溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
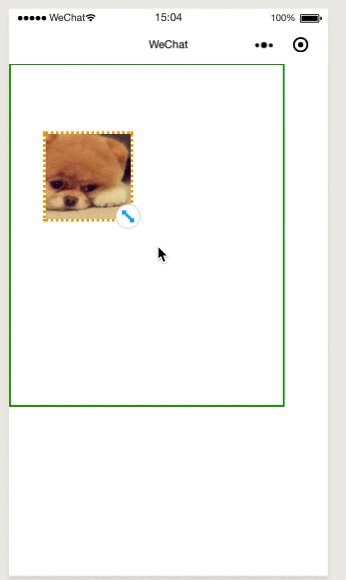
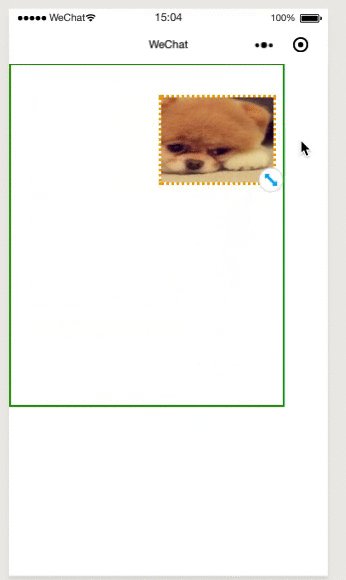
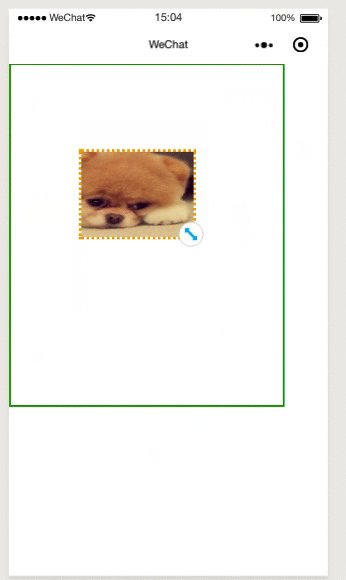
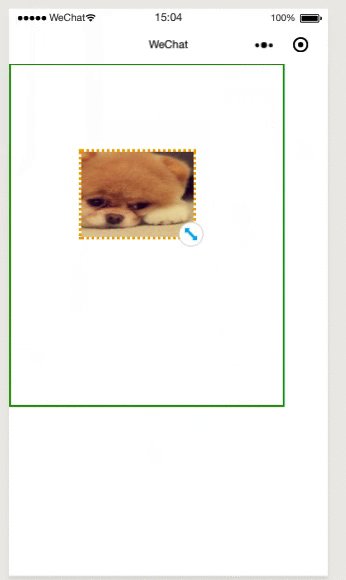
這篇文章主要為大家展示了小程序如何實現圖片移動縮放,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
嘗試了movable-view標簽是很方便, 但是我想有個拉伸按鈕去縮放圖片, 于是嘗試自己寫了.
思想利用catchtouchmove屬性計算偏移量, 實時更新坐標

以下是完整代碼
js
/**
* All right by NieYinlong
*/
Page({
/**
* 頁面的初始數據
*/
data: {
bgBoxHeight: 400, // 背景的高度
bgBoxWidth: 320, // 背景的寬度
moveImgLeft: 40,
moveImgTop: 80,
moveImgH: 100,
moveImgW: 100,
scaleIconFixWidth: 30,
scaleLeft: 0, // 拉伸按鈕默認x坐標 (拉伸按鈕默認寬高30)
scaleTop: 0, // 拉伸按鈕默認y坐標
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
const halfWidth = this.data.scaleIconFixWidth / 2
this.setData({
scaleLeft: this.data.moveImgLeft + this.data.moveImgW - halfWidth,
scaleTop: this.data.moveImgTop + this.data.moveImgH - halfWidth
})
},
// 圖片移動
moveImgTouchmove: function(e) {
console.log(e)
let pageX = e.changedTouches[0].pageX
let pageY = e.changedTouches[0].pageY
// (this.data.moveImgW / 2)是因為觸摸放到中間位置
let toLeft = pageX - this.data.moveImgW / 2;
let toTop = pageY - this.data.moveImgH / 2;
const halfWidth = this.data.scaleIconFixWidth / 2
// 限制x左邊不能出邊框
if (pageX - (this.data.moveImgW / 2) <= 0) {
return;
}
// 限制右邊不能出超過邊框
if ((pageX + (this.data.moveImgW / 2)) >= (this.data.bgBoxWidth)) {
return;
}
// 限制top
if (pageY - (this.data.moveImgH / 2) <= 1) {
return;
}
// 限制bottom
if ((pageY + (this.data.moveImgH / 2)) >= this.data.bgBoxHeight) {
return;
}
this.setData({
moveImgLeft: toLeft,
moveImgTop: toTop,
scaleLeft: toLeft + this.data.moveImgW - halfWidth,
scaleTop: toTop + this.data.moveImgH - halfWidth
})
},
// 拉伸按鈕移動
scaleTouchmove: function (e) {
console.log(e)
let pageX = e.changedTouches[0].pageX
let pageY = e.changedTouches[0].pageY
const halfWidth = this.data.scaleIconFixWidth / 2
let toLeft = pageX - halfWidth // 減去halfWidth是拉伸按鈕寬度的一半
let toTop = pageY - halfWidth
let changedW = pageX - this.data.moveImgLeft
let changedH = pageY - this.data.moveImgTop
// 限制最moveImg小尺寸
if (toLeft <= (this.data.moveImgLeft + halfWidth)) {
return;
}
if (toTop <= (this.data.moveImgTop + halfWidth)) {
return;
}
// 限制moveImg最大尺寸
if(pageX - this.data.moveImgLeft > 250) {
// 寬度達到最大值
return;
}
if (pageY - this.data.moveImgTop > 250) {
// 高度達到最大值
return;
}
// 限制拉伸按鈕的right
if(this.data.scaleLeft + this.data.scaleIconFixWidth >= this.data.bgBoxWidth) {
return;
}
// 限制拉伸按鈕的bottom
if (this.data.scaleTop + this.data.scaleIconFixWidth >= this.data.bgBoxHeight) {
return;
}
this.setData({
scaleLeft: toLeft,
scaleTop: toTop,
moveImgW: pageX - this.data.moveImgLeft,
moveImgH: pageY - this.data.moveImgTop,
})
},
})wxml
<view class='bgBox' > <image class='movedImg' src='../../image/moveImg.png' catchtouchmove='moveImgTouchmove' /> <image src='../../image/spreadIcon.png' class='scaleIcon' catchtouchmove='scaleTouchmove' /> </view>
wxss
.bgBox {
border: 2px solid green;
height: 400px;
width: 99vw;
}
.movedImg {
position: absolute;
border: 3px dotted rgb(255, 166, 0);
}
.scaleIcon {
position: absolute;
}以上就是關于小程序如何實現圖片移動縮放的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。