您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是詳解Python如何繪制動態水球圖,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
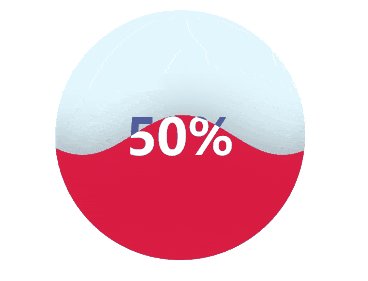
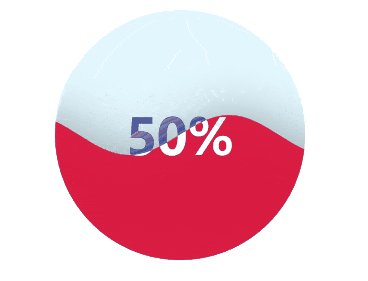
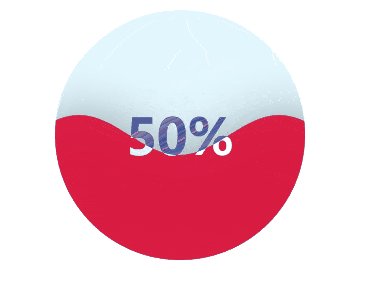
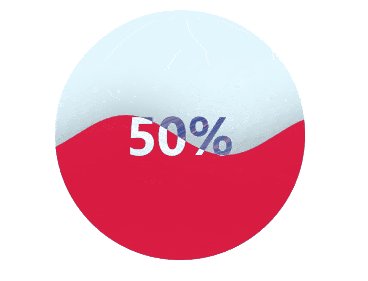
先來看看繪制的動態水球圖:

沒有安裝PyEcharts的,先安裝PyEcharts:
# 安裝pyecharts模塊,直接安裝就是最新的版本pip install pyecharts
安裝好PyEcharts之后,就可以將需要使用的模塊進行導入:
from pyecharts import options as optsfrom pyecharts.charts import Liquid
水球圖數據很簡單,就是一個完成率數字,所以不用定義或導入,也無需做轉換。
接下來就可以繪制水球圖了:
c = (
#創建水球圖對象
Liquid()
#設置數據系列名稱及數據,is_outline_show是設置邊框線,根據自身喜歡選擇
.add("完成率", [0.5], is_outline_show=False)
# 設置圖表標題及位置
.set_global_opts(title_opts=opts.TitleOpts(title="XX業務完成情況",pos_left="center"))
#通過render()方法將水球圖渲染為html
.render("圓形水球圖.html")
)水球圖的顏色可以設置,只需要add()中添加color參數,代碼如下:
c = (
Liquid()
.add("完成率", [0.5], is_outline_show=False, color=['#DC143C'])
.set_global_opts(title_opts=opts.TitleOpts(title="XX業務完成情況",pos_left="center"))
.render("圓形水球圖.html")
)設置紅色的水球圖效果是這樣的:

另外水球的形狀也是可以設置的:
from pyecharts import options as opts
from pyecharts.charts import Liquid
from pyecharts.globals import SymbolType
c = (
Liquid()
.add("完成率", [0.5], is_outline_show=False, shape=SymbolType.RECT)
.set_global_opts(title_opts=opts.TitleOpts(title="XX業務完成情況",pos_left="center"))
.render("矩形水球圖.html")
)矩形水球圖效果是這樣的:

看出區別了嗎?只要在add()中添加shape=SymbolType.RECT的設置,同時需要導入對應的模塊:from pyecharts.globals import SymbolType
另外shape=SymbolType.DIAMOND 就是鉆石水球圖

shape=SymbolType.ROUND_RECT 就是圓角矩形水球圖

shape=SymbolType.TRIANGLE 就是三角形水球圖

shape=SymbolType.ARROW 就是箭頭水球圖

是不是so easy 呢?
看完這篇關于詳解Python如何繪制動態水球圖的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。