您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用H5做視頻直播 ,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1 H5到底能不能做視頻直播?
當然可以, H5火了這么久,涵蓋了各個方面的技術。
對于視頻錄制,可以使用強大的webRTC(Web Real-Time Communication)是一個支持網頁瀏覽器進行實時語音對話或視頻對話的技術,缺點是只在PC的chrome上支持較好,移動端支持不太理想。
對于視頻播放,可以使用HLS(HTTP Live Streaming)協議播放直播流,iOS和Android都天然支持這種協議,配置簡單,直接使用video標簽即可。
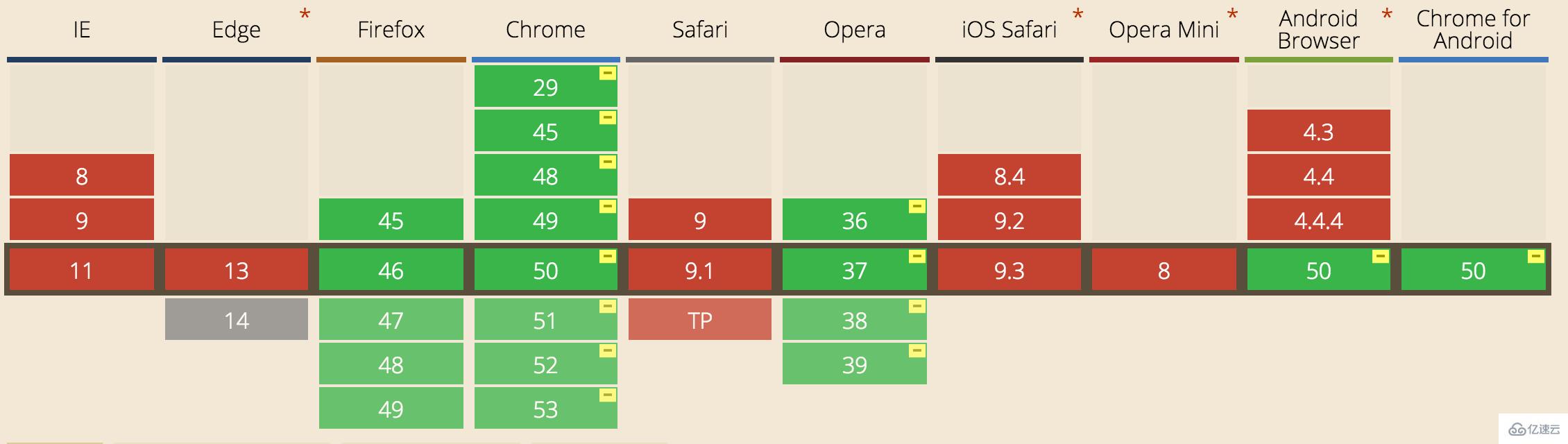
webRTC兼容性:

video標簽播放hls協議視頻:
1 2 3 4 | <video controls autoplay> <source src="http://10.66.69.77:8080/hls/mystream.m3u8" type="application/vnd.apple.mpegurl" /> <p class="warning">Your browser does not support HTML5 video.</p> </video> |
2 到底什么是HLS協議?
