您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了UWP中使用Composition API實現吸頂的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
吸頂大法 -- UWP中的工具欄吸頂的實現方式之一
在UWP中頁面滑動導航欄置頂
發現前人的實現方式大多是控制ListViewBase的Header變換高度,或者建立一個ScrollViewer在里面放置ListViewBase。經過測試,這兩種方法或多或少的都有問題。所以我想試試用Composition API實現吸頂的效果。
首先先了解一下Composition API是什么。
Windows.UI.Composition 是可以從任何通用 Windows 平臺 (UWP) 應用程序調用的聲明性保留模式 API ,從而可以直接在應用程序中創建合成對象、 動畫和效果。 該 API 是對諸如 XAML 等現有框架的一個強大補充,從而為 UWP 應用程序開發人員提供了一個熟悉的 C# 圖面以供添加到其應用程序。 這些 API 還可以用于創建 DX 樣式框架較少的應用程序。
XAML 開發人員可以使用 WinRT“下拉”到采用 C# 的合成層,以便在該合成層上執行自定義工作,而無需一直下拉到圖形層并針對任何自定義 UI 工作使用 DirectX 和 C++。 此技術可用于使用合成 API 對現有元素進行動畫處理,也可用于通過在 XAML 元素樹內創建 Windows.UI.Composition 內容的“視覺島”來增加 UI。
只看這幾句微軟給的介紹也是云里來霧里去的,還是看代碼吧。
CompositionAPI中有一種動畫叫表達式動畫。大致效果就是讓一個Visual或者PropertySet的屬性隨著自身另一個屬性,或者另一個Visual或者PropertySet的屬性的變化而變化。
對于不含Pivot的簡單情況,就有這樣一個基本的思路了:
獲取到ListViewBase的ScrollViewer;
獲取到ScrollViewer的ManipulationPropertySet和ListViewHeader的Visual;
讓ManipulationPropertySet和Visual發生關系。
我們先來建立一個簡單的頁面。
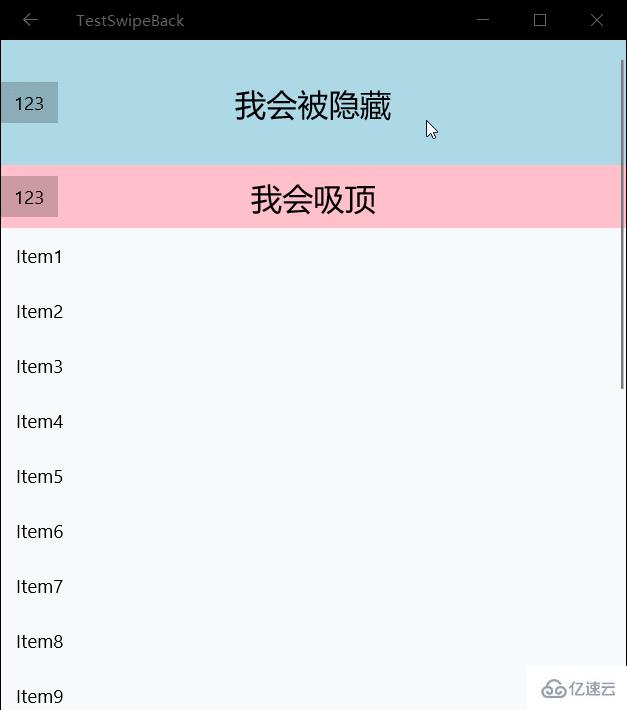
<Pagex:Class="TestSwipeBack.ScrollTest"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="using:TestSwipeBack"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d" Loaded="Page_Loaded"><Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"><ListView x:Name="_listview" ItemsSource="{x:Bind ItemSource,Mode=OneWay}"><ListView.Header><Grid x:Name="_header"><Grid.RowDefinitions><RowDefinition Height="100" /><RowDefinition Height="50" /></Grid.RowDefinitions><Grid Background="LightBlue"><Button>123</Button><TextBlock FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center">我會被隱藏</TextBlock></Grid><Grid Background="Pink" Grid.Row="1"><Button>123</Button><TextBlock FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center">我會吸頂</TextBlock></Grid></Grid></ListView.Header><ListView.ItemTemplate><DataTemplate><TextBlock Text="{Binding }" /></DataTemplate></ListView.ItemTemplate></ListView></Grid></Page>原本ListViewBase里Header是在ItemsPanelRoot下方的,使用Canvans.SetZIndex把ItemsPanelRoot設置到下方。
Canvas.SetZIndex(_listview.ItemsPanelRoot, -1);
然后在后臺獲取ListView內的ScrollViewer。
_scrollviewer = FindFirstChild<ScrollViewer> T FindFirstChild<T>(FrameworkElement element) childrenCount = children = ( i = ; i < childrenCount; i++ child = VisualTreeHelper.GetChild(element, i) = (child ( i = ; i < childrenCount; i++ (children[i] != subChild = FindFirstChild<T> (subChild !=
獲取ListViewHeader的Visual和ScrollViewer的ManipulationPropertySet。
var _headerVisual = ElementCompositionPreview.GetElementVisual(_header);var _manipulationPropertySet = ElementCompositionPreview.GetScrollViewerManipulationPropertySet(_scrollviewer);
創建表達式動畫,然后運行。
var _compositor = Window.Current.Compositor;var _headerAnimation = _compositor.CreateExpressionAnimation("_manipulationPropertySet.Translation.Y > -100f ? 0: -100f -_manipulationPropertySet.Translation.Y");//_manipulationPropertySet.Translation.Y是ScrollViewer滾動的數值,手指向上移動的時候,也就是可視部分向下移動的時候,Translation.Y是負數。_headerAnimation.SetReferenceParameter("_manipulationPropertySet", _manipulationPropertySet);
_headerVisual.StartAnimation("Offset.Y", _headerAnimation);現在滑動Demo看看,是不是在滾動100像素之后,Header就停住了?

注:在一個Visual或者propertySet被附加了動畫(即StartAnimation或者StartAnimationGroup)之后,取出(propertySet.TryGetScalar)相應的屬性就只能取到0,但是賦值或者插入數值是會生效的。
感謝你能夠認真閱讀完這篇文章,希望小編分享UWP中使用Composition API實現吸頂的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。