您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript常見報錯的原因和解決方法,具有一定借鑒價值,需要的朋友可以參考下。如下資料是關于JavaScript的十種報錯的原因和解決方法。
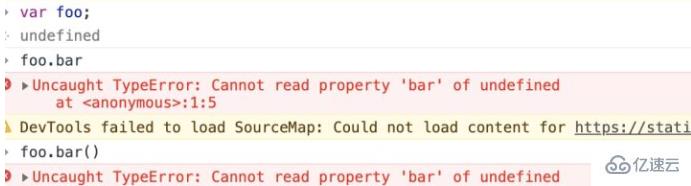
一、 Uncaught TypeError: Cannot read property
這個錯誤是Chrome瀏覽器報的。在嘗試去讀取一個undefined變量的屬性或者調用undefined變量的方法就會報錯。你可以在Chrome瀏覽器中輕易復現。

避免方法:在取變量的屬性值,要保證這個變量是定義過的。比如可以這樣寫:
foo && foo.bar
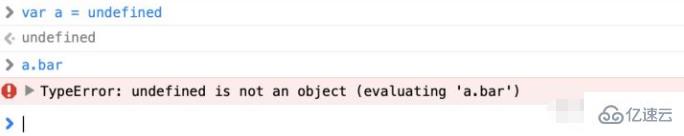
二、 TypeError: ‘undefined’ is not an object (evaluating
這個報錯的原因跟第一條一樣,只是這個是safari瀏覽器的報錯。可以在safari瀏覽器中復現。

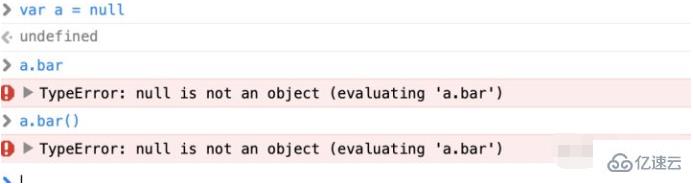
三、TypeError: null is not an object (evaluating
這條報錯也是來自safari原因也差不多,只是變量從undefine變成了null。所以就是調用了null的屬性或者方法就會報這個錯。

四、(unknown): Script error
這條就厲害了,一般我們的監控系統也會收到這種錯誤,這類型錯誤只報上來一條Script error沒有給你具體的信息,所以會很難查。
那為什么會報Script error呢?基于安全考慮,瀏覽器有意隱藏其他域JS文件拋出的具體錯誤信息,這樣可以避免敏感信息無意中被惡意腳本捕獲。也就是說,瀏覽器只允許同域名的腳本捕獲具體的錯誤信息。這本質其是瀏覽器跨域錯誤。
比如,當網站執行了托管在第三方CDN的js文件,而這個js腳本如果有錯誤,就會報Script error,而不是那些有用的信息。
解決方法:
第一步:加跨域HTTP響應頭
Access-Control-Allow-Origin: * // 或者是指定網站www.example.com
第二步: 添加 crossorigin=”anonymous”屬性
<script src="http://another-domain.com/app.js " crossorigin="anonymous"></script>
這相當于告訴瀏覽器去請求這個scipt文件的時候使用匿名的方式獲取,意味著請求腳本時沒有潛在的用戶身份信息(如cookies、HTTP 證書等)發送到服務端。
這里需要注意:在設置 crossorigin=”anonymous”屬性之前一定要保證http的響應頭已經設置了Access-Control-Allow-Origin:* 即允許跨域。否則,在火狐瀏覽器下,這個script 標簽就不會被執行。
五、 TypeError: Object doesn’t support property
這個錯誤會在IE報的,當去調用一個沒有被定義的方法時候就會報這個錯。

