溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
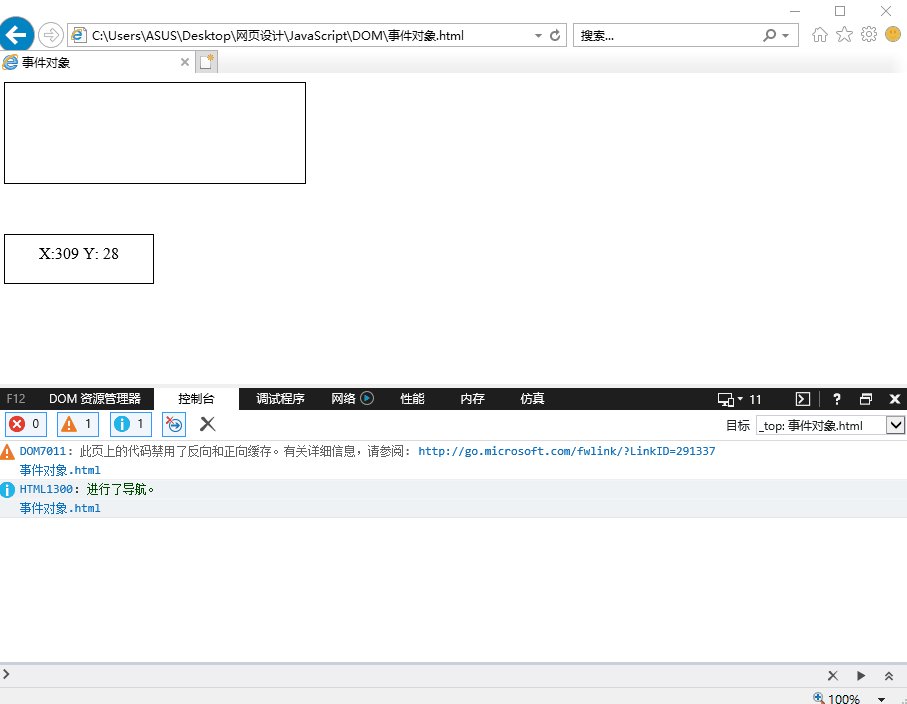
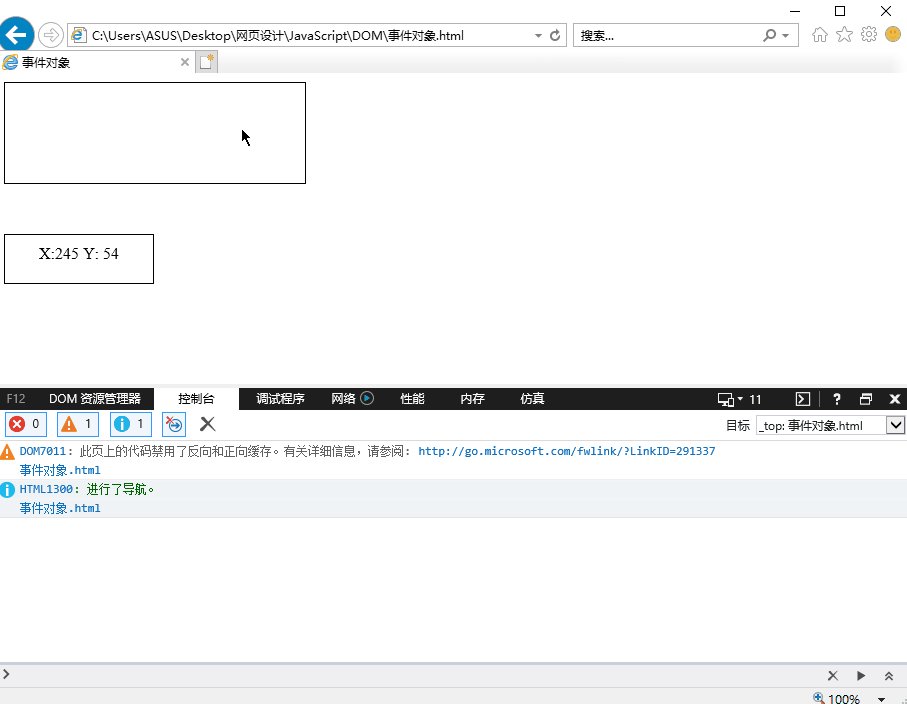
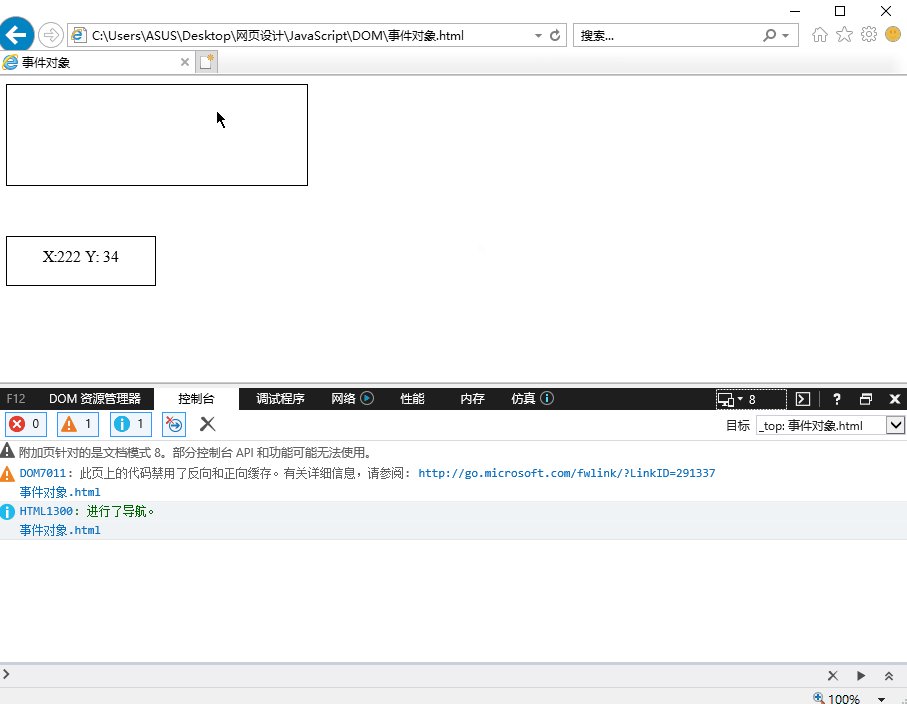
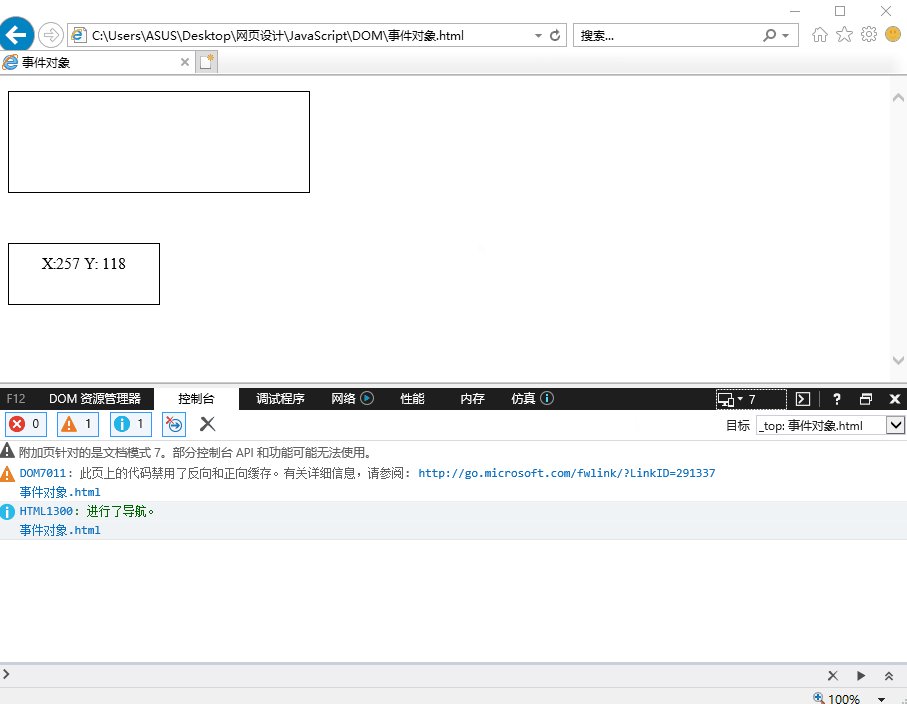
這篇文章主要講解了JavaScript實現捕獲鼠標坐標的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件對象</title>
<style>
.box1{
width: 300px;
height: 100px;
border: 1px solid #000;
}
.box2 {
width: 150px;
height: 50px;
border: 1px solid #000;
margin-top: 50px;
padding-top: 10px;
box-sizing: border-box;
text-align: center;
}
</style>
<script>
window.onload = function () {
var box1 = document.getElementsByTagName("div")[0];
var box2 = document.getElementsByTagName("div")[1];
box1.onmousemove = function (event) {
// 解決IE的兼容性問題
event = event || window.event;
box2.innerHTML = "X:" + event.clientX + " Y: " + event.clientY;
}
};
</script>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
看完上述內容,是不是對JavaScript實現捕獲鼠標坐標的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。