您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是jQuery怎么實現一個分頁組件功能,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
開始一個組件,毫無目的的寫代碼是一個不好的習慣,要經歷 分析 => 抽象 => 實現 => 應用 四個階段。
組件DEMO地址:https://github.com/CaptainLiao/zujian/tree/master/pagination
當前頁碼顯示前后三頁,以及在兩端顯示上一頁、下一頁
未顯示的地方用 ‘...'代替
舉個栗子:
假設總共有30頁
當前為第一頁:1 2 3 4 ... 30 下一頁
當前為第二頁:上一頁 1 2 3 4 5 ... 30 下一頁
當前為第三頁:上一頁 1 2 3 4 5 6 ... 30 下一頁
.
當前為第6頁:上一頁 1 ... 3 4 5 6 7 8 9 ... 30 下一頁
.
當前為第29頁:上一頁 1 ... 26 27 28 29 30 下一頁
當前為第30頁:上一頁 1 ... 27 28 29 30
分析上面的例子,發現決定輸出的因素有兩個:當前頁碼和總頁數。
于是,我們設定一個函數用來表示當前頁碼的顯示內容:
/**
* @param {Number} page 當前頁
* @param {Number} totalPage 總頁數
*/
function pagination(page, totalPage) {
var str = '';
// todo...
return str;
}
// 運行函數,打印出值
var ret = pagination(4, 30)
console.log(ret)
>上一頁 1 2 3 4 5 6 7 ... 30 下一頁輸入和輸出都有了,接著正式開始擼:
function pagination(page, totalPage) {
var str = page;
// 這里實現當前頁面顯示前后三項功能
for(var i=1; i< totalPage; i++) {
if(page-i>1) {
str = page-i +' '+ str;
}
if(page + i < totalPage) {
str = str + ' ' + (page+i)
}
}
// 以page為中心,向左右擴展
// 向左,先判斷當前page向左的第四個數是否大于 1
if(page-4 > 1) {
str = '... ' + page;
}
// 繼續向左判斷
if(page >1) {
str = "上一頁" + '... ' +1 +' ' +str;
}
// 向右,判斷當前page向右的第四個數字是否小于 totalPage
if(page + 4 < totalPage) {
str = '... '+ str;
}
if(page < totalPage) {
str = str +' ' + totalPage +' '+ '下一頁';
}
return str;
}現在,我們可以執行下面的函數,取得我們想要的結果:
var total = 30;
for(var i = 1; i< total; i++) {
var ret = showPage(i, total);
console.log(ret)
}至此,我們已經實現了分頁的邏輯。
接下來的應用就非常簡單了,不外乎是給str 加一些標簽和class,于是我們就得到了一個分頁組件:
HTML:
<ul id="pagination-list" class="clearfix2"> </ul>
javascript:
function pagination(page, totalPage) {
var str = '<li class="page-active">'+page+'</li>';
for(var i=1; i<=3; i++) {
if(page - i > 1) {
str = '<li class="page-item">'+(page-i)+'</li>' +' '+ str;
}
if(page + i < totalPage) {
str = str +" "+'<li class="page-item">'+(page+ i)+'</li>'
}
}
if(page-4 >1) {
str = '<li class="page-item">... </li>' +str;
}
if (page >1) {
str= '<li class="page-up">上一頁</li>'+ ' '+'<li class="page-item">1</li>' +' '+ str;
}
if(page+4< totalPage) {
str = str+ '<li class="page-item"> ...</li>';
}
if(page < totalPage) {
str = str + " " +'<li class="page-item">'+totalPage+'</li>' +" " +'<li class="page-down">下一頁</li>'
}
return str;
}
var totalPage = 30;
var str = pagination(1, totalPage);
var wrap = $("#pagination-list");
// 這里引用了 jQuery
wrap.html(str)
.on('click', '.page-item', function () {
var cur = parseInt($(this).text());
wrap.html(pagination(cur, totalPage));
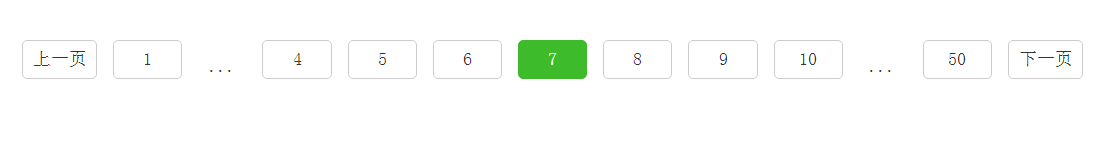
});看看效果吧:

目前來說,進展順利,但是!還有很多需要優化的地方:樣式固定,不能自由更改;初始化和交互混雜在一起,沒有對代碼進行封裝...
又經過一番折騰,這個分頁組件終于完成,下載demo:
https://github.com/CaptainLiao/zujian/tree/master/pagination
現在,我們可以這樣調用它:
<script>
// #pagination-list 是組件的父容器,50 是總頁數。
$(function () {
$("#pagination-list").pagination(50);
})
</script>是不是很酸爽呢?
如果繼續擴展,我們還可以給組件更多的樣式選擇......
看完這篇關于jQuery怎么實現一個分頁組件功能的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。