您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了Node模塊的使用方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
簡介
V8引擎本身就是用于Chrome瀏覽器的JS解釋部分,但是Ryan Dahl,把V8搬到服務器,用于做服務器的軟件。
Node是一個專注于實現高性能Web服務器優化的專家,在遇到V8而誕生的項目
Node可以讓JavaScript運行在服務器端的平臺開發,它讓JavaScript的觸角延伸到了服務器端,可以與PHP,JSP,Python,Ruby等語言實現后端開發。
但Node似乎有點不同:
所謂特點,就是Node如果解決服務器高性能瓶頸問題。
JavaScript有什么特點的時候,會立即想到 單線程,事件驅動, 面向對象。但是JavaScript精髓 覺得是 this, 閉包 ,作用域鏈, 函數。才使得這門語言魅力無窮。
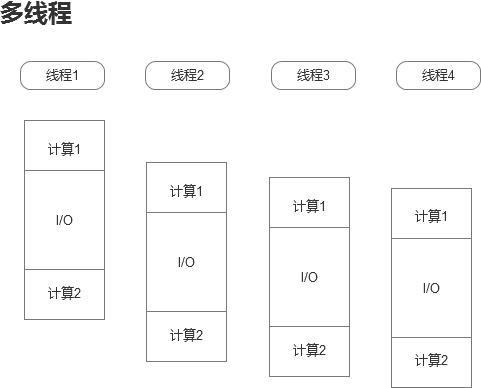
單線程
在Java,PHP,或者.net 等服務器端語言中,會為每一個用戶端連接創建一個新的線程。而每個線程需要耗費大約2MB內存。理論上,一個8GB內存的服務器可以同時連接的最大用戶數4000個左右。要讓Web應用程序支持更多的用戶,就需要增加服務器的數量,而Web應用程序的硬件成本就上升了。
Node不為每個用戶連接創建一個新的線程,而僅僅使用一個線程。當有用戶連接了,就觸發一個內部事件,并通過非阻塞I/O,事件驅動機制,讓Node程序宏觀上也是并行的。Node中,一個8GB內存的服務器,可以同時處理超過4萬用戶的連接。
單線程好處:操作系統完全不再有線程創建,銷毀的時間開銷。
單線程壞處:就是一個用戶造成了線程的奔潰,整個服務都奔潰了,其它人的服務也就奔潰了。


單線程也能夠造成宏觀上的“并發”。
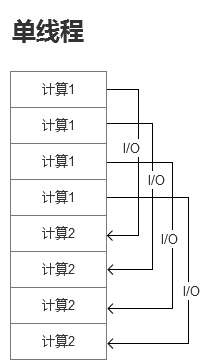
非阻塞I/O
非阻塞I/O non-blocking I/O
例子:訪問數據庫取得數據的時候,需要一段時間。
在傳統的單線程處理機制中,在執行了訪問數據庫代碼之后,整個線程都將暫停下來,等待數據庫返回結果,才能執行后面的代碼。也就是說I/O阻塞了代碼的執行,極大降低了程序執行的效率。
Node采用了非阻塞型I/O機制,因此在執行了訪問數據庫的代碼之后,將立即轉而執行后面的代碼,把數據庫返回的結果的處理代碼放在回調函數中,從而提高了程序的執行效率。
當某個I/O執行完畢時,將以時間的形式通知執行I/O操作的線程,線程執行了這個事件的回調函數。為了處理異步I/O,線程必須有事件循環,不斷的檢查是否有未處理的時間。依次予以處理。
阻塞模式下,一個線程只能處理一項任務,要想提高吞吐量必須通過多線程。而非阻塞模式下,一個線程永遠在執行計算操作,這個線程的CPU核心利用率永遠是100%。 有一種類似 : 與其多人工作,但是好多人閑著,倒不如一個人工作,往死里干活。

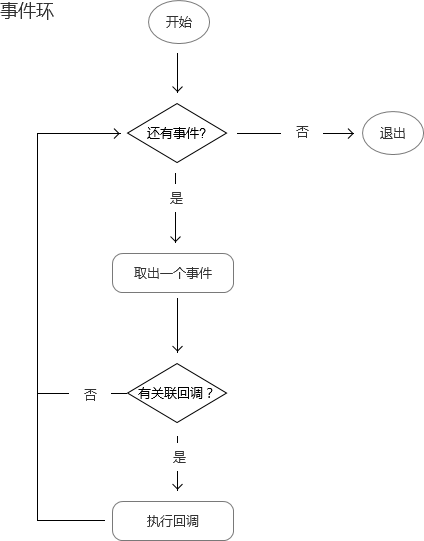
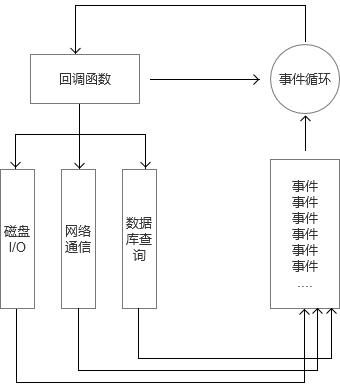
事件驅動
事件驅動 event-driven
在Node中,客戶端請求建立連接,提交數據等行為,會觸發相應的時間。在Node中,在一個ie時時刻,只能執行一個事件回調函數,但是在執行一個事件回調函數的中途,可以轉而處理其它事件(比如:有新用戶連接),然后返回繼續執行原事件的回調函數。這種處理機制,稱為:"事件環"機制。
Node底層是C++(V8也是C++) 編寫。底層代碼中,近半數都用戶事件隊列,回調函數隊列的構建。用事件驅動來完成服務器的任務調度。用一個線程,擔負起了處理非常多的任務。

單線程,減少內存開銷,操作系統的內存換頁。
如某一個任務,執行了,但是被I/O阻塞了,所以這個縣城就阻塞了。非阻塞I/O,不會傻等I/O語句結束,而會執行后面的語句。利用事件驅動,不管是新用戶的請求,還是老用戶的I/O完成,都將以事件方式加入事件環中,等待調度。
Node所有的I/O都是異步的,回調函數嵌套回調函數。
Node是單進程單線程應用程序,但是通過事件和回調支持并發,所以性能非常高。
Node的每個API都是異步的,并作為一個獨立線程運行,使用異步函數調用,并處理并發。
Node基本上所有的事件機制都是用設計模式中的觀察者模式實現的。
Node單線程類似進入一個while(true)的事件循環,直到沒有事件觀察者退出,每個異步事件都生成一個事件觀察者,如果有事件發生就調用該回調函數。
Node中,以模塊為單位劃分所有功能,并且提供一個完整的模塊加載機制,可以將應用程序話費為各個不同的部分。
Node中,一個JavaScript文件中定義的變量,函數,都只在這個文件內部有效果。
俠義的說,每一個JavaScript文件都是一個模塊,而多個JavaScript文件之間可以相互require,共同實現一個功能,整體外對,又稱之為廣義上的模塊
好處:
當需要從JS文件外部引用到這些變量,函數時,必須使用exprots對象,或者module.exprots進行暴露。使用者需要使用require(); 函數引入這個JS文件。
function People( name,sex,age ){
