您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了如何使用JavaScript中的this,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
JavaScript關鍵字this始JS腳本能夠根據使用這個關鍵字的上下文將值傳遞給函數。
我們先來看如下一個網頁,在用戶單擊鏈接之后,彈出一個alert框,然后再轉到href屬性所指的網頁
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript中的this妙用</title>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<p >
你好,點擊這里去<a id="redirect" href="http://www.mybry.com/obj/store/list.html" rel="external nofollow" >舊物商店</a>
</p>
</body>
</html>JS:
window.onload = initAll;
function initAll(){
document.getElementById("redirect").onclick = initRedirect;
}
function initRedirect(){
alert("這是我創建的舊物商城,歡迎訪問!");
window.location = this;
return false;
}你可能會主要到,代碼中并沒有引用特定的網頁——這是this關鍵字的作用之一。this替我們完成的工作之一是從HTML鏈接獲得URL(也就是a標簽的href屬性)。由于采用這種方式,如果以后腳本改為指向其他的頁面而不是舊物商店頁面,就不必修改JS。實際上,可以讓WEB站點上的所有鏈接都調用這個相同的JS代碼,這一行代碼都會自動獲得相應的href值。
這樣寫還有一個好處:如果用戶的瀏覽器不理解JavaScript(比如禁用了JS),那么它只會加載HTML頁面,而不顯示alert提示,當他們點擊鏈接時,會像一般情況下那樣加載頁面,不會發生錯誤,沒有任何問題。
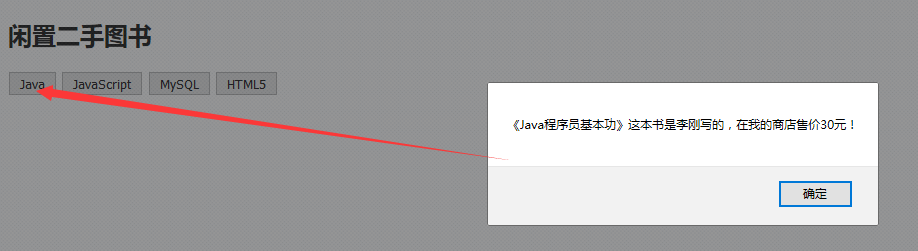
我們在來看一個switch/case例子,創建如下頁面:

HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript中的this妙用</title>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<h3>閑置二手圖書</h3>
<form action="#">
<input type="button" id="Java" value="Java" />
<input type="button" id="JavaScript" value="JavaScript" />
<input type="button" id="MySQL" value="MySQL" />
<input type="button" id="Html" value="HTML5" />
</form>
</body>
</html>JS:
window.onload = initAll;
function initAll(){
document.getElementById("Java").onclick = viewDetail;
document.getElementById("JavaScript").onclick = viewDetail;
document.getElementById("MySQL").onclick = viewDetail;
document.getElementById("Html").onclick = viewDetail;
}
function viewDetail(){
console.log("this.id="+this.id);
switch(this.id){
case "Java" :
alert("《Java程序員基本功》這本書是李剛寫的,在我的商店售價30元!");
break;
case "JavaScript" :
alert("《JavaScript語言精粹》這本書是Yahoo的一位工程師寫的,在我的商店售價15元!");
break;
case "MySQL" :
alert("《MySQL入門很簡單》這本書附帶關盤,這個年代其實沒什么卵用了,它在我的商店售價28元!");
break;
case "Html" :
alert("《HTML5秘籍》這本書是圖靈系統的圖書,非常值得擁有,它在我的商店售價25元,賣的非常好!");
break;
default :
alert("沒有這本書");
}
}直接用this.id作為switch的參數也是可以的。
看完上述內容,是不是對如何使用JavaScript中的this有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。