您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享的是在ASP.NET MVC使用Bootstrap的例子,相信很多人都不太了解,為了讓大家更加了解ASP.NET MVC使用Bootstrap,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。
作為一名Web開發者而言,如果不借助任何前端框架,從零開始使用HTML和CSS來構建友好的頁面是非常困難的。特別是對于Windows Form的開發者而言,更是難上加難。
正是由于這樣的原因,Bootstrap誕生了。Twitter Bootstrap為開發者提供了豐富的CSS樣式、組件、插件、響應式布局等。同時微軟已經完全集成在ASP.NET MVC 模板中。
Bootstrap結構介紹
下載最新版本的Bootstrap。
解壓文件夾后,可以看到Bootstrap的文件分布結構如下,包含3個文件夾:
css
fonts
js
css文件夾中包含了4個.css文件和2個.map文件。我們只需要將bootstrap.css文件包含到項目里這樣就能將Bootstrap應用到我們的頁面中了。bootstrap.min.css即為上述css的壓縮版本。
.map文件不必包含到項目里,你可以將其忽略。這些文件被用來作為調試符號(類似于Visual Studio中的.pdb文件),最終能讓開發人員在線編輯預處理文件。
Bootstrap使用Font Awesome(一個字體文件包含了所有的字形圖標,只為Bootstrap設計)來顯示不同的圖標和符號,fonts文件夾包含了4類的不同格式的字體文件:
Embedded OpenType (glyphicons-halflings-regular.eot)
Scalable Vector Graphics (glyphicons-halflings-regular.svg)
TrueType font (glyphicons-halflings-regular.ttf)
Web Open Font Format (glyphicons-halflings-regular.woff)
建議將所有的字體文件包含在你的Web應用程序中,因為這能讓你的站點在不同的瀏覽器中顯示正確的字體。
EOT字體格式文件需要IE9及以上瀏覽器支持,TTF是傳統的舊字體格式文件,WOFF是從TTF中壓縮得到的字體格式文件。如果你只需要支持IE8之后的瀏覽器、iOS 4以上版本、同時支持Android,那么你只需要包含WOFF字體即可。
js文件夾包含了3個文件,所有的Bootstrap插件被包含在boostrap.js文件中,bootstrap.min.js即上述js的壓縮版本,npm.js通過項目構建工具Grunt自動生成。
在引用boostrap.js文件之前,請確保你已經引用了JQuery庫因為所有的Bootstrap插件需要JQuery。
在ASP.NET MVC 項目中添加Bootstrap文件
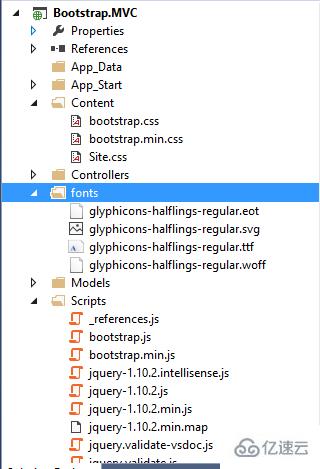
打開Visual Studio 2013,創建標準的ASP.NET MVC項目,默認情況下已經自動添加了Bootstrap的所有文件,如下所示:

說明微軟對于Bootstrap是非常認可的,高度集成在Visual Studio中。
值得注意的是,在Scripts文件中添加了一個名為_references.js的文件,這是一個非常有用的功能,當我們在使用Bootstrap等一些前端庫時,它可以幫助Visual Studio啟用智能提示。
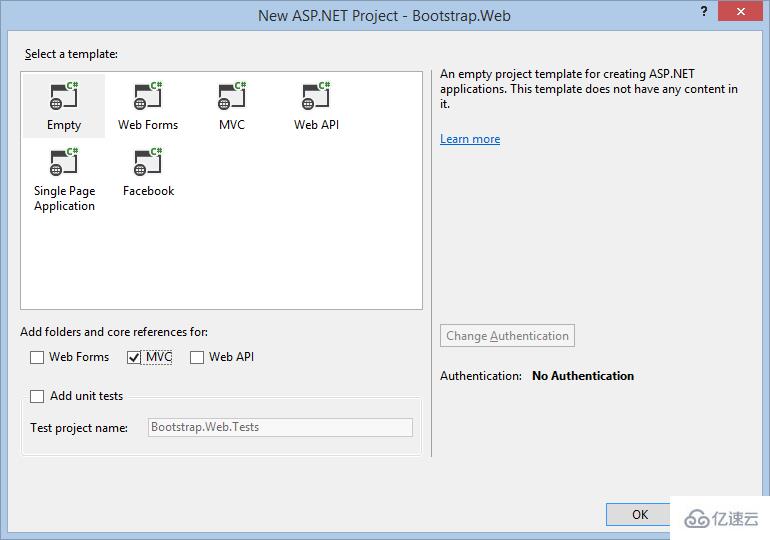
當然我們也可以創建一個空的ASP.NET MVC項目手動去添加這些依賴文件,正如下圖所示這樣,選擇空的模板:

