您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了在Nginx中部署Angular項目時需要注意哪些問題,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
server {
listen 80;
server_name 192.168.190.131;
#sendfile on;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
location / {
root /chanchaw/app/angular;
index index.html index.html;
try_files $uri $uri/ /index.html;
}
error_page 404 /index.html;
location = /index.html {
root /chanchaw/app/angular;
}
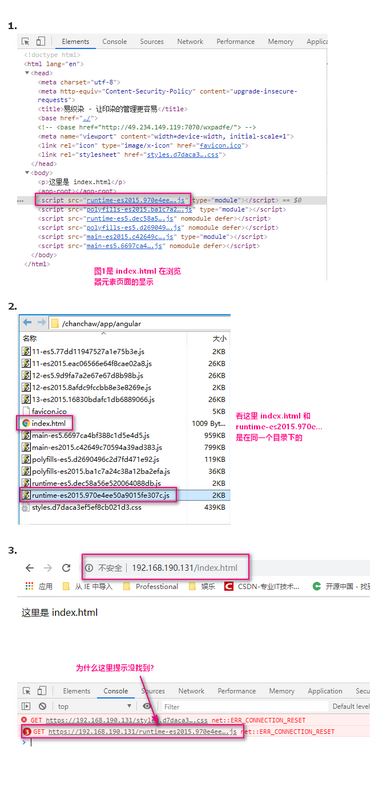
}上面的 server_name 后面是 CentOS7.3 的IP地址,后面的 location 中要特別注意:try_files $uri $uri/ /index.html,這里是防止瀏覽器中刷新導致404,那么重點來了,部署到Nginx 后瀏覽器測試出現下面的問題:

明明index.html 和 js 文件是在同一個目錄下為什么會找不到?chrome 這樣,firefox 也這樣,好吧,換換IE試試吧。
解決
原來chrome 和 firefox 都會自動將 http 轉換為 https 來發出請求,而自己試驗用的 CentOS 是安裝在虛擬機中的,壓根就沒想過要部署 ssl ,由于 ie 不會轉換協議,所以 ie 上測試是沒問題的。
上述內容就是在Nginx中部署Angular項目時需要注意哪些問題,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。