溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了JS怎么使用for in有序獲取對象數據,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
需要遍歷對象,將key value分為兩個數組,可以使用forin,但是獲取到的對象中的屬性及屬性值排列是無序的,
目的是要按順序取出對象中的key和value值。
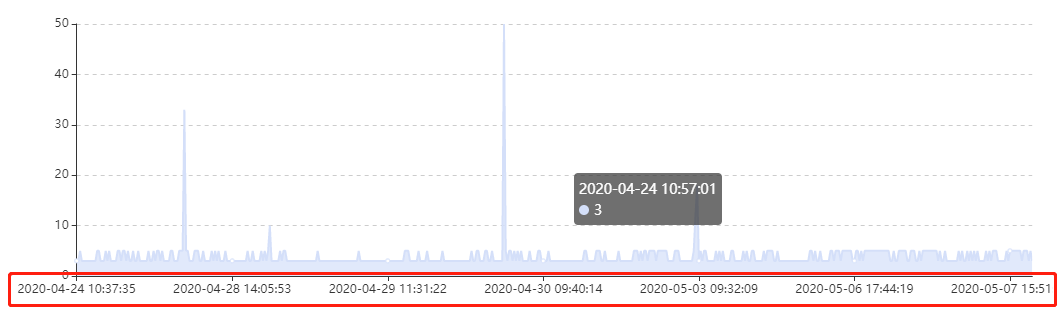
實現效果:

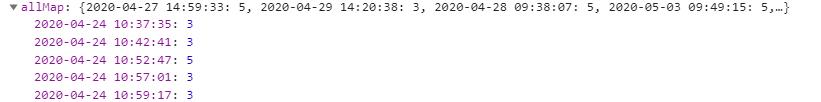
比如接口返回的對象格式:

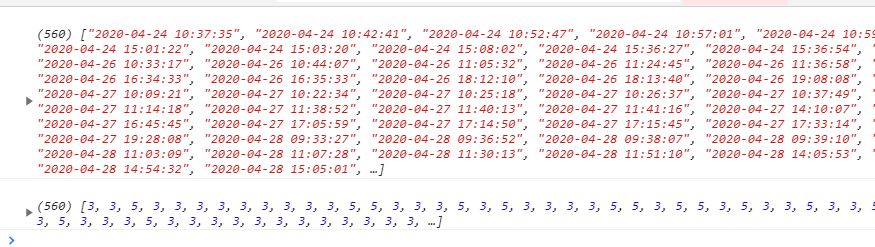
需要轉換的格式:

實現代碼:
//按序輸出數據
for(let i in res.data.allMap){
this.mapTime.push(i);
}
this.mapTime.sort();
this.mapTime.map((item) => {
this.mapValue.push(res.data.allMap[item])
})實現思想:
還是先使用forin取出對象中的所有屬性key,然后對該數組排序,再去原數組中匹配key值獲取到對應的value值存放到另一個數組中即可。
以上就是關于JS怎么使用for in有序獲取對象數據的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。