您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Django 中自帶了 sitemap框架,用來生成 xml 文件
Sitemap(站點地圖)是通知搜索引擎頁面的地址,頁面的重要性,幫助站點得到比較好的收錄。 白話文就是:一個寫了你網站的所有url的xml文件,告訴搜索引擎,請及時收錄我的這些地址。
sitemap 很重要,可以用來通知搜索引擎頁面的地址,頁面的重要性,幫助站點得到比較好的收錄。
一般在Web網站開發完成之際,如果對搜索引擎優化(SEO)有一定的要求,我們都會為網站添加一個站點地圖sitemap,配合robot.txt的使用,以匯總和索引網站上所有允許被搜索引擎搜索、采集和索引的網頁,這樣搜索引擎可以根據站點地圖快速地爬取到一個網站上的所有希望被收錄的網址。
在Django框架中,有一個自帶且基本完整的sitemap框架供我們使用。通過Django提供的sitemap,我們可以很快實現是個站點地圖的功能。
Django自帶的sitemap使用起來非常簡單,總結起來就是3步。下面,我們以MrDoc中的使用為例。
第一步,新建一個在應用文件夾下新建一個名為sitemap.py的文件(在MrDoc中的路徑為/MrDoc/app_doc/sitemap.py),根據實際站點的需求,我們準備將首頁、公開的文集和已發布的文檔,放到sitemap中,所以我們要寫實例化幾個Sitemap類,先來引入它:
# MrDoc Sitemap.py from django.contrib.sitemaps import Sitemap from django.urls import reverse from app_doc.models import Doc,Project
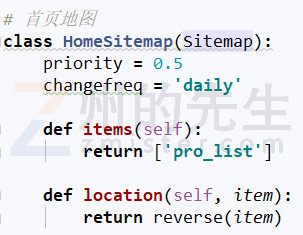
定義一個繼承自SiteMap的類,用來生成首頁的sitemap:

接著定義一個文檔的sitemap:
# 文檔地圖 class DocSitemap(Sitemap): changefreq = "daily" priority = 0.8 def __init__(self,pro): self.pro = pro def items(self): return Doc.objects.filter(status=1,top_doc=self.pro) def lastmod(self,obj): return obj.modify_time
文集的sitemap,我們通過調用文檔的sitemap來生成:

在sitemap.py文件中的操作就完成了,我們移步到Django項目的頂級URL路由文件urls.py中(在MrDoc中的路徑為/MrDoc/MrDoc/urls.py),進行第二步。
引入相關的模塊:
from django.contrib.sitemaps import views from app_doc.sitemaps import all_sitemaps as sitemaps
然后在urlpatterns中添加兩個URL的匹配路徑:
path('sitemap.xml', views.index, {'sitemaps': sitemaps},name='sitemap',), # 站點地圖索引
path('sitemap-<section>.xml', views.sitemap, {'sitemaps': sitemaps}, # 站點地圖
name='django.contrib.sitemaps.views.sitemap')
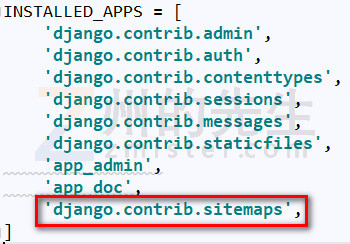
最后一步,我們在setting.py文件中(在MrDoc中的路徑為/MrDoc/MrDoc/settings.py)的應用列表INSTALLED_APPS中將sitemap的功能應用添加進去:

這樣,為Django創建的網站添加sitemap站點地圖功能就已經完成了。我們運行服務,訪問127.0.0.1/sitemap.xml就可以看到站點地圖:

這就是Django自帶的sitemap的樣子了。
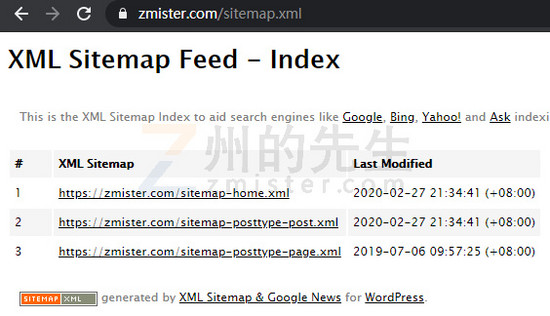
站點地圖是出來了,但是和我們平常在一些網站上看到了似乎不太一樣,不僅不能點擊上面的鏈接,樣式也是很簡單的XML結構樹。而州的先生博客(https://zmister.com)網站上的站點地圖就要美觀好看得多:

如果把Django自帶的sitemap站點地圖美化一下呢?我們可以借助Django提供了自定義sitemap模板功能。
在Django中,sitemap的樣式存在于\django\contrib\sitemaps\templates\文件夾下,一共有兩個XML模板文件:
我們需要做的就是新建兩個xml文件,在上述兩個文件的基礎之上,引入XML的樣式文件,讓XML樣式文件對XML文件進行渲染,以實現美化sitemap站點地圖的功能。
我們首先從州的先生博客(https://zmister.com)上把站點地圖的樣式文件復制到MrDoc的靜態文件目錄中(也可以使用其他的XML樣式文件):

然后在模板目錄template文件下新建了兩個同名的XML文件:

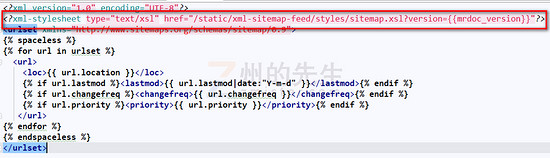
在原本的sitemap模板文件內容中添加一行xml-stylesheet標簽代碼,用于指示XML樣式文件的路徑:

最后,修改urls.py文件,使用template_name鍵指定自定義sitemap模板的名稱:
path('sitemap.xml', views.index, {'sitemaps': sitemaps},name='sitemap',), # 站點地圖索引
path('sitemap-<section>.xml', views.sitemap, {'sitemaps': sitemaps}, # 站點地圖
name='django.contrib.sitemaps.views.sitemap')
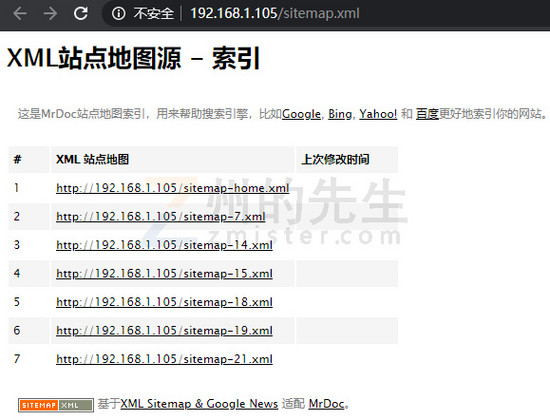
這樣,我們的sitemap站點地圖就是有樣式渲染的頁面了,如下圖所示:

是不是比最開始的簡陋頁面要好多了?源碼地址為: https://gitee.com/zmister/MrDoc
總結
到此這篇關于自定義Django默認的sitemap站點地圖樣式的文章就介紹到這了,更多相關Django Sitemap 站點地圖內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。