您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下react前端項目打包優化的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
分析
通過控制臺判斷加載資源時間還有資源大小

通過開發者工具可以看到白屏的主要原因在于bundle.js這個打包后的文件過大,達到3.6M加上uat環境帶寬等問題的話,光加載這個bundle.js就花了30s+,所以白屏時間太長,用戶體驗差要解決這個問題就得從這個bundle.js入手復制代碼
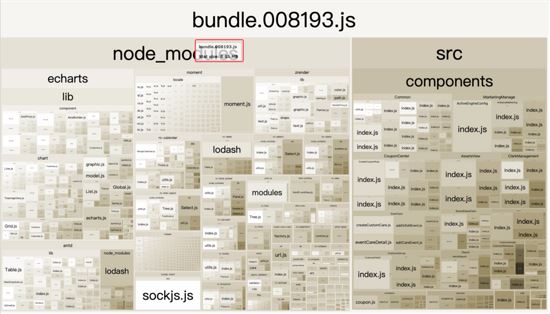
通過webpack-bundle-analyzer來分析主要是哪些模塊過大
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
const webpackConfigDev = {
plugins: [
......
new BundleAnalyzerPlugin({ analyzerPort: 3012 }),
]
}
這是本地開發時候打包的情況,沒有gzip的情況下是這么大的,本地開發編譯打包也是挺慢的從上圖看可以分析出幾個比較大的模塊,其中一個最大的是echarts,另外就是源文件src目錄下的代碼所以優化分為三步來走:
1.優化echarts;
2.優化src下的業務代碼;
3.對打包后的文件進行gzip壓縮;
優化
優化echarts
echarts在項目中用到的地方不少,但是業務平時很少用到對應的模塊,整個打包進去bundle.js只會讓整個包變大思路是echarts文件不打包進bundle.js,采用cdn的方法引入復制代碼
優化echarts相關代碼
1.入口文件index.html這里直接用script直接引入cdn的echarts文件
<head> <meta charset="UTF-8"> <meta http-equiv="Cache-Control" content="max-age=604800" /> <script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js"></script> <title>TCRM</title> </head> <body>
2.使用echarts的地方改為下面這樣引入
原先的 var myChart = echarts.init(this.refs.char,'crm');
改版后 var myChart = this.$echarts.init(this.refs.char,'crm');
優化src文件
對于用戶來說,可能每次操作的時候只操作對應的幾個模塊,其他模塊很少操作到,如果能夠按需加載那就可以化整為零每次加載當前模塊的chunk,既不影響用戶使用,又減少加載的資源參考了一下其他文章,決定采用react-loadable進行切割劃分,按路由來切割資源復制代碼
react-loadable相關代碼
原先寫法,組件引入
import Dashboard from './components/Dashboard';
使用react-loadable后
import Loadable from 'react-loadable';
const LoadingFun = () => {
return <div className="center-div"><Spin spinning={true} size="large" tip="加載中..."/></div>;
};
const Dashboard = Loadable({loader: () => import('./components/Dashboard'), loading: LoadingFun});
webpack相關
const webpackConfigBase = {
......
output: {
path: resolve('./dist'),
filename: 'bundle.[hash:6].js',
chunkFilename: 'chunks/[name].[hash:6].js',
}
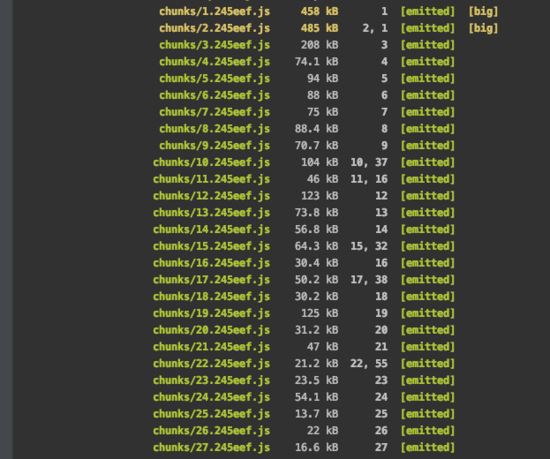
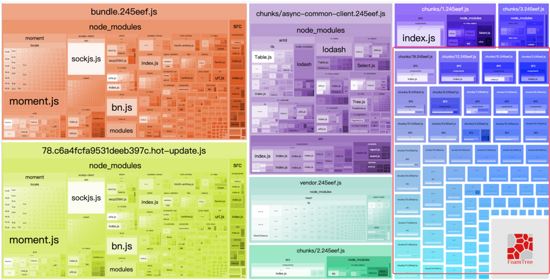
}本地運行分chunks打包


分步打包碰到的問題
1.打包樣式問題,所有的css打包到bundle.css中,但是采用按路由打包后測試的小妹妹反饋樣式很奇怪看了一下加載的資源,發現確實沒有打包到不同路由下的樣式,檢查了一下,發現是webpack配置里面要配合改一下
const webpackConfigBase = {
......
plugins: [
// 提取css
//原先的 new ExtractTextPlugin('bundle.[hash:6].css'),
new ExtractTextPlugin({filename: 'bundle.[hash:6].css', allChunks: true}), // 增加一個allChunks:true
]
}2.chunk的名字問題,先要指定對應的chunkName參考 https://github.com/mrdulin/blog/issues/43
gzip壓縮
項目是用的nginx做代理調用打包后的資源,所以可以考慮在nginx這一層增加配置配合gzip文件
新增相關配置
gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_http_version 1.1; gzip_comp_level 9; gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php application/javascript application/json; gzip_disable "MSIE [1-6]\."; gzip_vary on;
優化成果

echarts通過cdn引入,成功
bundle.js體積大大減小,加載時間也由原先的30s+降到了3s+,生產環境帶寬更高會更快,成功
切換路由加載對應的chunk文件,使用正常,成功
看完了這篇文章,相信你對“react前端項目打包優化的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。