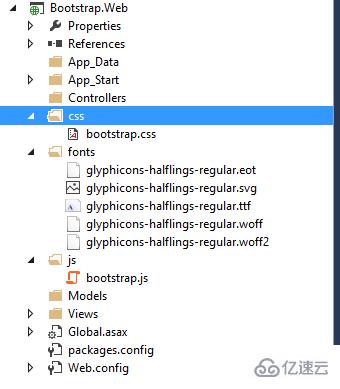
對于新創建的空白ASP.NET MVC項目來說,沒用Content,Fonts,Scripts文件夾——我們必須手動去創建他們,如下所示:

當然,也可以用Nuget來自動添加Bootstrap資源文件。如果使用圖形界面來添加Bootstrap Nuget Package,則直接搜索Bootstrap即可;如果使用Package Manager Console來添加Bootstrap Nuget Package,則輸入Install-Package bootstrap。
為網站創建Layout布局頁
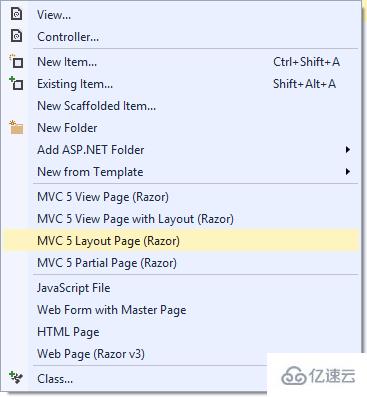
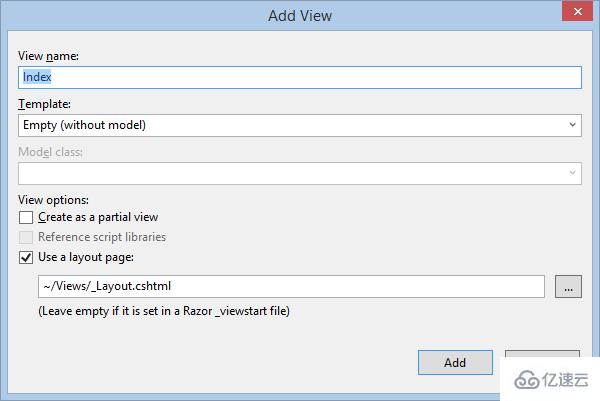
為了讓我們的網站保持一致的風格,我將使用Bootstrap來構建Layout布局頁。在Views文件夾創建MVC Layout Page(Razor)布局文件,如下圖所示:

在新創建的Layout布局頁中,使用如下代碼來引用Bootstrap資源文件。
<link href="@Url.Content(" rel="external nofollow" rel="external nofollow" ~/css/bootstrap.css")" rel="stylesheet">
<script src="@Url.Content("~/js/bootstrap.js")"></script>其中使用 @Url.Content 會將虛擬或者相對路徑轉換為絕對路徑,這樣確保Bootstrap資源文件被引用。
新建一個名為Home的Controller,并且添加默認Index的視圖,使其套用上述的Layout布局頁面,如下所示:

使用捆綁打包和壓縮來提升網站性能
捆綁打包(bundling)和壓縮(minification)是ASP.NET中的一項新功能,允許你提升網站加載速度,這是通過限制請求CSS和JavaScript文件的次數來完成的。本質上是將這類文件結合到一個大文件以及刪除所有不必要的字符(比如:注釋、空格、換行)。
對于大多數現代瀏覽器訪問一個主機名都有6個并發連接的極限,這意味著如果你在一張頁面上引用了6個以上的CSS、JavaScript文件,瀏覽器一次只會下載6個文件。所以限制資源文件的個數是個好辦法,真正意義上的使命必達,而不是浪費在加載資源上。
在Bootstrap項目中使用捆綁打包
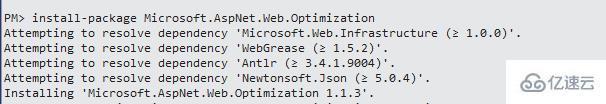
因為我們創建的是空的ASP.NET MVC項目,所以并沒有自動引用與打包相關的程序集。打開Nuget Package Manager Console來完成對Package的安裝,使用如下PowerShell命令:
install-package Microsoft.AspNet.Web.Optimization 來安裝Microsoft.AspNet.Web.Optimization NuGet package以及它依賴的Package,如下所示:

在安裝完成后,在App_Start中添加 BundleConfig類:
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bootstrap/js").Include(
"~/js/bootstrap.js",
"~/js/site.js"));
bundles.Add(new StyleBundle("~/bootstrap/css").Include(
"~/css/bootstrap.css",
"~/css/site.css"));
}ScriptBundle和StyleBundle對象實例化時接受一個參數用來代表打包文件的虛擬路徑,Include顧名思義將你需要的文件包含到其中。
然后在Application_Start方法中注冊它:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleTable.EnableOptimizations = true;
}記住,不要去包含.min類型的文件到打包文件中,比如bootstrap.min.css、bootstrap.min.js,編譯器會忽略這些文件因為他們已經被壓縮過了。
在ASP.NET MVC 布局頁使用@Styles.Render("~/bootstrap/css")、@Scripts.Render("~/bootstrap/js")來添加對打包文件的引用。
如果Visual Studio HTML編輯器表明無法找到Styles和Scripts對象,那就意味著你缺少了命名空間的引用,你可以手動在布局頁的頂部添加System.Web.Optimization 命名空間,如下代碼所示:
@using System.Web.Optimization
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@*<link href="@Url.Content(" rel="external nofollow" rel="external nofollow" ~/css/bootstrap.css")" rel="stylesheet">
<script src="@Url.Content("~/js/bootstrap.js")"></script>*@
@Scripts.Render("~/bootstrap/js")
@Styles.Render("~/bootstrap/css")
</head>
<body>
<p>
@*@RenderBody()*@
</p>
</body>
</html>當然為了通用性,最佳的實踐是在Views文件夾的web.config中添加System.Web.Optimization名稱空間的引用,如下所示:
<namespaces> <add namespace="System.Web.Mvc" /> <add namespace="System.Web.Mvc.Ajax" /> <add namespace="System.Web.Mvc.Html" /> <add namespace="System.Web.Routing" /> <add namespace="Bootstrap.Web" /> <add namespace="System.Web.Optimization" /> </namespaces>
測試打包和壓縮
為了使用打包和壓縮,打開網站根目錄下的web.config文件,并且更改compilation元素的dubug屬性為false,即為release。
<system.web> <compilation debug="false" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web>
當然你可以在Application_Start方法中設置BundleTable.EnableOptimizations = true來同樣達到上述效果(它會override web.config中的設置,即使debug屬性為true)。
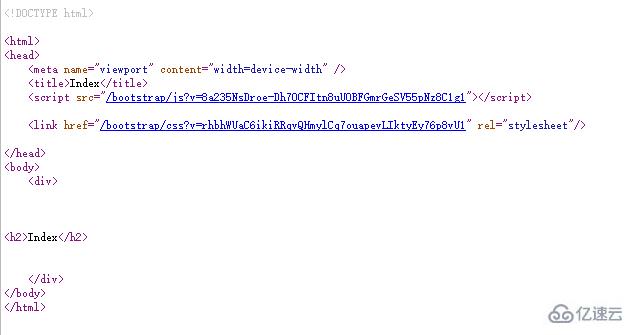
最后瀏覽網頁,查看源代碼,可以清楚看到打包文件的路徑是之前定義過的相對路徑,點擊這個鏈接,瀏覽器為我們打開了經過壓縮處理過后的打包文件,如下圖所示:

小結
在這一章節中,簡單為大家梳理了Bootstrap的體系結構,然后怎樣在ASP.NET MVC項目中添加Bootstrap,最后使用了打包和壓縮技術來實現對資源文件的打包,從而提高了網站的性能。
以上就是在ASP.NET MVC使用Bootstrap的例子的詳細內容了,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎來億速云行業資訊!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。