簡單講就是把整個流分成一個個小的,基于HTTP的文件來下載,每次只下載一些,前面提到了用于H5播放直播視頻時引入的一個.m3u8的文件,這個文件就是基于HLS協議,存放視頻流元數據的文件。
每一個.m3u8文件,分別對應若干個ts文件,這些ts文件才是真正存放視頻的數據,m3u8文件只是存放了一些ts文件的配置信息和相關路徑,當視頻播放時,.m3u8是動態改變的,video標簽會解析這個文件,并找到對應的ts文件來播放,所以一般為了加快速度,.m3u8放在web服務器上,ts文件放在cdn上。
.m3u8文件,其實就是以UTF-8編碼的m3u文件,這個文件本身不能播放,只是存放了播放信息的文本文件:
1 2 3 4 5 6 7 | #EXTM3U m3u文件頭 #EXT-X-MEDIA-SEQUENCE 第一個TS分片的序列號 #EXT-X-TARGETDURATION 每個分片TS的最大的時長 #EXT-X-ALLOW-CACHE 是否允許cache #EXT-X-ENDLIST m3u8文件結束符 #EXTINF 指定每個媒體段(ts)的持續時間(秒),僅對其后面的URI有效 mystream-12.ts |
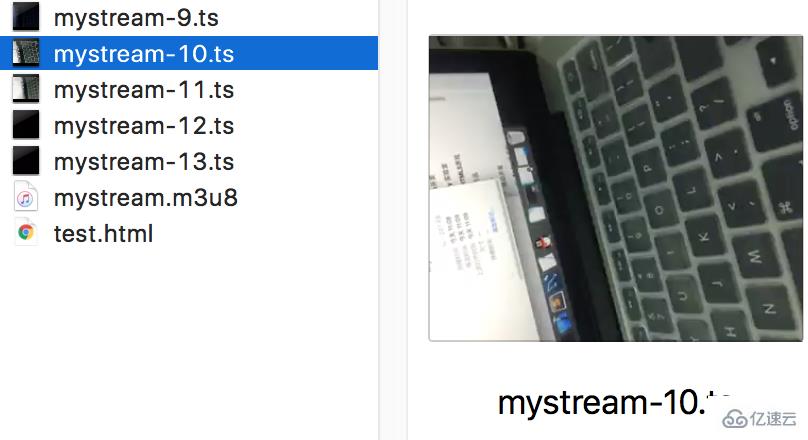
