您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
近期改版RXEditor,把改版過程,用到的技術點,記錄下來。昨天完成了靜態頁面的制作,制作過程并未詳細記錄,后期已經不愿再補了,有些遺憾。不過工作成果完整保留在github上,地址:https://github.com/vularsoft/studio-ui
這個項目下面的html-demo.html,便是靜態文件。
話不多說,今天就把昨天的HTML轉化成VUE。
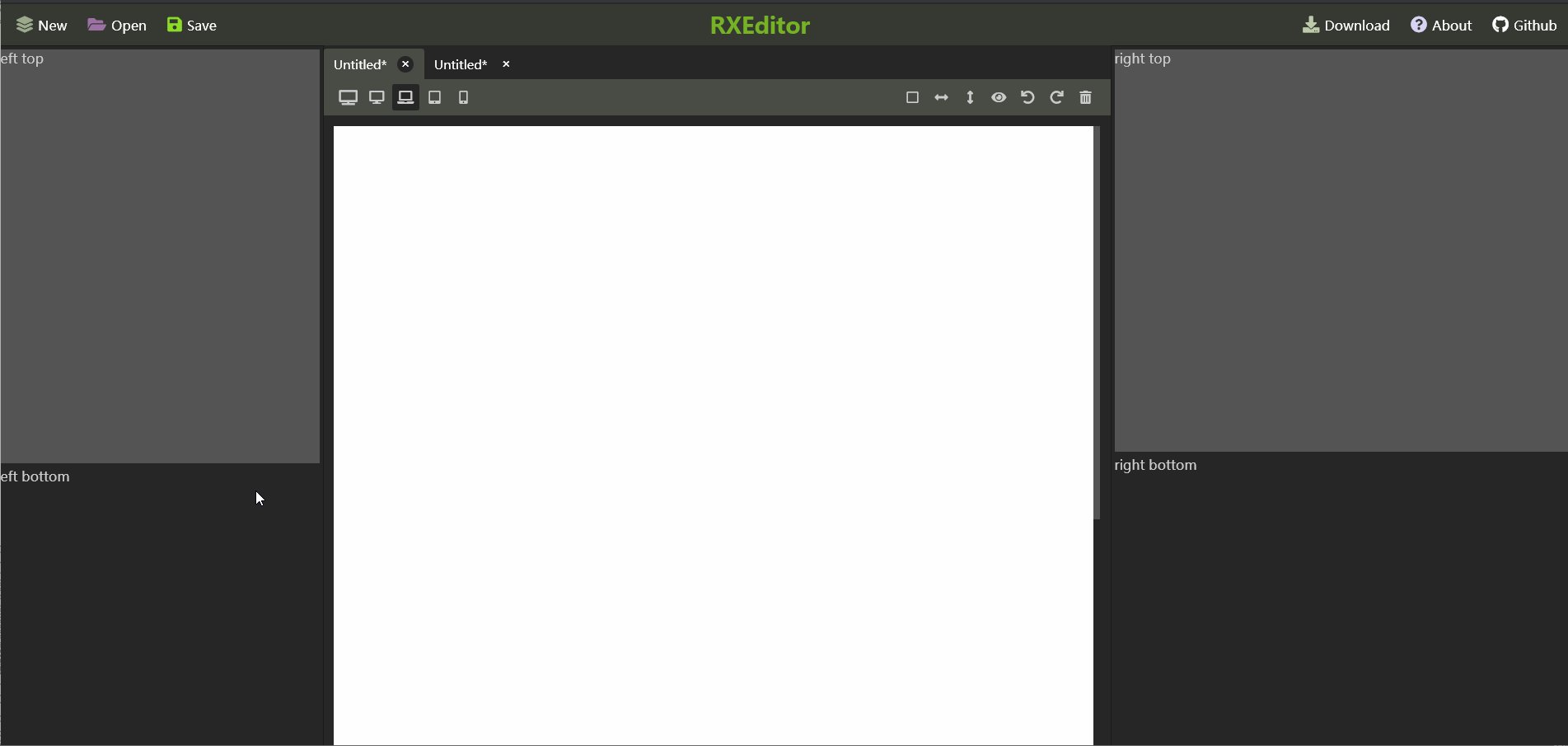
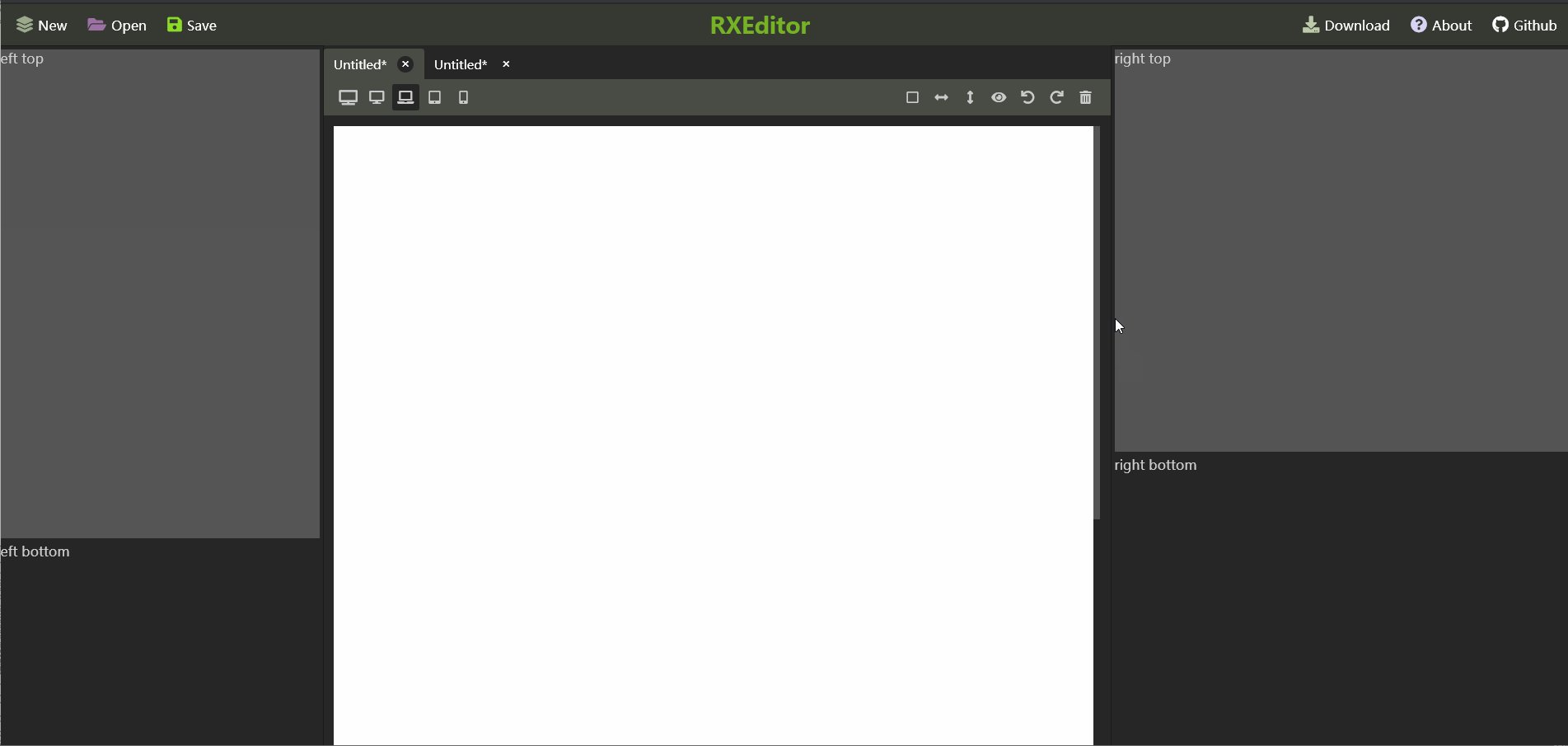
先看效果:

布局原理
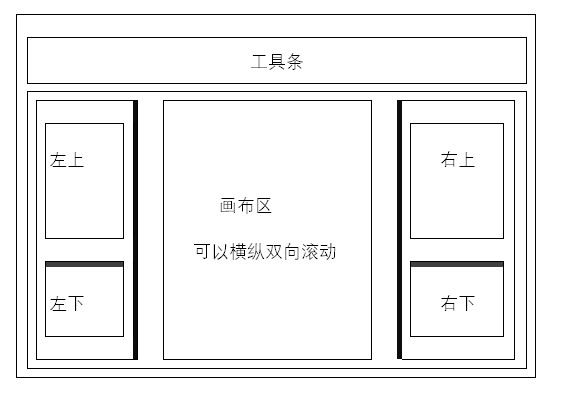
頁面采用純彈性盒子flex box布局,無float postion等,頁面分成如下幾個區域:

細實線描述的是各個DIV之間的嵌套關系,粗黑線是獨立的DIV,我稱它們為把手(HADLE),主要用來接受鼠標拖動事件,以完成拖動操作。handle非為兩種,橫向x-handle,縱向y-handle,css中定義x-handle寬度為3px,高度為100%,y-handle高度為3px,寬度為100%,鼠標光標也相應設置一下:
.vular-studio .x-handle{
width: 3px;
cursor: w-resize;
z-index: 10;
}
.vular-studio .y-handle{
height: 3px;
cursor: s-resize;
z-index: 10;
}
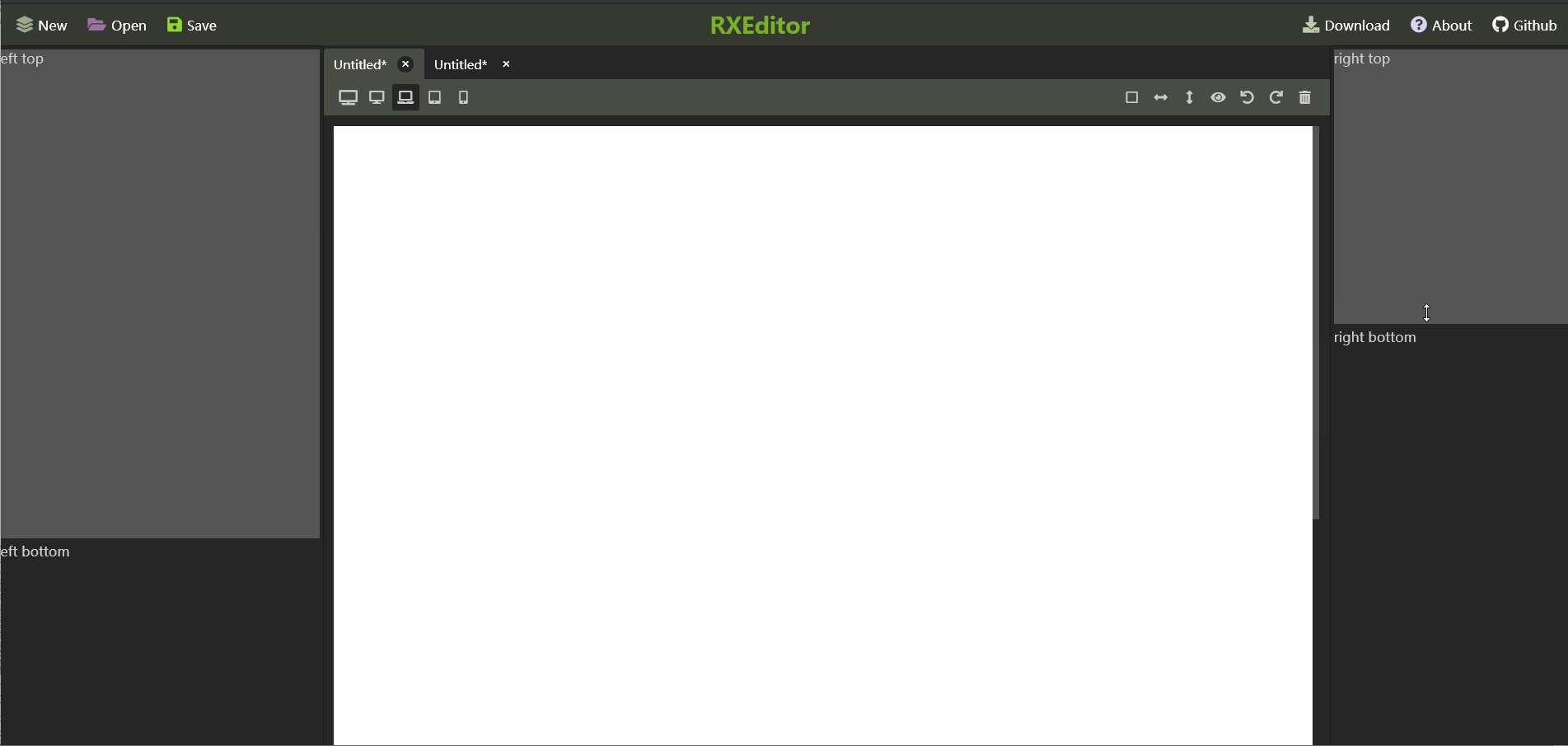
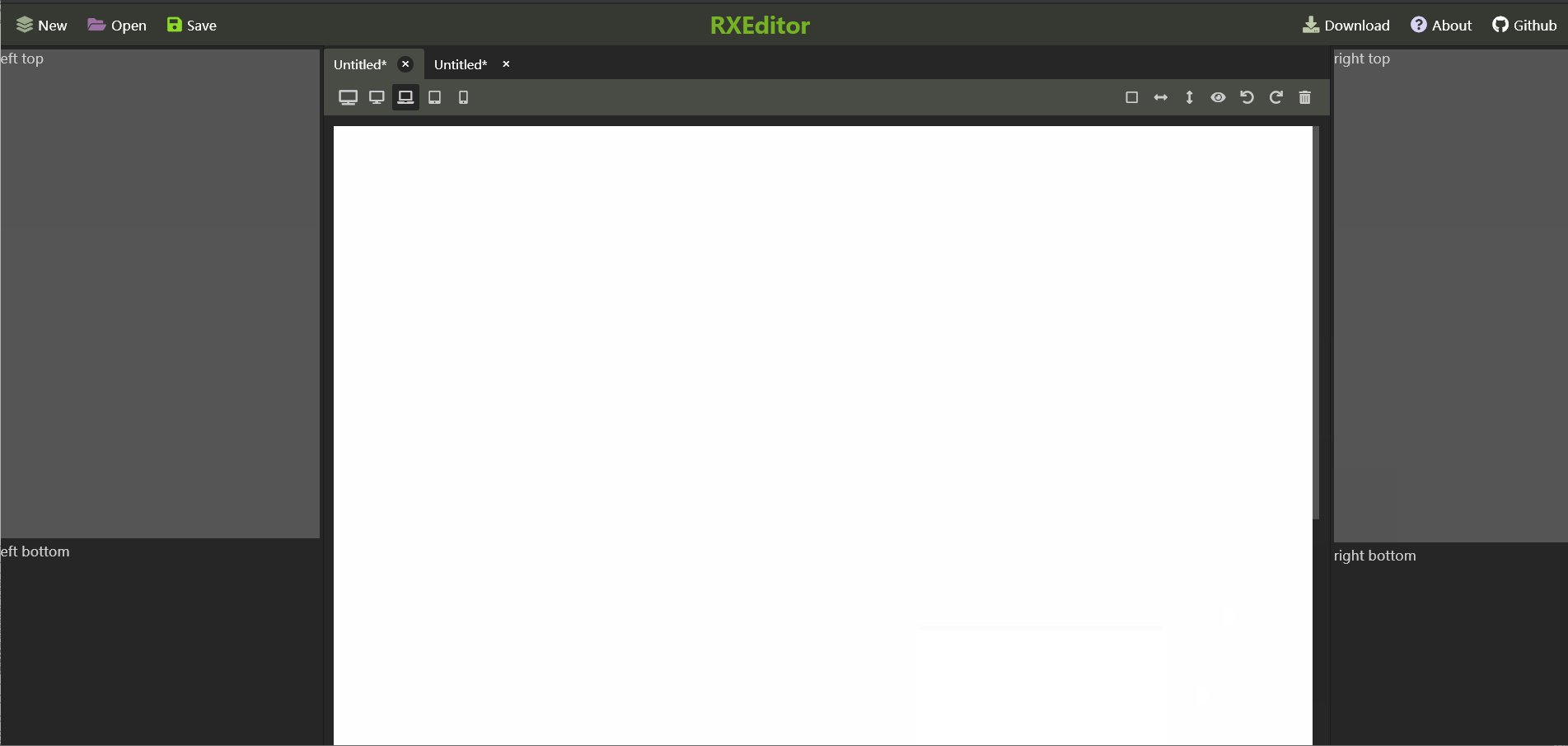
拖動原理
帶有把手的區域固定大小(固定寬度或者高度),不帶把手的部分跟隨彈性盒子變化。把手handle是一個獨立的VUE組件,它把拖動信息傳遞給父窗口,父窗口改變自身大小。以bottom-area為例,這是一個可以改變自身大小的DIV:
<template>
<div class="bottom-area" :>
<YHandle @heightChange="heightChange"></YHandle>
<div class="bottom-inner">
<slot></slot>
</div>
</div>
</template>
<script>
import YHandle from './YHandle.vue'
export default {
