您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jst中contains是否包含擴展字符/數組/dom功能”,在日常操作中,相信很多人在jst中contains是否包含擴展字符/數組/dom功能問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”jst中contains是否包含擴展字符/數組/dom功能”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
一個小誤區 JS中的contains
今天想要用JS判斷集合中是否包含另一個集合。
發現,Contains并不能達到所要的效果,查找之后發現了問題
原來,js的contains方法用來查看dom元素的包含關系,并不是Java中數組的contains方法。
先看一下duyunchao同學分享的代碼
$(document).ready(function() {
var Arrays = ['11','22','33'];
var Array ='11';
if(Arrays.indexOf(Array) >= 0) {
alert('Arrays中包含Array');
}
});若js要判斷數組的包含關系,應該用indexof
原生JS中是有contains方法的,但只有dom元素的包含關系,這里億速云就為大家分享一下擴展的字符string與數組arr的擴展代碼
結構與測試代碼如下
<div id="div1">
<div id="div2">
jb51.net
</div>
</div>
<script type="text/javascript">
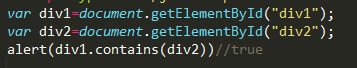
var div1= document.getElementById("div1");
var div2= document.getElementById("div2");
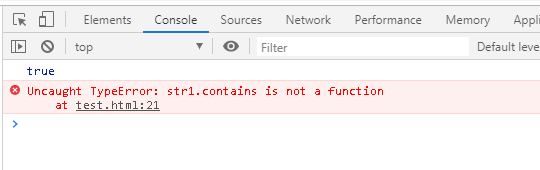
console.log(div1.contains(div2));
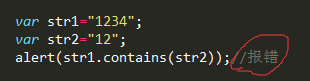
var str1="jb51.net";
var str2="jb51";
console.log(str1.contains(str2));
</script>
但它并不是字符串方法,,僅用于判斷DOM元素的包含關系,參數是Element類型

若要在JS中判斷倆字符串的包含關系,用indexOf()

但是我們可以通過擴展的方法來實現
<div id="div1">
<div id="div2">
jb51.net
</div>
</div>
<script type="text/javascript">
var div1= document.getElementById("div1");
var div2= document.getElementById("div2");
console.log("div1.contains(div2)="+div1.contains(div2));
//字符擴展contains就不會報錯了
String.prototype.contains = function(a) {
return - 1 < this.indexOf(a)
};
var str1="jb51.net";
var str2="jb51";
console.log("str1.contains(str2)="+str1.contains(str2));
//數組擴展contains適用于數組判斷
Array.prototype.contains = function(a) {
if ("string" == typeof a || "number" == typeof a) for (var b in this) if (a == this[b]) return ! 0;
return ! 1
};
var arr1=["jb51.net","jbzj.com","jb51.com"];
var str3="jb51.net";
console.log("arr1.contains(str3)="+arr1.contains(str3));
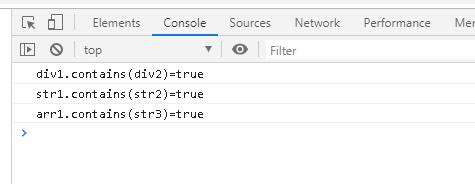
</script>下面是運行結果

所以后期我們的代碼可以加上這兩段即可
//字符擴展contains就不會報錯了
String.prototype.contains = function(a) {
return - 1 < this.indexOf(a)
};
//數組擴展contains適用于數組判斷
Array.prototype.contains = function(a) {
if ("string" == typeof a || "number" == typeof a) for (var b in this) if (a == this[b]) return ! 0;
return ! 1
};到此,關于“jst中contains是否包含擴展字符/數組/dom功能”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。