ts文件:

HLS的請求流程是:
1 http請求m3u8的url。
2 服務端返回一個m3u8的播放列表,這個播放列表是實時更新的,一般一次給出5段數據的url。
3 客戶端解析m3u8的播放列表,再按序請求每一段的url,獲取ts數據流。
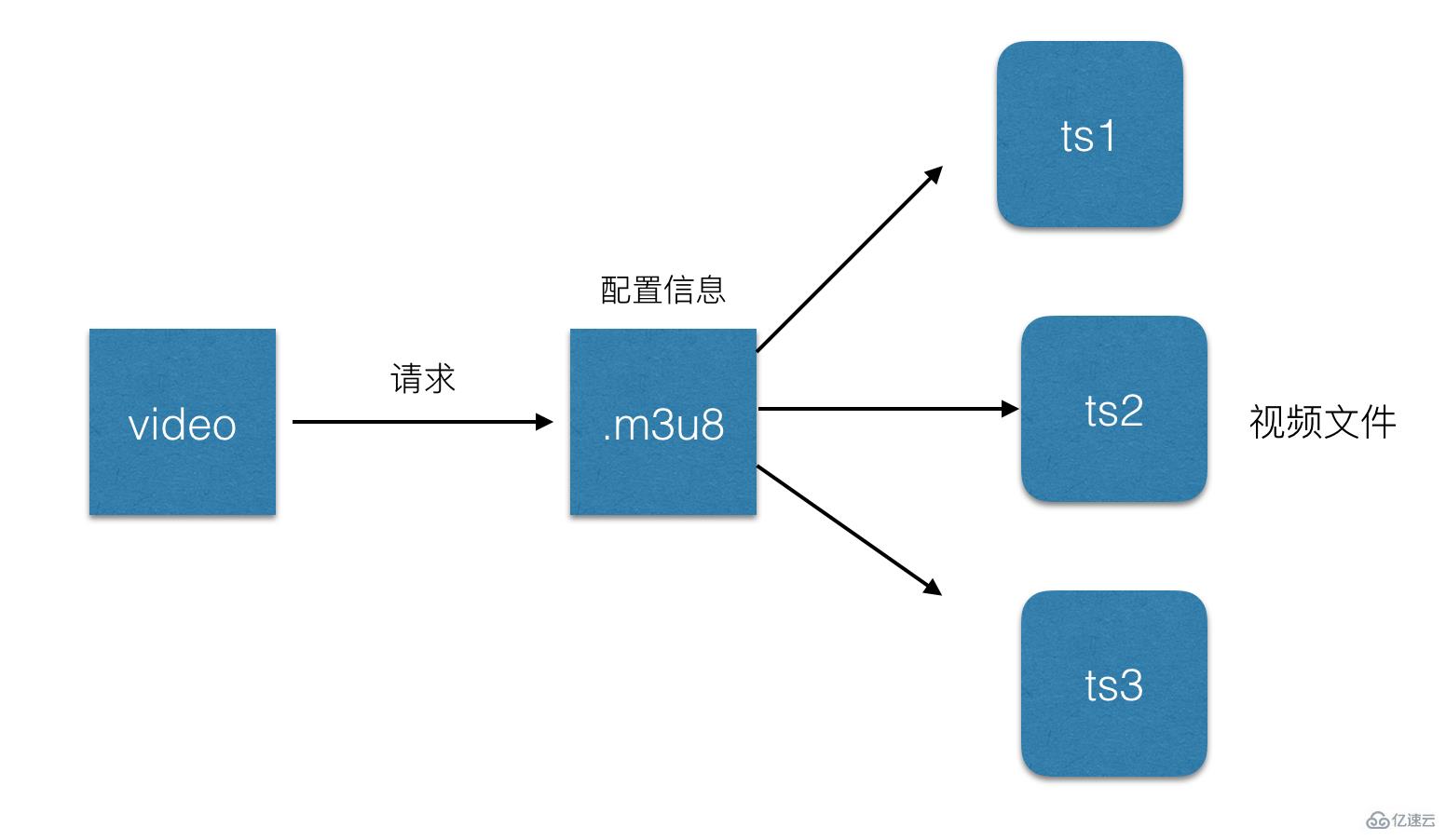
簡單流程:

3 HLS直播延時
我們知道hls協議是將直播流分成一段一段的小段視頻去下載播放的,所以假設列表里面的包含5個ts文件,每個TS文件包含5秒的視頻內容,那么整體的延遲就是25秒。因為當你看到這些視頻時,主播已經將視頻錄制好上傳上去了,所以時這樣產生的延遲。當然可以縮短列表的長度和單個ts文件的大小來降低延遲,極致來說可以縮減列表長度為1,并且ts的時長為1s,但是這樣會造成請求次數增加,增大服務器壓力,當網速慢時回造成更多的緩沖,所以蘋果官方推薦的ts時長時10s,所以這樣就會大改有30s的延遲。參考資料:https://developer.apple.com/library/ios/documentation/NetworkingInternet/Conceptual/StreamingMediaGuide/FrequentlyAskedQuestions/FrequentlyAskedQuestions.html
