您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JS數據類型(基本數據類型、引用數據類型)及堆和棧的區別。分享給大家供大家參考,具體如下:
js數據類型:基本數據類型和引用數據類型(文章最下面會介紹各類型的基礎以及注意事項)
基本數據類型指的是簡單的數據段,引用數據類型指的是有多個值構成的對象
當我們把變量賦值給一個變量時,解析器首先要確認的就是這個值是基本類型值還是引用類型值
基本數據類型:數字(Number)、字符串(String)、布爾(Boolean)、空(Null)、未定義(Undefined)
引用數據類型:也就是對象類型Object type,比如:Object 、Array 、Function 、Data等
基本數據類型
基本數據類型是按值訪問的,因為可以直接操作保存在變量中的實際值
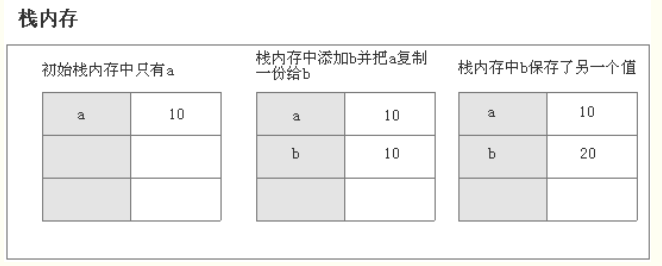
var a = 1; var b = a;//b獲取的是a值得一份拷貝,雖然,兩個變量的值相等,但是兩個變量保存了兩個不同的基本數據類型值 b = 2; console.log(a); // 1
b只是保存了a復制的一個副本。所以,b的改變,對a沒有影響。
下圖演示了這種基本數據類型賦值的過程:

棧(stack):棧會自動分配內存空間,會自動釋放,存放基本類型,簡單的數據段,占據固定大小的空間。
所有在方法中定義的變量都是放在棧內存中,隨著方法的執行結束,這個方法的內存棧也自然銷毀
優點:存取速度比堆快,僅次于直接位于CPU中的寄存器,數據可以共享;
缺點:存在棧中的數據大小與生存期必須是確定的,缺乏靈活性。
棧:可以遞歸調用方法,這樣隨著棧深度的增加,JVM維持著一條長長的方法調用軌跡,知道內存不夠分配,產生棧溢出。
引用類型數據
javascript的引用數據類型是保存在堆內存中的對象。
與其他語言的不同是,你不可以直接訪問堆內存空間中的位置和操作堆內存空間。只能操作對象在棧內存中的引用地址。
所以,引用類型數據在棧內存中保存的實際上是對象在堆內存中的引用地址。通過這個引用地址可以快速查找到保存中堆內存中的對象。
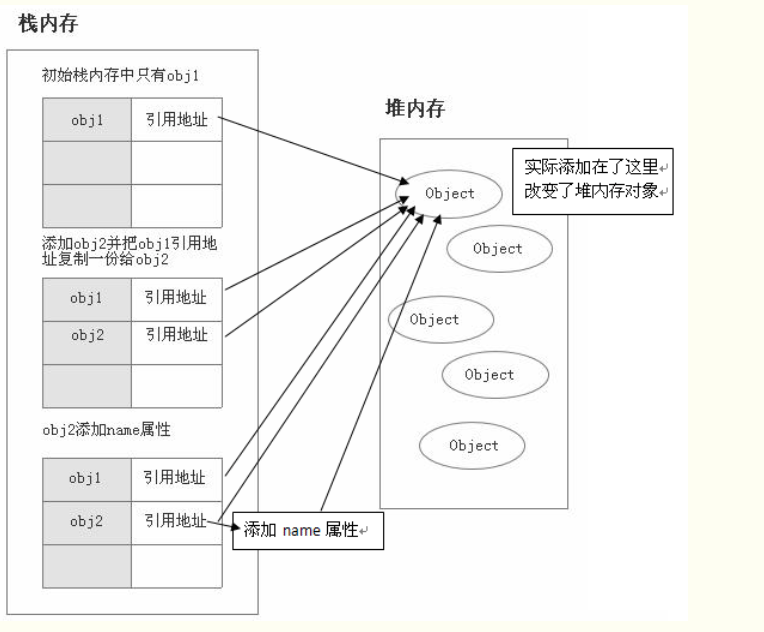
var obj1 = new Object(); var obj2 = obj1; obj2.name = "葉落森"; console.log(obj1.name); //葉落森
說明這兩個引用數據類型指向了同一個堆內存對象。obj1賦值給onj2,實際上這個堆內存對象在棧內存的引用地址復制了一份給了obj2,但是實際上他們共同指向了同一個堆內存對象。實際上改變的是堆內存對象。(這里就會引出深拷貝和淺拷貝問題,這里是淺拷貝,具體的見前面一篇堆和棧的區別)
下面我們來演示這個引用數據類型賦值過程:

各類型的基礎以及注意事項
1.Number類型
Number類型包含整數和浮點數(浮點數數值必須包含一個小數點,且小數點后面至少有一位數字)兩種值。
NaN:非數字類型。特點:① 涉及到的 任何關于NaN的操作,都會返回NaN ② NaN不等于自身。
isNaN() 函數用于檢查其參數是否是非數字值。
isNaN(123) //false
isNaN("hello") //true
2.String類型
字符串有length屬性。
字符串轉換:轉型函數String(),適用于任何數據類型(null,undefined 轉換后為null和undefined);toString()方法(null,defined沒有toString()方法)。
3.Boolean類型
該類型只有兩個值,true和false
4.Undefined類型
只有一個值,即undefined值。使用var聲明了變量,但未給變量初始化值,那么這個變量的值就是undefined。
5.Null類型
null類型被看做空對象指針,前文說到null類型也是空的對象引用。
6.Object類型
js中對象是一組屬性與方法的集合。這里就要說到引用類型了,引用類型是一種數據結構,用于將數據和功能組織在一起。引用類型有時候也被稱為對象定義,因為它們描述的是一類對象所具有的屬性和方法。
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript數學運算用法總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript數組操作技巧總結》、《JavaScript排序算法總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript查找算法技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。