溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關tp5引入公共部分header和文件的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
問題:項目中需要用到引入公共導航、頭部、底部、右邊部分等等
首先要弄清楚thinkphp5的配置項是哪個文件,眾所周知:config.php,如下圖所示

只需要在配置項里配置里如下內容即可
‘template‘ => [
// 模板引擎類型 支持 php think 支持擴展
‘type‘ => ‘Think‘,
// 模板路徑
‘view_path‘ => ‘‘,
// 模板后綴
‘view_suffix‘ => ‘html‘,
// 模板文件名分隔符
‘view_depr‘ => DS,
// 模板引擎普通標簽開始標記
‘tpl_begin‘ => ‘{{‘,
// 模板引擎普通標簽結束標記
‘tpl_end‘ => ‘}}‘,
// 標簽庫標簽開始標記
‘taglib_begin‘ => ‘<‘,
// 標簽庫標簽結束標記
‘taglib_end‘ => ‘>‘,
‘taglib_pre_load‘ => ‘app\common\taglib\Cc‘,
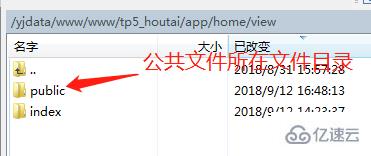
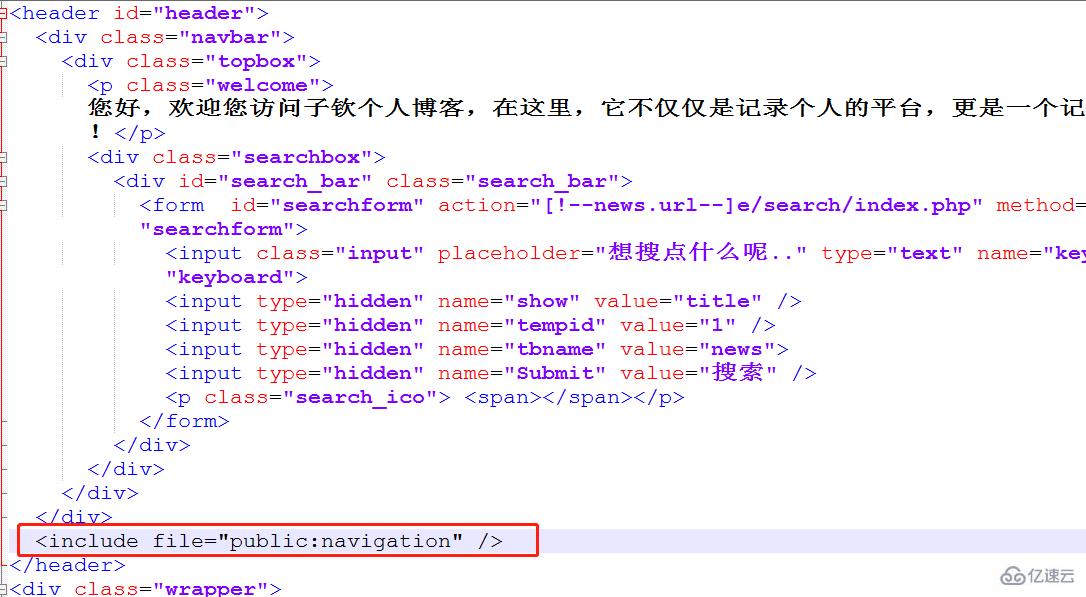
],上面代碼紅色部分就是定義引入公共部分的標簽庫標簽,圖2中紅框內就是引入的公共的部分

圖1

圖2
其中 ‘taglib_pre_load‘ => ‘app\common\taglib\Cc‘, 這條 。
之后就可以在模版里使用
{cc:articles cid="1" field=‘id,title‘ limit="2" order="id asc" id="vo"}
<li><a href="#">{$vo.title}</a></li>
{/cc:articles}關于tp5引入公共部分header和文件的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。