溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是Layer如何實現UI表格列日期格式化和取消自動填充日期,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
Layer UI表格列日期格式化方法較為強大 也比較簡單
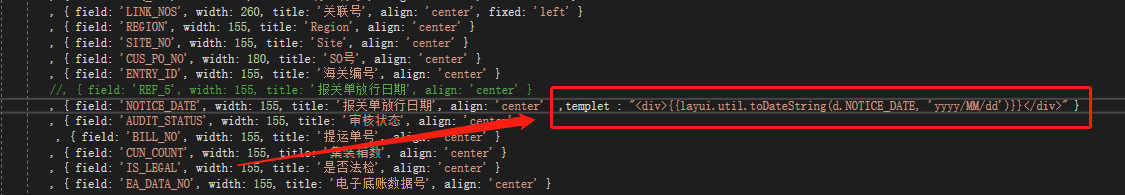
針對需要格式化的表格列 添加以下代碼即可
,templet : "
<div>
{
{
layui.util.toDateString(d.DEMURRAGE_FREE_DAYS_STOP_DATE, 'yyyy/MM/dd')
}
}
</div>"樣例

當替換了大批字段之后 運行之后 發現踩了一個大坑 那就是Layer ui框架會自動填充日期
若當前字段返回值為NULL 他會自動填充日期為當前時間
查了不少方法后找到了比較有效的方法
如下
利用格式化日期 重現判斷當前值
, { field: 'NOTICE_DATE', width: 155, title: '報關單放行日期', align: 'center' ,
templet : "#NOTICE_DATE_TIME" }
@*NOTICE_DATE_TIME*@
<script type="text/html" id="NOTICE_DATE_TIME">
{{# if(d.NOTICE_DATE !=null){ }}
<div>{{layui.util.toDateString(d.NOTICE_DATE, 'yyyy/MM/dd')}}</div>
{{# } else {}}
<div>{{}}</div>
{{# } }}
</script>只有不為空得情況下使用格式化 否則不適用
日期格式化也可以更換日期格式如:
,templet : "<div>
{
{
layui.util.toDateString(d.DEMURRAGE_FREE_DAYS_STOP_DATE, 'yyyy/MM/dd')
}
}
</div>"
,templet : "<div>
{
{
layui.util.toDateString(d.DEMURRAGE_FREE_DAYS_STOP_DATE, 'yyyy/MM/dd HH:mm:ss' )
}
}
</div>"看完這篇關于Layer如何實現UI表格列日期格式化和取消自動填充日期的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。