溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML中canvas如何實現圓圈進度條的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
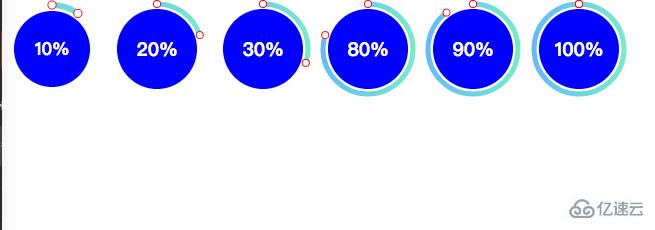
實現h6 canvas圓圈進度條的實例代碼,本人的想法有很多,但是利用canvas無疑是最方便的解決辦法,在此以canvas實現為例子,具體實現步驟如下:

Paste_Image.png
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
<!-- <script type="text/javascript" src="js/Progress.js"></script> -->
</head>
<body>
<canvas id="canvas1"></canvas>
<canvas id="canvas2"></canvas>
<canvas id="canvas3"></canvas>
<canvas id="canvas8"></canvas>
<canvas id="canvas9"></canvas>
<canvas id="canvas10"></canvas>
<script type="text/javascript">
window.onload = function(){
new Progress().renderOne('canvas1',100,6,10);//id,畫布寬和高,圓的半徑 百分百。
new Progress().renderOne('canvas2',100,5,20);
new Progress().renderOne('canvas3',100,5,30);
new Progress().renderOne('canvas8',100,5,80);
new Progress().renderOne('canvas9',100,5,90);
new Progress().renderOne('canvas10',100,5,100);
}
function Progress() {
var progress = { textheight: null, renderOne: function(id, length, r, percent) {
var canvas = document.getElementById(id);
var context = canvas.getContext("2d");
canvas.width = length;
canvas.height = length;
var i = 0;
var interval = setInterval(function() { i++;
progress.render(context, length, r, i, percent);
if (i >= percent) { clearInterval(interval) } }, 10) }, render: function(context, length, r, i, percent) { context.clearRect(0, 0, length, length);
context.beginPath();
var gradient = context.createLinearGradient(length, 0, 0, 0);
gradient.addColorStop("0", "#76EEC6");
gradient.addColorStop("1.0", "#63B8FF");
context.strokeStyle = gradient;
context.lineWidth = r;
context.arc(length / 2, length / 2, length / 2 - r, -0.5 * Math.PI, -0.5 * Math.PI + i * 0.02 * Math.PI, false);
context.stroke();
context.closePath();
context.beginPath();
context.strokeStyle = "#8d8d8d";
context.strokeStyle ='red';/////////////////////////////////////////////////
context.lineWidth = 2;
context.fillStyle = "#ffffff";
context.arc(length / 2, r, 0.6 * r, 0, 2 * Math.PI, false);
context.stroke();
context.fill();
context.closePath();
context.beginPath();
var radian = percent / 100 * 2 * Math.PI - 0.5 * Math.PI;
var x = Math.cos(radian) * (length / 2 - r) + length / 2;
var y = Math.sin(radian) * (length / 2 - r) + length / 2;
context.arc(x, y, 0.6 * r, 0, 2 * Math.PI, false);
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.lineWidth = 1;
context.strokeStyle = "#54DDAF";
context.fillStyle = "#54DDAF";
context.fillStyle = "blue";///////////////////////////////////////
context.arc(length / 2, length / 2, length / 2 - 2 * r, 0, 2 * Math.PI);
context.fill();
context.closePath();
context.beginPath();
context.font = "bold " + (length / 2 - 2.5 * r) / 2 + "px 微軟雅黑";
context.fillStyle = "#ffffff";
var text = percent + "%";
textwidth = context.measureText(text).width;
if (this.textheight == null) {
var p = document.createElement("p");
document.body.appendChild(p);
p.innerHTML = text;
p.style.fontSize = ((length / 2 - 2.5 * r) / 2) + "px";
this.textheight = p.offsetHeight;
p.parentNode.removeChild(p) }
textheight = this.textheight;
context.fillText(text, (length - textwidth) / 2, length / 2 + textheight / 4);
context.fill();
context.closePath() } };
return progress };
</script>
</body>
</html>感謝各位的閱讀!關于“HTML中canvas如何實現圓圈進度條”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。