this.name = name;
this.sex = sex;
this.age = age;
}
People.prototype = {
sayHello: function(){
console.log(this.name+this.sex+this.age);
}
};
// 暴露
module.exports = People;// 使用
var People = require('./People.js');
var p1 = new People('zf','nv','23');
p1.sayHello();一個JavaScript文件,可以向外exprots無數個變量,函數,對象,但是require(); 的時候,僅僅需要 載入一次JS文件即可。 所以,無形之后,會增加一個頂層命名空間。
// 變量
// 需要變量引用 使用
exports.a = 10;
// 直接需要變量值使用.
module.exports = name;
// 對象
module.exports = {
name1: 123,
name2: 456
}
// 暴露結果: { name1: 123, name2: 456 }
exports.msg = {
name1: 1,
name2: 2
}
// 暴露結果 : { msg: { name1: 1, name2: 2 } }
// 函數
exports.showMsg = function () {
}
// 暴露結果 : { showMsg: [Function] }
// 在 引用結果 需要 通過 變量 引用對象 執行
// var msg = require();
// msg.showMsg();
module.exports = function () {
}
// 暴露結果 [Function]
// 引入文件的 變量 直接執行數據綁定,成為一個完整的HTML字符串。
Node中使用的模板:ejs 和 jade
后臺模板引擎:
<ul>
<% for(var i = 0 ; i < news.length ; i++){ %>
<li><%= news[i] %></li>
<% } %>
</ul>// 模板中需要的數據
var dictionary = {
a:6,
news : ["xixi","haha"]
};Class: http.Server
var server = http.createServer();
server就是http.Server類的實例。
常用的方法有:
server.listen(port, [hostname], [backlog], [callback])
Class: http.ServerResponse
var server = http.createServer(function(req,res){ });res就是 http.ServerResponse類的實例。
Class: http.IncomingMessage
``
var server = http.createServer(function(req,res){ });
``req就是http.IncomingMessage類的實例。
可以使用on語法監聽某個事件。
var http = require('http');
var server = http.createServer();
server.on('request',function ( req,res ) {
res.setHeader('Content-type','text/html;charset=utf8');
if ( req.url == '/' ){
res.end('index');
} else {
res.end('404');
}
});
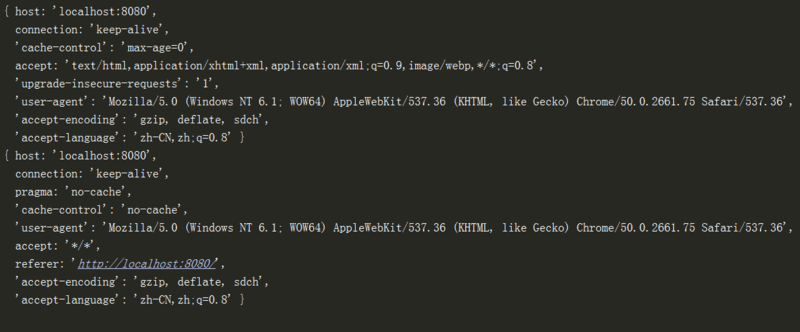
server.listen(8080,'localhost');每次上行請求頭對象
req.headers //HTTP上行請求頭

req.httpVersion // http請求的版本。現在基本上都是1.1 req.method // “GET”、”POST”就是請求的類型 req.url // 用戶請求的網址
每次下行響應對象
res.end() // 每次都要有這個語句,表示這次的發送已經結束
// 參數必須是string、buffer(圖片、文件)。
res.write() // 就是寫HTTP下行請求的body
res.setHeader() // 設置返回的報文頭部
res.statusCode = 404; // 設置狀態碼
res.writeHead() // 和res.setHeader差不多
res.writeHead(288 , {"Content-Type":"text/plain"});作用內置模塊,解析url,解析地址。 分析和解析 URL 的工具
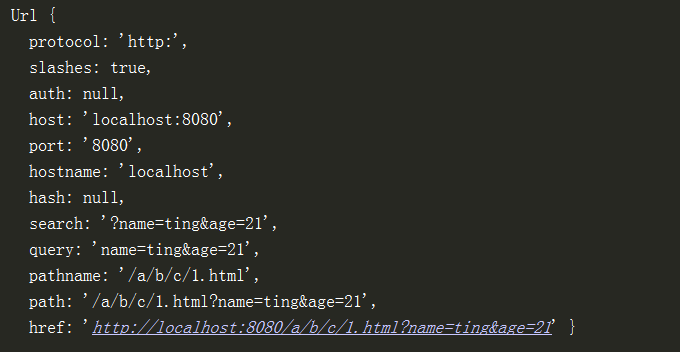
url.parse()就是用來解析網址,接收一個字符串,返回一個JSON:
var obj = url.parse("http://localhost:8080/a/b/c/1.html?name=ting&age=21"); 
