您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在dw打開php項目,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
一、PHP環境搭建及工具(dreamweaver)的下載和安裝
1、下載
1)、PHP環境搭建(環境集成工具):百度搜“appserv”,然后直接下載
2)、dreamweaver cs5 開發工具:
下載地址:http://pan.baidu.com/s/1i54jHc
2、安裝
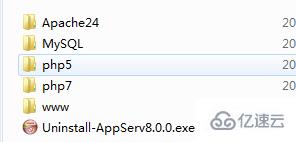
1)、appserv安裝:要注意設置服務端端口和數據庫密碼,其他下一步就可以了,安裝完的目錄如下:

2)、dreamweaver安裝:直接打開Adobe Dreamweaver CS5下的快速安裝,然后安裝即可。
二、在dreamweaver上運行php文件
1、新建站點:
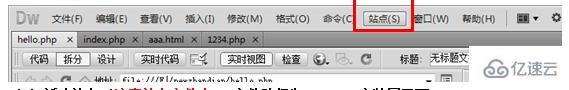
1)、點擊站點——管理站點

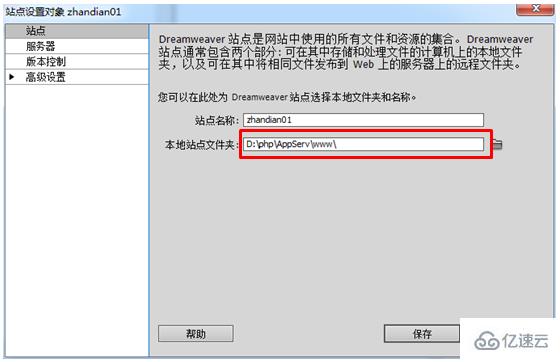
2)、新建站點(注意站點文件夾, 文件路徑為appserv安裝目錄下www目錄),站點名稱可自定義


2、搭建服務
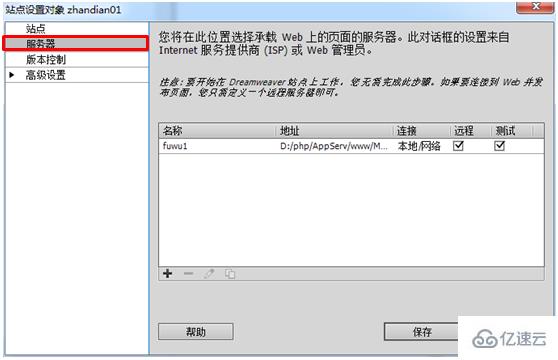
1)、依次點擊服務器——“+”

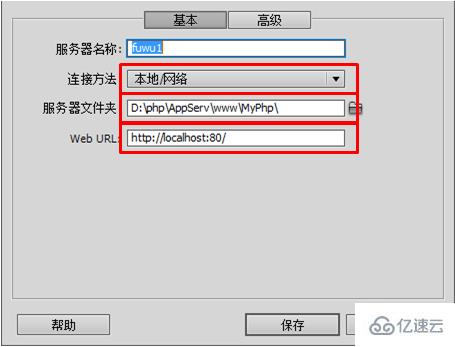
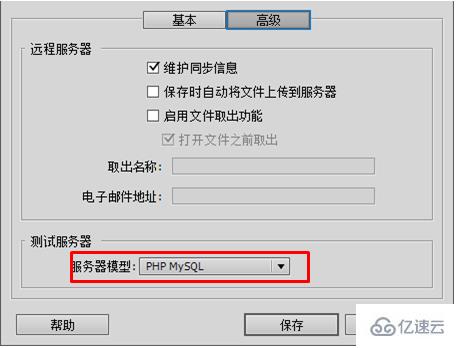
2)、配置服務,名稱可自定義,連接方法為本地/網絡(如果有其他服務,可自行修改),服務器文件夾為站點創建在www目錄下的文件夾,Web URL是從瀏覽器訪問的前綴URL(可自定義);打開“高級”,改為如第二張圖。
如何在站點中創建文件夾:
①、可手動在本地目錄上創建;
②、在創建服務前先“保存”,然后再Dreamweaver工具右下角的站點上右鍵新建文件夾
3)、保存


3、新建PHP文件
在站點建的文件夾上右鍵——新建文件(改后綴名)即可。
4、運行PHP文件
(1)、在PHP文件上右鍵——在瀏覽器中預覽
(2)、在瀏覽器輸入對應URL訪問
看完上述內容,你們對怎么在dw打開php項目有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。