這個錯誤跟chrome的"TypeError: ‘undefined’ is not a function"一樣。只是不同的瀏覽器會報不同的錯誤語而已。
這種錯誤一般高發在使用命名空間的IE上。99.9%是因為IE無法解析this所指向的正確的命名空間。比如:
var Person = {
name : "daisy",
getName : function() {
console.log(this.name)
},
print: function() {
this.getName()
}
};比如在Person的命名空間里,print里可以去調用this.getName()這個方法。但是在IE不行,所以得明確的寫明命名空間。
var Person = {
name : "daisy",
getName : function() {
console.log(Person.name)
},
print: function() {
Person.getName()
}
};(注:由于我手頭沒有window電腦,也懶得去找 = =,所以沒有驗證過,按照原文的翻譯我理解是這個意思,大家有興趣可以驗證一下,評論區告訴我結論~)
六、TypeError: ‘undefined’ is not a function
這個就是上面說的原因,Chrome/火狐 調用了沒有定義的方法導致。不在贅述。
當然除了疏忽,沒有人會去直接調用一個沒有定義的方法,大多是因為在回調函數或者是必包中,對this的理解不夠造成的。比如:
function clearBoard(){
alert("Cleared");
}
document.addEventListener("click", function(){
this.clearBoard(); // what is “this” ?
});在這個case中,回調函數里的this其實指向的是document,而外層定義的clearBoard命名空間作用域在window中,所以就會報"Uncaught TypeError: this.clearBoard is not a function".的錯誤。
有很多種方法可以解決上面的問題:
1、可以將外層的this存下來,這樣self指向的還是windows。
var self=this; // save reference to 'this', while it's still this!
document.addEventListener("click", function(){
self.clearBoard();
});2、也可以用bind改變this的指向。
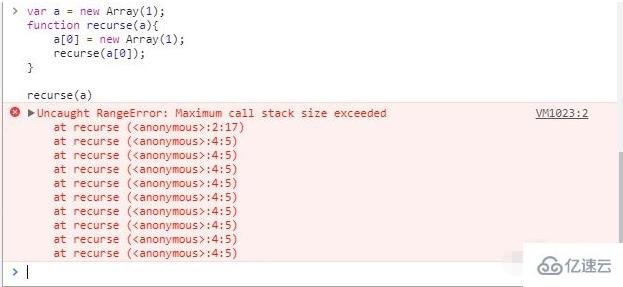
document.addEventListener("click",this.clearBoard.bind(this));七、 Uncaught RangeError
這個錯誤會在Chrome的很多場景下出現。其中有一種就是使用了遞歸卻沒有使用停止的條件。

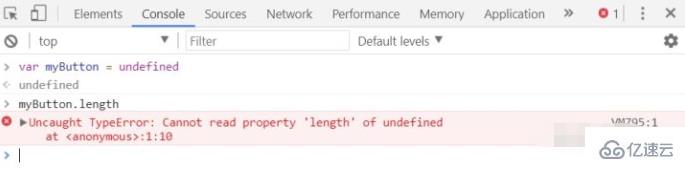
八、TypeError: Cannot read property ‘length’
這個錯誤是調用了undefined的length屬性,發生在Chrome中。

所以我們在取一個變量的length時候,一般都是string或者array,要注意他們是有值的。
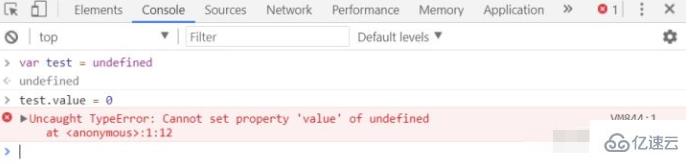
九、Uncaught TypeError: Cannot set property
給undefined設置屬性的時候會報錯。

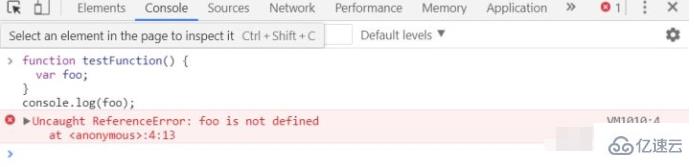
十、ReferenceError: event is not defined
訪問一個沒有定義或者不在當前作用域的變量會報這個錯。

什么時候容易出這個錯呢?在事件的回調中,如果要使用event要注意傳入event。
document.addEventListener("mousemove", function (event) {
console.log(event);
})因為有些瀏覽器不會自動幫你傳,比如火狐,就會報錯。所以最好還是自己傳。
上述就是JavaScript常見報錯和解決方法的內容,你們能獨立解決JavaScript代碼bug了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。