您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關H5如何實現多圖片上傳,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
這篇文章主要介紹了基于HTML5實現多張圖片上傳功能,在單張圖片上傳的基礎上實現多張圖片上傳功能,感興趣的小伙伴們可以參考一下
圖片上傳之前也有寫過,不過是單張上傳的,最近有個業務需求是需要多張上傳的,于是乎從新改寫了一下
HTML結構:
<p class="container"> <label>請選擇一個圖像文件:</label> <input type="file" id="file_input" multiple/> </p>
順便說下這個上傳的主要邏輯:
·用input標簽并選擇type=file,記得帶上multiple,不然就只能單選圖片了
·綁定好input的change時間,
·重點就是如何處理這個change事件了,使用H5新的FileReader接口讀取文件并打成base64編碼,之后的事就是與后端同學交互著玩啦
JS代碼:
window.onload = function(){
var input = document.getElementById("file_input");
var result,p;
if(typeof FileReader==='undefined'){
result.innerHTML = "抱歉,你的瀏覽器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}<br> //handler
function readFile(){
for(var i=0;i<this.files.length;i++){
if (!input['value'].match(/.jpg|.gif|.png|.bmp/i)){ //判斷上傳文件格式
return alert("上傳的圖片格式不正確,請重新選擇")<br> }
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
reader.onload = function(e){
result = '<p id="result"><img src="'+this.result+'" alt=""/></p>';
p = document.createElement('p');
p.innerHTML = result;
document.getElementById('body').appendChild(p); //插入dom樹 <br> }
}
}
}上傳多張圖片難道就這樣實現了嗎0.0
然而并沒有,這樣只是將圖片轉換成base64編碼后再前端顯示,一刷新什么都沒有
插入圖片后,打開開發者工具看html結構是這樣的

現實的做法是,我們在處理函數里將文件隊列里的文件發送到后端,后端同學呢返回文件對應的MD5加密過文件和路徑給前端,前端就拿著這個路徑渲染到頁面上。
之后再把MD5文件傳回給后端,因為上傳完后前端一般有刪除圖片的操作,回傳目的就是告訴后端確認那些圖片是我們想要的,后端存入數據庫里。
說下用jquery如何交互吧
function readFile(){
var fd = new FormData();
for(var i=0;i<this.files.length;i++){
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
fd.append(i,this.files[i]);<br> }
$.ajax({
url : '',
type : 'post',
data : fd,
success : function(data){
console.log(data)
}
})
}FormData也是H5的新接口,用來模擬表單控件的提交,最大的好處呢就是可以提交二進制文件
然后success的回調里面我們拿回了想要的數據后呢,就可以將圖片插進去頁面啦,類似之前的做法~
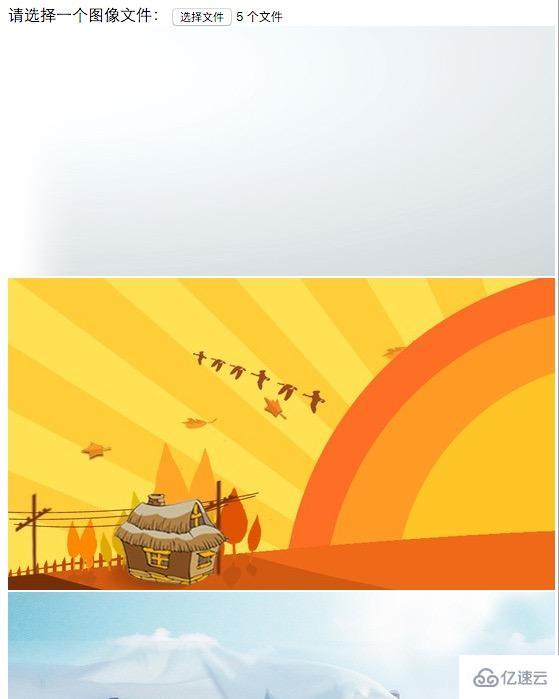
上個效果圖:

關于“H5如何實現多圖片上傳”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。