您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Linux服務器下如何實現Nginx與Apache共存”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Linux服務器下如何實現Nginx與Apache共存”這篇文章吧。
同一個端口是不能同時有兩個程序監聽的。所以換個思路解決同一臺服務器下某些網站運行在nginx下,某些網站運行在Apache下共存。
解決思路:
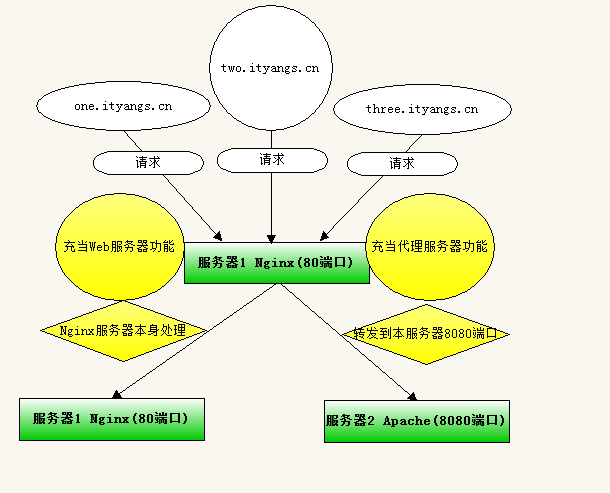
將nginx作為代理服務器和web服務器使用,nginx監聽80端口,Apache監聽除80以外的端口,我這暫時使用8080端口。

解決方案:
在Linux 一經搭建好環境 先后安裝了Nginx 和Apache 由于 默認端口都是:80
一般客戶請求的服務器端口默認為80 所以Nginx作為靜態頁端口設置:80;Apache設置端口為:8080(在httpd.conf 文件中修改Listen:8080)
Apache下的網站:
在nginx.conf中 添加
server {
listen 80;
server_name www.one.ityangs.cn one.ityangs.cn;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}在httpd.conf中 添加
<virtualhost *:8080> ServerName www.one.ityangs.cn ServerAlias www.one.ityangs.cn one.ityangs.cn DocumentRoot /www/one DirectoryIndex index.php index.html <Directory /www/one> Options +Includes +FollowSymLinks -Indexes AllowOverride All Order Deny,Allow Allow from All </Directory> </virtualhost>
Nginx下的網站:
在nginx.conf中 添加
server {
listen 80;
server_name two.ityangs.cn www.two.ityangs.cn;
root /www/two;
location /{
index index.html index.htm index.php;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=$1 last;
break;
}
error_page 404 /var/www/html/404.html;
}
location ~ \.php(.*)$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_split_path_info ^((?U).+\.php)(/?.+)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
include fastcgi_params;
}
}以上是“Linux服務器下如何實現Nginx與Apache共存”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。