溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要用實例解析easyUI如何使用分頁過濾器對數據進行分頁操作,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
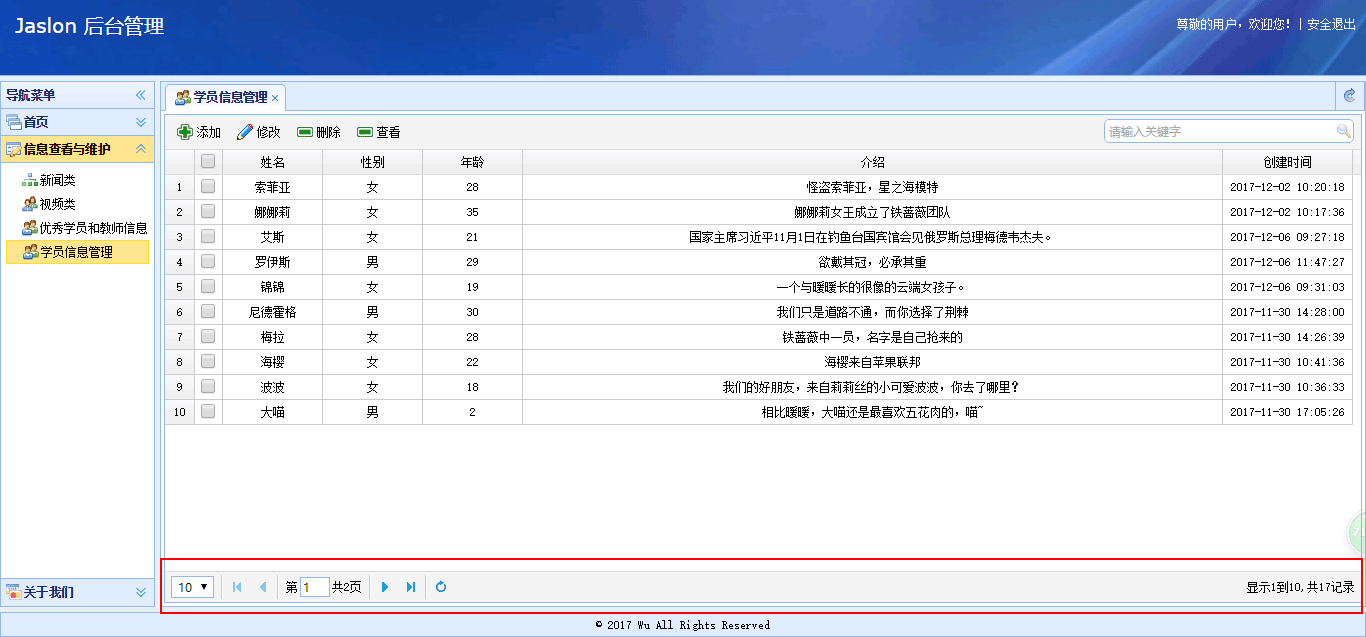
在后臺管理系統中,由于數據量的龐大,我們經常需要用到easyui框架的分頁工具。在本文章中,使用了分頁過濾器進行分頁的方法,示例如下:

代碼如下:
HTML
<table id="wu-datagrid-stuInfo" class="easyui-datagrid" toolbar="#wu-toolbar-stuInfo"> </table>
JS代碼
/**
* 獲取所有學員信息
*/
function show() {
$.ajax({
url: httpurl + '/jsrAdminWeb/selectAll',//連接后臺接口
type: 'post',
dataType: 'json',
contentType: "application/json",
async: false, //false 同步
success: function (result) {
var stuData = result.data;
getData();//鋪頁面(列)
$("#wu-datagrid-stuInfo").datagrid("loadData", stuData);//加載數據表格
}
});
}
/**
* 前臺鋪值
*/
function getData() {
$("#wu-datagrid-stuInfo").datagrid({
loadFilter: pagerFilter,//調用分頁過濾器方法
checkOnSelect: true,//當用戶點擊行的時候該復選框就會被選中或取消選中
autoRowHeight: false,//自定義設置行的高度,根據該行的內容
rownumbers: true,//顯示一個行號列
singleSelect: false,//可以一次選擇多行
// multiSort: true,//允許多列排序
fit: true,
columns: [[{
field: 'id', //每一列的名字
width: '50',
title: 'ID',
checkbox: true
}, {
field: 'stuName',
title: '姓名',
width: '100',
align: 'center'
}, {
field: 'stuSex',
title: '性別',
width: '100',
align: 'center'
}, {
field: 'stuAge',
title: '年齡',
width: '100',
align: 'center'
}, {
field: 'stuIntroduce',
title: '介紹',
width: '700',
align: 'center'
}, {
field: 'createTime',
title: '創建時間',
width: '130',
align: 'center'
}
]],
idField: 'id',
loadMsg: 'Processing, please wait …',
pagination: true//將分頁設置為true
});
}分頁過濾器方法(寫在js代碼中):
注意:從后臺取到的數據是全部的學生信息,這段代碼,復制到JS代碼里面就可以實現。
/**
* 分頁過濾器
* @param data 全部數據
* @returns {*}
*/
function pagerFilter(data) {
if (typeof data.length == 'number' && typeof data.splice == 'function') {// is array
data = {
total: data.length,
rows: data
}
}
var dg = $(this);
var opts = dg.datagrid('options');
var pager = dg.datagrid('getPager');
pager.pagination({
onSelectPage: function (pageNum, pageSize) {
opts.pageNumber = pageNum;
opts.pageSize = pageSize;
pager.pagination('refresh', {pageNumber: pageNum, pageSize: pageSize});
dg.datagrid('loadData', data);
}
});
if (!data.originalRows) {
data.originalRows = (data.rows);
}
var start = (opts.pageNumber - 1) * parseInt(opts.pageSize);
var end = start + parseInt(opts.pageSize);
data.rows = (data.originalRows.slice(start, end));
return data;
}以上就是關于用實例解析easyUI如何使用分頁過濾器對數據進行分頁操作的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。