溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要用代碼分析JQuery如何實現折疊式菜單,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
兩種風格:
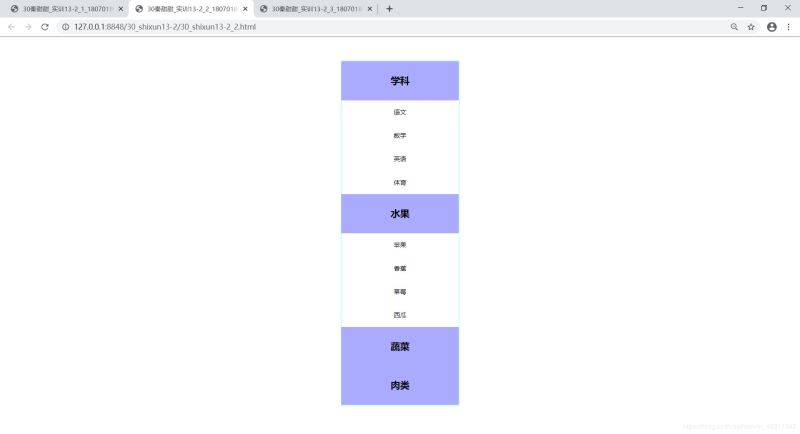
1:點菜單項,每個子菜單項都可顯示

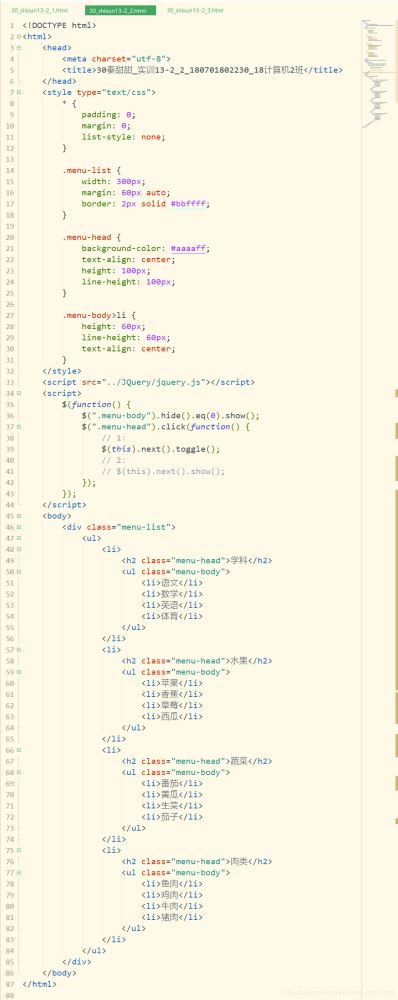
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>30秦甜甜_實訓13-2_2_180701802230_18計算機2班</title>
</head>
<style type="text/css">
* {
padding: 0;
margin: 0;
list-style: none;
}
.menu-list {
width: 300px;
margin: 60px auto;
border: 2px solid #bbffff;
}
.menu-head {
background-color: #aaaaff;
text-align: center;
height: 100px;
line-height: 100px;
}
.menu-body>li {
height: 60px;
line-height: 60px;
text-align: center;
}
</style>
<script src="../JQuery/jquery.js"></script>
<script>
$(function() {
$(".menu-body").hide().eq(0).show();
$(".menu-head").click(function() {
// 1:
$(this).next().toggle();
// 2:
// $(this).next().show();
});
});
</script>
<body>
<div class="menu-list">
<ul>
<li>
<h3 class="menu-head">學科</h3>
<ul class="menu-body">
<li>語文</li>
<li>數學</li>
<li>英語</li>
<li>體育</li>
</ul>
</li>
<li>
<h3 class="menu-head">水果</h3>
<ul class="menu-body">
<li>蘋果</li>
<li>香蕉</li>
<li>草莓</li>
<li>西瓜</li>
</ul>
</li>
<li>
<h3 class="menu-head">蔬菜</h3>
<ul class="menu-body">
<li>番茄</li>
<li>黃瓜</li>
<li>生菜</li>
<li>茄子</li>
</ul>
</li>
<li>
<h3 class="menu-head">肉類</h3>
<ul class="menu-body">
<li>魚肉</li>
<li>雞肉</li>
<li>牛肉</li>
<li>豬肉</li>
</ul>
</li>
</ul>
</div>
</body>運行結果圖:

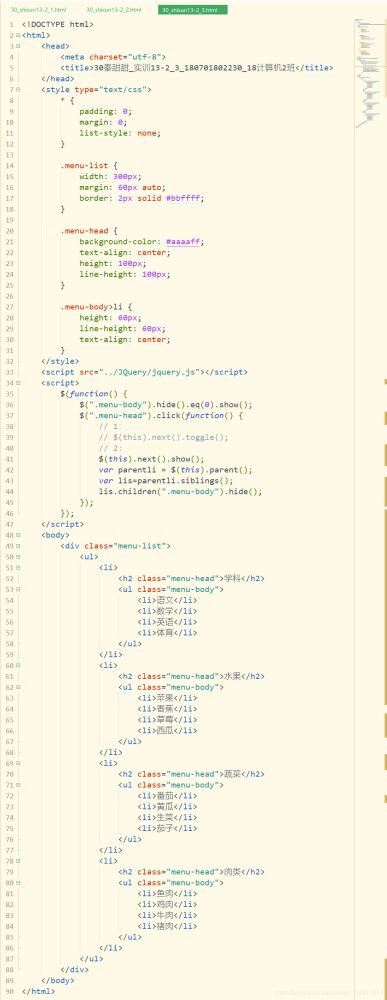
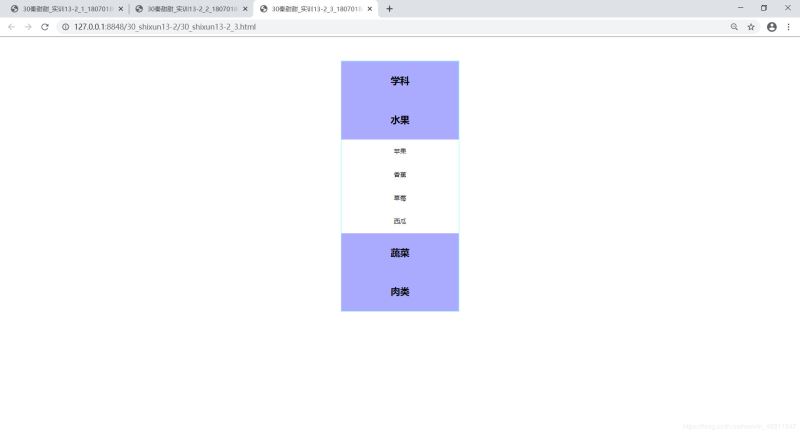
2:點菜單項,僅當前子菜單項可顯示,其余子菜單隱藏

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>30秦甜甜_實訓13-2_3_180701802230_18計算機2班</title>
</head>
<style type="text/css">
* {
padding: 0;
margin: 0;
list-style: none;
}
.menu-list {
width: 300px;
margin: 60px auto;
border: 2px solid #bbffff;
}
.menu-head {
background-color: #aaaaff;
text-align: center;
height: 100px;
line-height: 100px;
}
.menu-body>li {
height: 60px;
line-height: 60px;
text-align: center;
}
</style>
<script src="../JQuery/jquery.js"></script>
<script>
$(function() {
$(".menu-body").hide().eq(0).show();
$(".menu-head").click(function() {
// 1:
// $(this).next().toggle();
// 2:
$(this).next().show();
var parentli = $(this).parent();
var lis=parentli.siblings();
lis.children(".menu-body").hide();
});
});
</script>
<body>
<div class="menu-list">
<ul>
<li>
<h3 class="menu-head">學科</h3>
<ul class="menu-body">
<li>語文</li>
<li>數學</li>
<li>英語</li>
<li>體育</li>
</ul>
</li>
<li>
<h3 class="menu-head">水果</h3>
<ul class="menu-body">
<li>蘋果</li>
<li>香蕉</li>
<li>草莓</li>
<li>西瓜</li>
</ul>
</li>
<li>
<h3 class="menu-head">蔬菜</h3>
<ul class="menu-body">
<li>番茄</li>
<li>黃瓜</li>
<li>生菜</li>
<li>茄子</li>
</ul>
</li>
<li>
<h3 class="menu-head">肉類</h3>
<ul class="menu-body">
<li>魚肉</li>
<li>雞肉</li>
<li>牛肉</li>
<li>豬肉</li>
</ul>
</li>
</ul>
</div>
</body>
</html>運行結果圖:

以上就是關于用代碼分析JQuery如何實現折疊式菜單的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。