url.parse方法第二個參數如果是true,那么返回的對象中的query就是json
query: { xingming: 'xiaoming', age: '12' }querystring模塊是專門用來解析GET請求的查詢字符串的。
console.log( qs.parse('name=ting&age=21&hobby=run&hobby=sing') );
// 返回:{ name: 'ting', age: '21', hobby: [ 'run', 'sing' ] }處理和轉換文件路徑的工具集,專門處理路徑
path.basename() 返回路徑中的文件名
path.dirname() 返回路徑中的文件夾名
path.extname() 返回路徑的拓展名
console.log( path.basename('/xixi/haha/a.html') ); //a.html
console.log( path.extname('/xixi/haha/a.html') ); //.html
console.log( path.dirname('/xixi/haha/a.html') ); ///xixi/haha文件處理模塊,可以讀文件,也可以寫文件
fs.readFile(); //讀取文件內容 fs.readDir(); //讀取文件夾名 fs.appendFile(); //追加文件 fs.writeFile(); //寫入文件(覆蓋原有的) fs.rename(); //修改文件名
每一個js文件中可以看成是一個小小的模塊
require()誰,就會執行誰。就相當于調用一個函數。A require B, 先執行B全部語句,然后執行A的剩余語句。
require('./test/a.js'); 每個js文件就是一個閉包,聲明的函數、變量只在這個js文件內部有定義。
A require了 B , 那么B里面的所有路徑都要按照A的路徑寫。
如果需要使用到其它文件中的變量,使用exports暴露出去。
exports.*** = ***; testA .js var a = 100; exports.a = a;
主文件
var testA = requrie('./testA.js');
console.log( testA.a );暴露唯一的接口,module.exports ,一般使用到構造函數。
如果只有寫文件載入,會去默認文件夾下:node_modules 尋找是否有當前需要載入的文件
require('test.js'); 也可以直接省略路徑、省略文件名,只寫文件夾名
require('aa'); 實際上引用的是node_moduels文件夾里面的aa文件夾里面的index.js文件。
一般第三方模塊,都放入node_modules文件夾中。
配置信息:
{
"name": "my_package", //項目名字
"version": "1.0.0", //版本號
"main": "index.js", //入口文件
"keywords": [], //關鍵詞,就是搜索什么npm上能夠顯示你
"author": "ag_dubs", //作者
"license": "ISC", //版權協議
"repository": { //代碼托管倉庫,這個會自動生成一個連接
"type": "git",
"url": "https://github.com/ashleygwilliams/my_package.git"
},
"bugs": { //如果發現bug應該交給誰
"url": "https://github.com/ashleygwilliams/my_package/issues"
},
"dependencies": {
"underscore": "*",
"date-format" : "0.0.2"
},
"homepage": "https://github.com/ashleygwilliams/my_package" //個人網站
} 最重要的信息是:依賴
{
"dependencies": {
"underscore": "*",
"date-format" : "^0.0.2"
}
}處理POST請求
// formidable 語法
var form = new formidable.IncomingForm();
// 設置上傳路徑
form.uploadDir = "./uploads";
form.parse(req, function(err, fields, files) {
// fields是普通域,就是普通的文本框、單選按鈕、復選按鈕、textarea都存在這個對象里面
// files是上傳的文件信息
var newname = df('yyyyMMddhhmmssSSS', new Date());
fs.rename(files.touxiang.path , "./uploads/" + newname + ".jpg",function(err){
if(err){
res.end("error");
return ;
}
});
res.end("ok");
});需要的npm包:
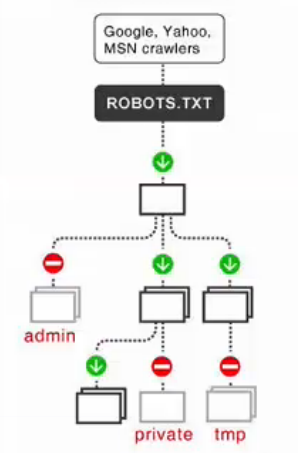
爬蟲以及Robots協議介紹:

