溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了wxpython自定義下拉列表框過程圖解,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友可以參考下
自定義wxpython下拉列表框,支持修改邊框顏色,按鈕圖標的動態變換
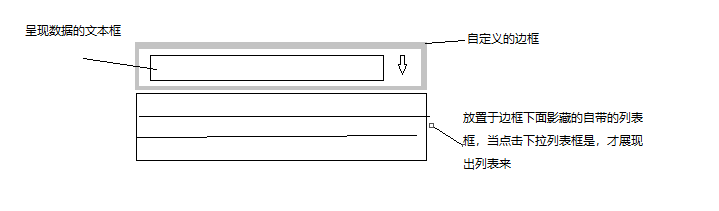
原理同前兩片文章一樣,使用了兩個wx.staticText做邊框,一個文本框來顯示下拉列表的數據,和一個圖片按鈕,實現下拉的標志,和一個自帶的列表框,
影藏該列表框,不要原來的樣式,這里只需要使用它的展示列表的數據功能

自定義列表框的代碼:
class MyComBox:
"""自定義下拉列表框"""
def __init__(self,parent,pos,size=(200,35),choices=[],readOnly=False,borderColor='#EAEAEA',borderSize=1):
self.defaultfontSize = 10
self.defaultBorderColor = '#EAEAEA'
self.defaultFontColor = 'black'
self.textCtrl,self.combox,self.background,self.arrow_button = self.__CreateComBox(parent,pos,size,
choices,readOnly,borderColor,borderSize)
def __CreateComBox(self,parent,pos,size,list,readOnly,borderColor,borderSize):
#創建邊框
border = wx.StaticText(parent,-1,"",pos=pos,size=size)
border.SetBackgroundColour(borderColor)
bg = wx.StaticText(border,-1,"",size=((size[0]-borderSize*2),(size[1]-borderSize*2)),pos=(borderSize,borderSize))
style = wx.TE_READONLY | wx.NO_BORDER
#創建數據展示框
self.textCtrl = wx.TextCtrl(bg,-1,size=((size[0]-30),(self.defaultfontSize*2)),
pos=(5,(size[1]-2*self.defaultfontSize-borderSize*2)/2),style= style)
self.textCtrl.SetBackgroundColour('white')
#點擊文本框顯示數據
if not readOnly:
self.textCtrl.Bind(wx.EVT_LEFT_DOWN,self.__OnClick)
#創建下拉點擊按鈕
bmp = wx.Image("xia.jpg",wx.BITMAP_TYPE_ANY).ConvertToBitmap()
arrow_button = wx.BitmapButton(bg,-1,bmp,size = (20,size[1]),pos=(size[0]-22,0),style =wx.NO_BORDER)
#構建列表框,展示列表的數據
self.chooseBox = wx.ComboBox(parent,-1,value="",size=(size[0],-1),pos = (pos[0],pos[1]+10),choices=list,style=wx.TE_READONLY)
self.chooseBox.Hide()
self.chooseBox.Bind(wx.EVT_COMBOBOX_CLOSEUP,self.__GetValue)
#設置顯示下列列表按鈕
arrow_button.SetBackgroundColour('white')
font = wx.Font(self.defaultfontSize,wx.DEFAULT,wx.NORMAL,wx.NORMAL,False,'微軟雅黑')
self.textCtrl.SetFont(font)
#設置只讀情況的樣式
if readOnly:
bg.SetBackgroundColour('rgb(240,240,240)')
self.textCtrl.SetBackgroundColour('rgb(240,240,240)')
arrow_button.SetBackgroundColour('rgb(240,240,240)')
else:
# bg.SetBackgroundColour(self.textCtrl.GetBackgroundColour())
arrow_button.Bind(wx.EVT_BUTTON,self.__OnClick)
return self.textCtrl,self.chooseBox,border,arrow_button
def __GetValue(self,event):
if self.chooseBox.GetValue()!='':
self.textCtrl.SetValue(self.chooseBox.GetValue())
self.chooseBox.Hide()
bmp = wx.Image("xia.jpg",wx.BITMAP_TYPE_ANY).ConvertToBitmap()
self.arrow_button.SetBitmap(bmp)
if self.chooseBox.GetValue()!='請選擇':
self.textCtrl.SetForegroundColour(self.defaultFontColor)
def __OnClick(self,event):
self.chooseBox.Show()
self.chooseBox.Popup()
bmp = wx.Image("shang.jpg", wx.BITMAP_TYPE_ANY).ConvertToBitmap()
self.arrow_button.SetBitmap(bmp)
def GetValue(self):
return self.textCtrl.GetValue()
def SetValue(self,value):
if not value:
value = u'請選擇'
self.textCtrl.SetValue(value)
self.combox.SetValue(value)
def SetList(self,list):
"""設置下拉列表中的數據"""
self.combox.SetItems(list)
def SetBorderColor(self,color):
self.background.SetBackgroundColour(color)
def SetFont(self,font):
self.textCtrl.SetFont(font)
def SetForegroundColour(self,color):
self.textCtrl.SetForegroundColour(color)
def Bind(self, event, handler, source=None, id=wx.ID_ANY, id2=wx.ID_ANY):
self.textCtrl.Bind(event,handler)
圖片:, ,這個需要下載下去,或者自己找漂亮的圖片
測試代碼:
# coding:utf-8
import wx
from wxpython import Mywxpython
app = wx.App()
frame = wx.Frame(None, title="Gui Test Editor", pos=(1000, 200), size=(500, 400))
panel = wx.Panel(frame)
panel.SetBackgroundColour('white')
# path_text = wx.TextCtrl(panel, size=(260, 36))
#
# my_text = Mywxpython.MyText(panel,pos=(10, 50),size=(260,36))
# my_text1 = Mywxpython.MyText(panel,pos=(10, 100),size=(260,36),readOnly=True)
# my_text.SetBorderColor('red')
list = ['1','2','3','4']
#wx.ComboBox(panel,-1,value="",size=(80,-1),pos = (100,110),choices=list,style=wx.TE_READONLY)
#my_button = Mywxpython.MyButton(panel,title="點我",pos=(10, 150))
combox = Mywxpython.MyComBox(panel,choices=['1','2','3','4'],pos=(10, 150))
#combox .SetValue("請選擇")
frame.Show()
app.MainLoop()
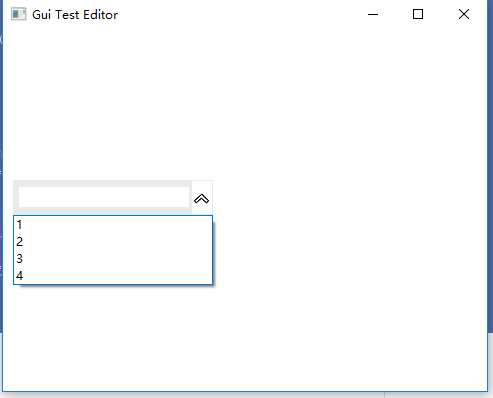
結果圖:

按鈕又有點丑,需要自己定義,搞兩個好看得圖標,
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。