溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是JavaScript變量Dom對象有什么屬性,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
<button>Disable State</buttom>
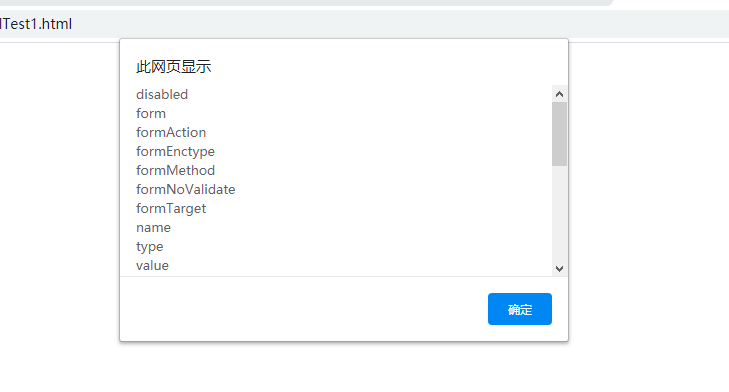
1,遍歷DOM對象所具有的屬性(全部,不管是否在HTML tag中是否設置)
<!DOCTYPE html>
<html>
<body>
<button id="btnToggleState" onclick="toggleStateManagement()">
Disable State
</button>
</body>
<script>
var obj = document.getElementById("btnToggleState");
var s = "";
for (var elem in obj) {
s += elem + "\n";
}
alert(s);
</script>
</html>結果:

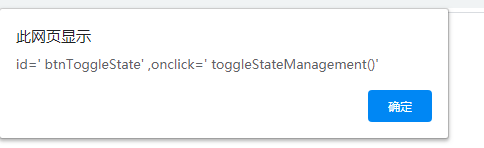
2.遍歷DOM對象在HTML中設置過的屬性:
每一個attribute屬性有一個附加屬性specified,當屬性是HTML Element的屬性(指寫在代碼中可見的),或者是通過setAttribute方法進行的添加的時候,它的值為 true。
<!DOCTYPE html>
<html>
<body>
<button id="btnToggleState" onclick="toggleStateManagement()">
Disable State
</button>
</body>
<script>
// var obj = document.getElementById("btnToggleState");
// var s = "";
// for (var elem in obj) {
// s += elem + "\n";
// }
// alert(s);
var obj = document.getElementById("btnToggleState");
var pairs = new Array();
for (var i = 0, len = obj.attributes.length; i < len; i++) {
var name = obj.attributes[i].nodeName;
var value = obj.attributes[i].nodeValue;
if (obj.attributes[i].specified) {
pairs.push(name + "=\' " + value + "\' ")
}
}
alert(pairs);
</script>
</html>結果如下:

看完這篇關于JavaScript變量Dom對象有什么屬性的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。