您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章展示了javascript策略模式的實現方法,代碼簡明扼要容易理解,文章內容步步緊湊,希望大家根據這篇文章可以有所收獲。
策略模式(Strategy Pattern),其定義一系列算法,把他們一個個封裝起來,并且是他們可以互相替換。封裝的策略算法一般是獨立的,策略模式根據輸入來調整采用哪個算法。關鍵是策略的實現和使用分離。
/*場景:電商網站舉辦活動,打折促銷商品,有的商品滿100減30,有商品滿200減80,
/*有商品直接8折*/
/*1.使用if判斷語句*/
function priceCalc(discountType,price){
if(discountType == 'minus100_30'){
return price - Math.floor(price/100)*30;
}else if(discountType == 'minus200_80'){
return price - Math.floor(price/200)*80;
}else if(discountType == 'percent80'){
return price * 0.8;
}
}
console.log(('minus100_30',270));
console.log(priceCalc('percent80',500));
/*---缺點:
1.priceCalc函數隨著折扣增多,if-else也會越來越多
2.如果有新增折扣類型或者舊的折扣類型算法有修改,
那么需要更改priceCalc函數實現,違反開放-封閉原則
3.復用性差,如果在他地方也有類似的算法,但規則不一樣,上述代碼不能復用*//*場景:電商網站舉辦活動,打折促銷商品,有的商品滿100減30,
/*有商品滿200減80,有商品直接8折*/
/*2.改造折扣算法,將算法提取出來作為對象保存,折扣類型作為key,
/*這樣索引的時候通過key就能找到具體算法的方法*/
const discountMap = {
minus100_30:function(price){
return price - Math.floor(price/100)*30;
},
minus200_80:function(price){
return price - Math.floor(price/200)*80;
},
percent80:function(price){
return price*0.8;
}
}
//計算總售價
function priceCalc(discountType,price){
return discountMap[discountType] && discountMap[discountType](price)
}
console.log(('minus100_30',270));
console.log(priceCalc('percent80',500));
//增加新的折扣算法
discountMap.minus150_40 = function(price){
return price - Math.floor(price / 150)*40
}/*場景:電商網站舉辦活動,打折促銷商品,有的商品滿100減30,
/*有商品滿200減80,有商品直接8折*/
/*2.改造折扣算法,將算法提取出來作為對象保存,折扣類型作為key,*/
/*這樣索引的時候通過key就能找到具體算法的方法 */
/*將算法隱藏起來,通過提供接口來調用算法和添加修改算法*/
const PriceCalculate = (function(){
//算法
const discountMap = {
minus100_30:function(price){
return price - Math.floor(price/100)*30;
},
minus200_80:function(price){
return price - Math.floor(price/200)*80;
},
percent80:function(price){
return price*0.8;
}
}
//返回一個對象,包含函數屬性
return {
priceCalc:function(discountType,price){
return discountMap[discountType] && discountMap[discountType](price)
},
addpriceCalcWay:function(discountType,func){
if(discountMap[discountType]) return
discountMap[discountType] = func;//為算法的map對象增加屬性
}
}
})()
console.log(PriceCalculate.priceCalc('minus100_30',100));
//增加新的折扣算法
PriceCalculate.addpriceCalcWay('minus150_40',function(price){
return price - Math.floor(price / 150)*40;
});
console.log(PriceCalculate.priceCalc('minus150_40',150));
/*這樣算法就被隱藏起來,并且預留了增加策略的入口,便于擴展。*/策略模式的通用實現
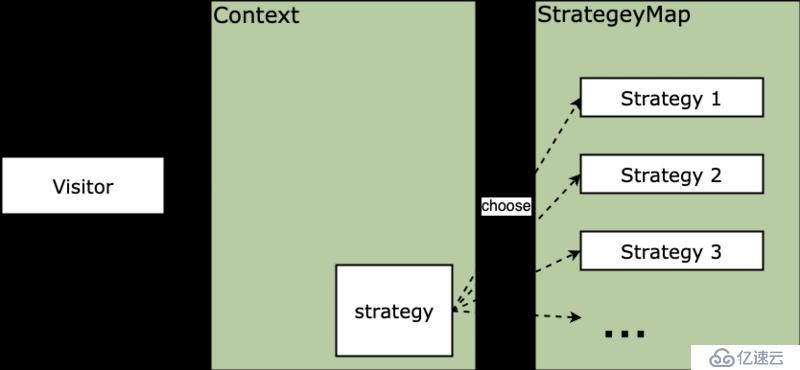
根據上面的例子提煉一下策略模式,折扣計算方式可以被認為是策略(strategy),這些策略可以相互替代,而具體折扣的計算過程可以被認為是封裝的上下文(context),封裝上下文可以根據需要選擇不同的策略。
1.context:封裝上下文,根據需要調用需要的策略,屏蔽外界對策略的直接調用,只對外提供一個接口,根據需要調用對應的策略。
2.strategy:策略,含具體的算法,其方法外觀相同,因此可以互相替代。
3.strategyMap:所有策略的合集,共封裝上下文調用。

看完上述內容,你們掌握javascript策略模式的實現方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。