溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在python中使用QTextEdit控件,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
QTextEdit類是一個多行文本框控件,可以顯示多行文本內容,當文本內容超出控件顯示范圍時,可以顯示水平個垂直滾動條,Qtextedit不僅可以用來顯示文本還可以用來顯示HTML文檔
| 方法 | 描述 |
|---|---|
| setPlainText() | 設置多行文本框的內容 |
| toPlainText() | 返回多行文本框的文本內容 |
| setHtml() | 設置多行文本框的文本內容為HTML文檔,HTML文檔是描述網頁的 |
| toHtml() | 返回多行文本框的HTML內容 |
| append() | 追加多行文本框的內容 |
| clear() | 清除多行文本框的內容 |
內容不多,就一個實例
from PyQt5.QtWidgets import QApplication,QWidget,QTextEdit,QVBoxLayout,QPushButton
import sys
class TextEditDemo(QWidget):
def __init__(self,parent=None):
super(TextEditDemo, self).__init__(parent)
self.setWindowTitle('QTextEdit 例子')
#定義窗口的初始大小
self.resize(300,270)
#創建多行文本框
self.textEdit=QTextEdit()
#創建兩個按鈕
self.btnPress1=QPushButton('顯示文本')
self.btnPress2=QPushButton('顯示HTML')
#實例化垂直布局
layout=QVBoxLayout()
#相關控件添加到垂直布局中
layout.addWidget(self.textEdit)
layout.addWidget(self.btnPress1)
layout.addWidget(self.btnPress2)
#設置布局
self.setLayout(layout)
#將按鈕的點擊信號與相關的槽函數進行綁定,點擊即觸發
self.btnPress1.clicked.connect(self.btnPress1_clicked)
self.btnPress2.clicked.connect(self.btnPress2_clicked)
def btnPress1_clicked(self):
#以文本的形式輸出到多行文本框
self.textEdit.setPlainText('Hello PyQt5!\n單擊按鈕')
def btnPress2_clicked(self):
#以Html的格式輸出多行文本框,字體紅色,字號6號
self.textEdit.setHtml("<font color='red' size='6'><red>Hello PyQt5!\n單擊按鈕。</font>")
if __name__ == '__main__':
app=QApplication(sys.argv)
win=TextEditDemo()
win.show()
sys.exit(app.exec_())效果如下
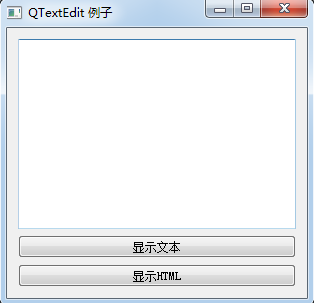
初始顯示效果

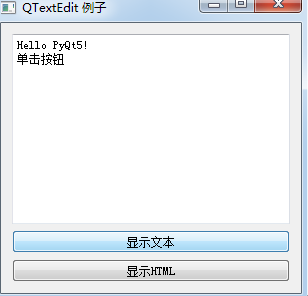
點擊顯示文本后

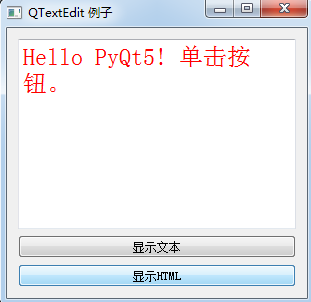
點擊顯示HTML后

關于怎么在python中使用QTextEdit控件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。