溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

目的:
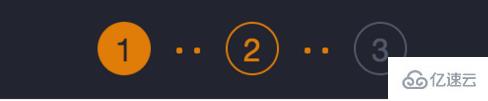
生成如下圖所示虛線

實現方式
實現方式,有的人用多個span生成,一個小圓點就是一個span,這樣是可以,但是整個狀態改變比較麻煩,有什么方式生成可以控制的虛線呢?
生成dashed
生成橫向線
生成dashed虛線,一般是通過linear-gradient + background-size實現的,實現代碼如下:
height: 2px; background: linear-gradient(to right, #000000, #000000 7.5px, transparent 7.5px, transparent); background-size: 15px 100%;
height,控制虛線的高度,linear-gradient和background-size控制間距和步長
生成豎向線
豎向線和橫向線正好相反,倒過來就可以了。
width: 2px; background: linear-gradient(to bottom, #000000, #000000 7.5px, transparent 7.5px, transparent); background-size: 100% 15px;
以上就是如何利用css生成可控虛線的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。