您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何通過Spry將XML數據顯示到HTML頁,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
隨著對Dreamweavse cs3中集成Spry功能的深入學習,了解并掌握到Spry框架的一些功能模塊,其中就有通過Dreamweavse cs3可視化操作輕松將XML數據顯示到HTML頁中。
當然,談到如何將XML數據插入顯示到HTML頁中,通常立即想到的就是數據島。比如:
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
當然,還可以使用XSLT將XML顯示到頁面中,不過現在使用了Dreamweaver CS3集成Spry功能,就能很輕松的將XML數據嵌入到HTML中,同時還能進行XML數據的重新排序以及定時的數據更新和無刷新顯示等——標準的Spry AJAX應用。
1,XML數據文件:site.xml
<?xml version="1.0" encoding="utf-8"?> <mysite> <site> <name>CNBRUCE</name> <url>http://www.cnbruce.com</url> <desc>cnbruce's blog</desc> <atime>2003</atime> </site> <site> <name>DW8</name> <url>http://www.dw8.cn</url> <desc>About dreamweaver and web</desc> <atime>2006</atime> </site> <site> <name>164</name> <url>http://www.164.cc</url> <desc>Music Blog</desc> <atime>2005</atime> </site> </mysite> |
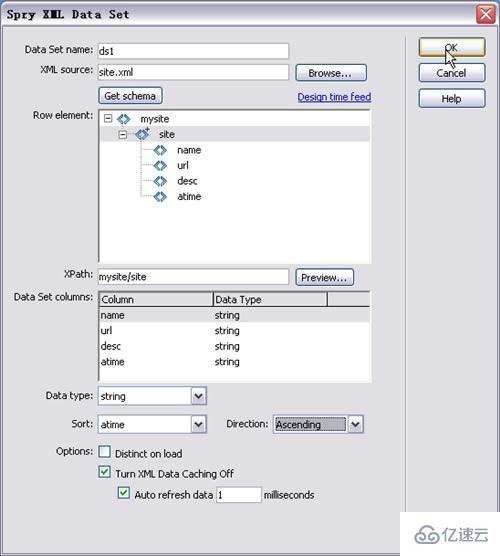
2,在Dreamweaver CS3中添加“Spry XML Date Set”
3,打開的對話框中瀏覽選擇XML數據源,再單擊“Get schema”提取XML節點顯示,在“Row element”內選擇節點即自動獲得了“XPath”(注意:當選擇不同的XPath,最終能顯示的信息也不相同),在“Sort”欄選擇分類排序的參考節點,比如選擇時間的降序或升序,在“Options”中就可以來設置XML數據的自動更新并且是無刷新機制的顯示。
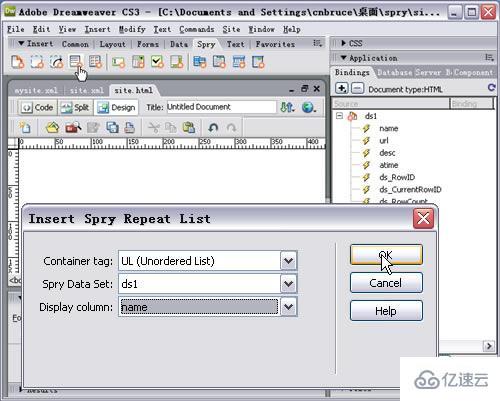
4,完成了XML數據的綁定后,就可以在HTML頁面中將XML數據(循環)顯示了。
總的說來很容易上手,回頭到【代碼】視圖下看代碼也很簡潔,所有的工作都讓Spry框架給完成了。
不過目前的問題和考慮是:
1,對中文XML節點的數據源不能很好支持
2,XML在HTML顯示的超級鏈接好像打不開
3,需要解決遠程XML數據源的問題,也就是類似RSS聚合的功能了
以上是“如何通過Spry將XML數據顯示到HTML頁”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。