name: 'BottomArea',
components:{
YHandle,
},
data () {
return {
height:220,
}
},
methods: {
heightChange(movement){
this.height += movement
if(this.height < 30){
this.height = 30
}
if(this.height > 600){
this.height = 600
}
},
},
}
</script>
它對應的把手代碼:
<template>
<div class="y-handle"
@mousedown="mouseDown"
></div>
</template>
<script>
export default {
name: 'YHandle',
data () {
return {
lastY:''
}
},
created () {
document.addEventListener('mouseup', this.mouseUp)
},
destroyed() {
document.removeEventListener('mouseup', this.mouseUp)
},
methods: {
mouseDown(event){
document.addEventListener('mousemove', this.mouseMove)
this.lastY = event.screenY
},
mouseMove(event){
console.log('move')
this.$emit('heightChange', this.lastY - event.screenY)
this.lastY = event.screenY
},
mouseUp(event){
this.lastY = ''
document.removeEventListener('mousemove', this.mouseMove)
},
},
}
</script>
制作步驟
先建一個VUE項目:
1、安裝node
2、安裝webpack
3、安裝VUE
4、新建VUE項目:vue init webpack-simple
5、根據相應布局制作VUE組件
具體代碼,請參考:https://github.com/vularsoft/studio-ui,根據標注,獲取相應的版本記錄即可。
到此這篇關于VUE實現Studio管理后臺之鼠標拖放改變窗口大小 的文章就介紹到這了,更多相關vue 鼠標拖放改變窗口大小 內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。