您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了微信小程序樣式、屬性、模板操作分析,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
本文實例講述了微信小程序樣式、屬性、模板操作。分享給大家供大家參考,具體如下:
rpx是小程序常見的尺寸單位,那么他和px有啥不同一樣呢。rpx可以根據屏幕寬度進行自適應。如在 iPhone6 上,屏幕寬度為375px,共有750個物理像素,則750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
你可以這么寫
內聯方式:<text style='color:red'> hello world</text>
你也可以這么寫,直接在wxss中寫也闊以
定義在 app.wxss 中的樣式為全局樣式,作用于每一個頁面。在 page 的 wxss 文件中定義的樣式為局部樣式,只作用在對應的頁面,并會覆蓋 app.wxss 中相同的選擇器。
第一種方式
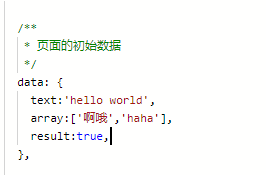
/**
* 頁面的初始數據
*/
data: {
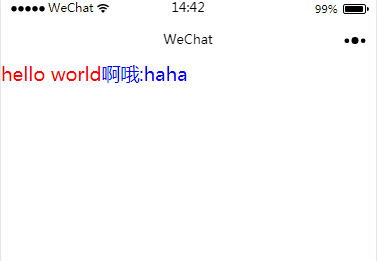
text:'hello world',
array:['啊哦','haha'],
}頁面中渲染
<text style='color:red'>{{text}}</text>
<text>{{array[0]}}:{{array[1]}}</text>效果
第二種方式
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var content = {test:
1,test1:2}
this.setData(content);
}模板中調用<text>{{test1}}</text>
默認是false,所以不顯示,在js文件中來給result賦值
<text wx:if="{{result}}">哈哈哈</text>

<view> {{a + b}}</view><view wx:if="{{length > 5}}"> </view><view>{{"hello" + 'world'}}</view>花括號和引號之間如果有空格,將最終被解析成為字符串
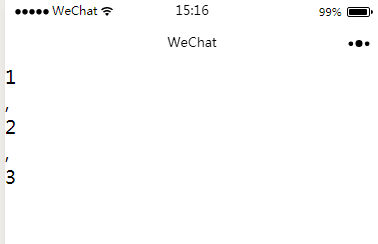
<view wx:for="{{[1,2,3]}} ">
{{item}}
</view>
綁定數據
content:[{
name:'haungyuxin',
age:18
},{
name:'zhangfei',
age:19
}]<view wx:for="{{content}}">
{{item.name}}
</view>
默認是這個樣子的,可以根據自己喜好,自己改吧
<view wx:for="{{content}}" wx:for-item='item'>
{{item.name}}
</view>同樣的也可以看當前的下標
<view wx:for="{{content}}" wx:for-item='item' wx:for-index='key'>
{{item.name}}:{{key}}
</view>看完上述內容,是不是對微信小程序樣式、屬性、模板操作分析有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。