嘗試一下復制代碼
測試
所有驚心動魄的配置我們都已經完成,現在我們來測試一下
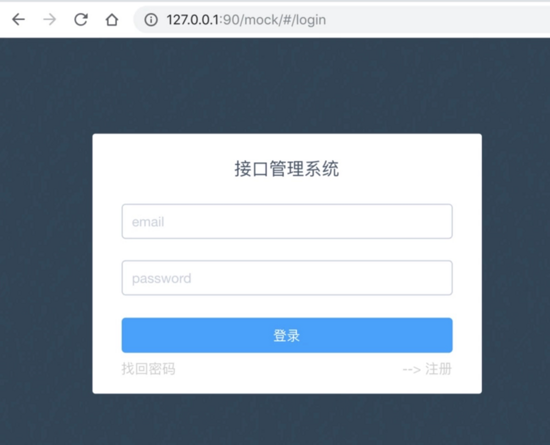
訪問前端項目: http://127.0.0.1:90/mock 我們會看到,以下界面說明我們前端項目部署成功

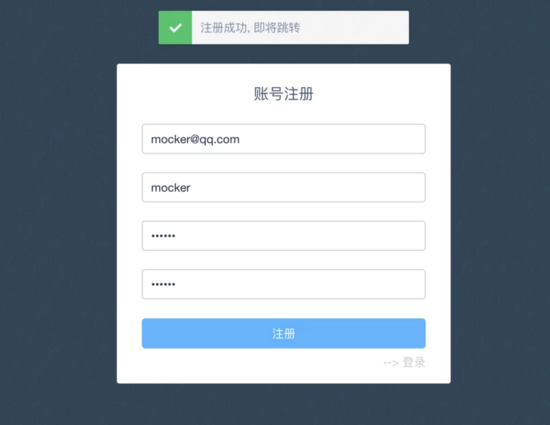
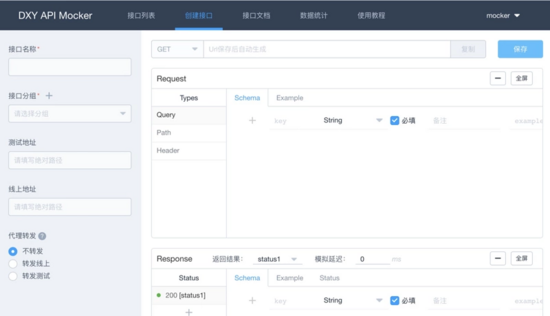
我們嘗試注冊一個賬號,看到成功提示,那就說明我們整個項目部署成功了


以上是“Docker容器化部署之多容器通信的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。