溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
開啟nginx的gzip壓縮,網頁中的js,css等靜態資源的大小會大大的減少從而節約大量的帶寬,提高傳輸效率,給用戶快的體驗。
nginx實現資源壓縮的原理是通過默認集成的ngx_http_gzip_module模塊攔截請求,并對需要做gzip的類型做gzip,使用非常簡單直接開啟,設置選項即可。。
gzip生效后的請求頭和響應頭
Request Headers: Accept-Encoding:gzip,deflate,sdch Response Headers: Content-Encoding:gzip Cache-Control:max-age240
從http協議的角度看,請求頭聲明acceopt-encoding:gzip deflate sdch(是指壓縮算法,其中sdch是google自己家推的一種壓縮方式)
服務器-〉回應-〉把內容用gzip壓縮-〉發送給瀏覽器-》瀏覽器解碼gzip->接收gzip壓縮內容
gzip的常用配置參數
靜態頁面index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>演示nginx做gzip壓縮</title> <script src="./jquery.js" ></script> </head> <body> <img src="./nginx_img.jpeg" /> <h2>nginx實現gzip壓縮,減少帶寬的占用,同時提升網站速度</h2> <h2>nginx實現gzip壓縮,減少帶寬的占用,同時提升網站速度</h2> <h2>nginx實現gzip壓縮,減少帶寬的占用,同時提升網站速度</h2> <h2>nginx實現gzip壓縮,減少帶寬的占用,同時提升網站速度</h2> <h2>nginx實現gzip壓縮,減少帶寬的占用,同時提升網站速度</h2> <h2>nginx實現gzip壓縮,減少帶寬的占用,同時提升網站速度</h2> </body> </html>
nginx的配置
server{
listen 80;
server_name localhost 192.168.0.96;
gzip on;
gzip_buffers 32 4k;
gzip_comp_level 6;
gzip_min_length 200;
gzip_types application/javascript application/x-javascript text/javascript text/xml text/css;
gzip_vary off;
root /Users/lidong/Desktop/wwwroot/test;
index index.php index.html index.htm;
access_log /Users/lidong/wwwlogs/access.log;
error_log /Users/lidong/wwwlogs/error.log;
location ~ [^/]\.php(/|$) {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
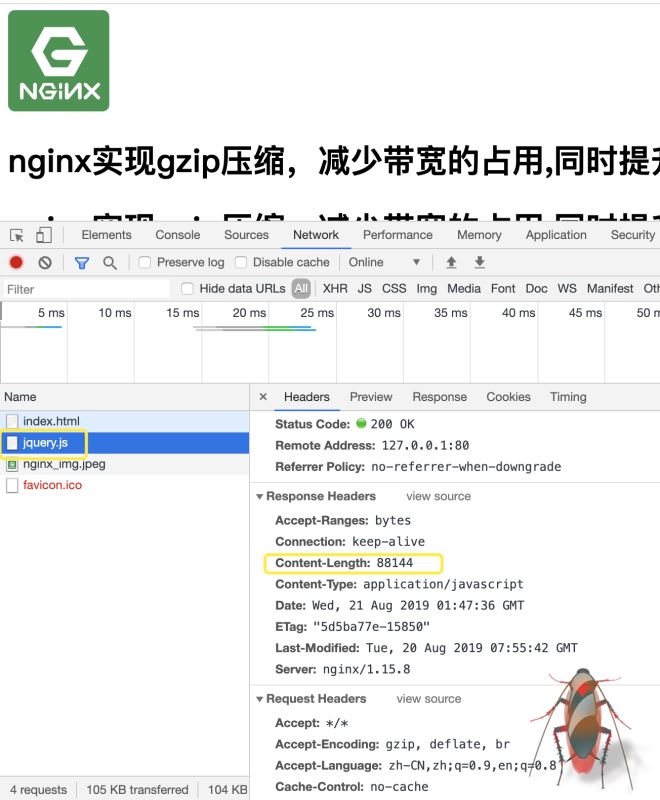
為使用gzip前的頁面請求:

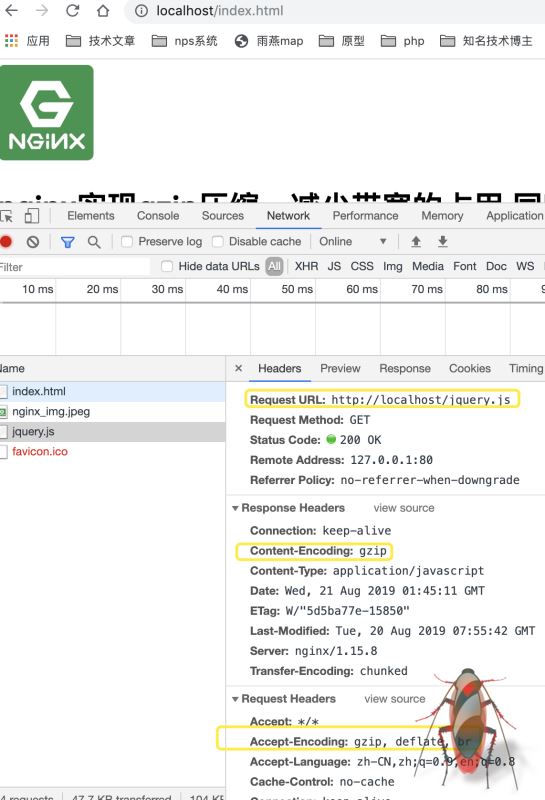
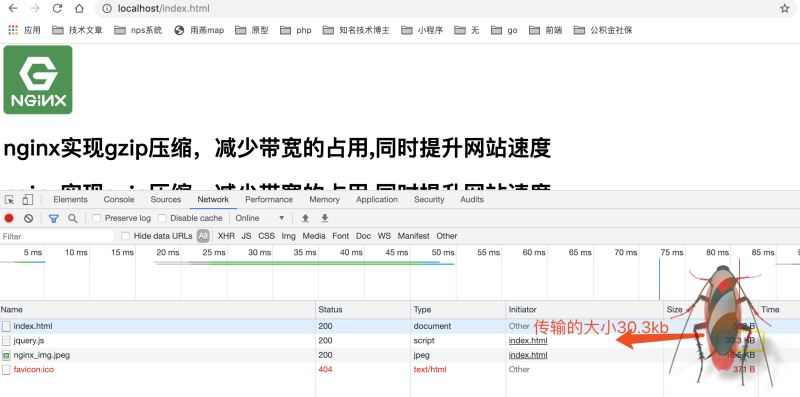
開啟了gzip頁面的請求:


注意
總結
以上所述是小編給大家介紹的nginx中gzip壓縮提升網站速度的實現方法,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。