溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了js實現上傳按鈕并顯示縮略圖小輪子的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
前言
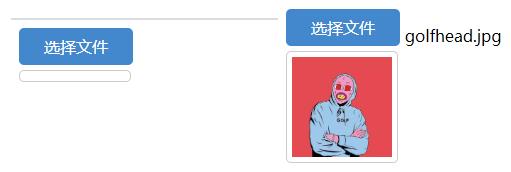
造這個小輪子的起因是因為默認提供的上傳文件的按鈕屬實丑陋了點,而且還不能直接修改這個按鈕的樣式,所以就打算直接搞個小輪子方便日后需要時使用。使用原生js實現。那么直接上效果圖。
實現功能:
預覽效果圖如下

代碼實現
html代碼
<html> <head> <meta charset="utf-8" /> <title>uploalFileButton</title> <link rel="stylesheet" href="style.css" /> </head> <body> <div class="file-container"> <div class="file-box"> <input type="file" class="file-btn" accept="image/png,image/jpeg,image/gif" id="file" /> <text>選擇文件</text> </div> <span id="showFileName"></span> <span id="fileerrorTip"></span> <div class="show_image"> <img src="" id="file_img" /> </div> </div> <script type="text/javascript" src="script.js"></script> </body> </html>
JavaScript代碼
(function(){
var fileBtn = document.getElementById('file');
var showName = document.getElementById('showFileName');
var errorTip = document.getElementById('fileerrorTip');
var fileImg = document.getElementById('file_img');
fileBtn.onchange = function(){
try{
var fileName = this.files[0].name;
// 限制圖片上傳類型
if(fileName.indexOf("jpg") != -1 || fileName.indexOf("png") != -1) {
errorTip.innerHTML = "";
showName.innerHTML = fileName;
//顯示預覽圖片
var file = this.files[0];
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onloadend = function(e) {
fileImg.src = e.target.result;
fileImg.style["display"] = "unset";
};
} else {
showName.innerHTML = "";
errorTip.innerHTML = "您未上傳文件,或者您上傳文件類型有誤!";
return false
}
}catch(e){}
}
})()CSS代碼
.file-container{
display: inline-block;
}
.file-box{
display: inline-block;
position: relative;
padding:8px 25px;
overflow: hidden;
color:#fff;
background-color: #4387CD;
border-radius: 5px;
cursor: pointer;
vertical-align: bottom;
}
.file-btn{
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
outline: none;
filter:alpha(opacity=0);
opacity: 0;
}
#showFileName, #fileerrorTip{
vertical-align: bottom;
}
.show_image{
width: 100px;
padding: 5px;
margin: 5px 0;
border: 1px solid #ccc;
border-radius: 5px;
}
.show_image img{
display: none;
width: 100px;
}看完上述內容,是不是對js實現上傳按鈕并顯示縮略圖小輪子的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。