var express = require('express');
var app = express();
var cheerio = require('cheerio');
app.get('/', function(req, res){
var request = require('request');
request('https://linxingzhang.com', function(err, response, body) {
if (!err && response.statusCode == 200) {
$ = cheerio.load(body); // 和jquery的$('body') 一樣
res.json({
panel: $('#link-panel li').length
});
}
});
});
app.listen(3000);使用supervisor啟動
> supervisor start app.js
| 模塊名 | 鏈接地址 | 簡介 |
|---|---|---|
| async | async | 異步操作管理 |
| bl | bl | 二進制數據解析 |
| bluebird | bluebird | 異步操作管理 |
| browserify | browserify | 發布瀏覽器可用的包 |
| bunyan | bunyan | 日志(logging)管理 |
| chai | chai | 斷言 |
| chalk | chalk | 命令行彩色輸出 |
| co | co | 異步流程管理 |
| colors | colors | 命令行彩色輸出 |
| commander | commander | 命令行工具 |
| debug | debug | Debug輸出器 |
| dockerode | dockerode | Docker管理 |
| duplexify | duplexify | Stream流操作工具 |
| event-stream | event-stream | Stream流操作工具 |
| express | express | Server服務器框架 |
| hapi | hapi | Server服務器框架 |
| koa | koa | Server服務器框架 |
| glob | glob | 文件名匹配 |
| grunt | grunt | 構建工具 |
| gulp | gulp | 構建工具 |
| hyperquest | hyperquest | 輕量級HTTP客戶端 |
| istanbul | istanbul | 測試用例覆蓋率分析 |
| JSONStream | JSONStream | Stream流管理工具 |
| levelup | levelup | LevelDB |
| lodash | lodash | 函數式編程工具 |
| log4js | log4js | 日志(logging)管理工具 |
| minimatch | minimatch | 文件名匹配 |
| minimist | minimist | 命令行操作 |
| mocha | mocha | 單元測試 |
| moment | moment | 日期時間輸出 |
| mongodb | mongodb | MongoDB |
| mysql | mysql | MySQL |
| nconf | nconf | 配置工具 |
| needle | needle | 輕量級HTTP客戶端 |
| node-fetch | node-fetch | Fetch API |
| nodemailer | nodemailer | Email客戶端 |
| passport | passport | 登錄和認證 |
| pg | pg | Postgres |
| pump | pump | Stream流管理工具 |
| redis | redis | Redis |
| request | request | HTTP客戶端 |
| restify | restify | REST API搭建 |
| socket.io | socket.io | WebSocket實時通信 |
| split2 | split2 | Stream流管理工具 |
| tape | tape | 單元測試 |
| through3 | through3 | Stream流管理工具 |
| underscore | underscore | 函數式編程工具 |
| ws | ws | Websockets |
| xml2js | xml2js | XML轉換為JavaScript |
| http-server | http-server | 命令行的HTTP服務器 |
| nrm | nrm | 更改NPM下載源 |
| node-inspector | node-inspector | Node調試 |
| supervisor | supervisor | 檢測Node進程的服務 |
| nodemon | nodemon | 在文件有變化之后會自動重啟服務 |
看完上述內容,是不是對Node模塊的使用方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。