您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享的是html、css、js中的區別與關系,相信很多人都不太了解,為了讓大家更加了解html、css、js中的區別與關系,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。

html css js 區別是什么?
在日常學習中,html,css和js我們都學過,起初分不清這三者的區別和聯系,隨著知識的增長,有了一些體會。隨天津達內看一下這三項技術都是什么,能干什么?
1、HTML—Hypertext Markup Language
超文本標記語言。它通過標記符號來標記要顯示的網頁中的各個部分。網頁文件本身是一種文本文件,通過在文本文件中添加標記符,可以告訴瀏覽器如何顯示其中的內容(比如文字如何處理,畫面如何安排,圖片如何顯示等)。瀏覽器按順序閱讀網頁文件,然后根據標記符解釋和顯示其標記的內容:
<html> <head> <title>HTML</title> </head> <body> </body> </html>
HTML文本中包含了所謂的“鏈接點”HTML利用超鏈接的方法,將各種不同空間的文字信息組織在一起的網狀文本。總的來說,HTML就是整合網頁結構和內容顯示的一種語言。
2、CSS—Cascading Style Sheet
層疊樣式表單。是將樣式信息與網頁內容分離的一種標記語言。我們在牛腩新聞發布系統中,我們使用過CSS文件,對一些標簽的樣式進行修改。

我們使用CSS為每個HTML元素定義樣式,也可以用于多個界面。進行全局更新時,只需修改樣式即可。
body { border :1px solid #000;/*整體的邊框*/ font-size :14px; }說白了,CSS就是設置網頁上HTML元素屬性的語言。
3、JavaScript
一開始特別郁悶為什么它的名字跟Java如此相似?
這是典型的市場營銷方面的成功,它的推廣成功,也是借了Java的東風。當微軟開始意識到Javascript在Web開發人員中流行起來時,微軟還是一貫風格,建立了自己的腳本語言,JScript。
Javascript是一種基于對象(Object)和事件驅動(Event Driven)并具有安全性能的腳本語言。使用它的目的是與HTML超文本標記語言、Java腳本語言(Java小程序)一起實現在一個Web頁面中鏈接多個對象,與Web客戶交互作用。例如可以設置鼠標懸停效果,在客戶端驗證表單,創建定制的HTML頁面,顯示警告框,設置cookie等等。
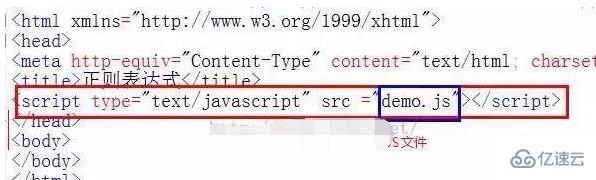
function jsHello{ alert('Hello World!'); }把代碼嵌入HTML語言中,它會在加載時彈出一個“Hello World”對話框。至于怎么嵌入的,我們在學習JS視頻之初就已經知道了。

關于html、css、js中的區別與關系就分享到這里了,希望以上內容可以對大家有一定的參考價值,可以學以致用。如果喜歡本篇文章,不妨把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。