4 視頻直播的整個流程是什么?
當視頻直播可大致分為:
1 視頻錄制端:一般是電腦上的音視頻輸入設備或者手機端的攝像頭或者麥克風,目前以移動端的手機視頻為主。
2 視頻播放端:可以是電腦上的播放器,手機端的native播放器,還有就是h6的video標簽等,目前還是已手機端的native播放器為主。
3 視頻服務器端:一般是一臺nginx服務器,用來接受視頻錄制端提供的視頻源,同時提供給視頻播放端流服務。
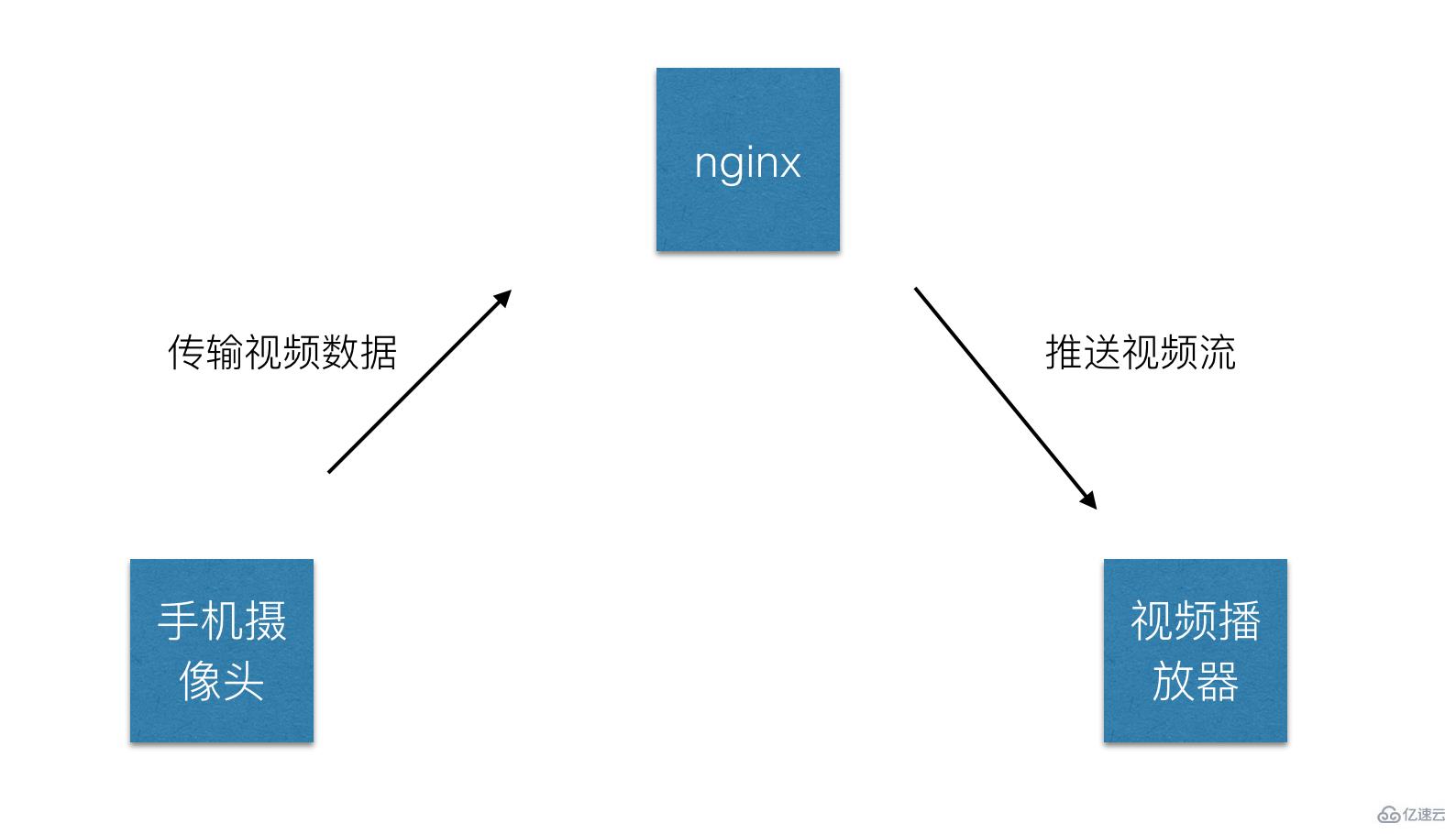
簡單流程:

5 怎樣進行音視頻采集?
當首先明確幾個概念:
視頻編碼:所謂視頻編碼就是指通過特定的壓縮技術,將某個視頻格式的文件轉換成另一種視頻格式文件的方式,我們使用的iphone錄制的視頻,必須要經過編碼,上傳,解碼,才能真正的在用戶端的播放器里播放。
編解碼標準:視頻流傳輸中最為重要的編解碼標準有國際電聯的H.261、H.263、H.264,其中HLS協議支持H.264格式的編碼。
音頻編碼:同視頻編碼類似,將原始的音頻流按照一定的標準進行編碼,上傳,解碼,同時在播放器里播放,當然音頻也有許多編碼標準,例如PCM編碼,WMA編碼,AAC編碼等等,這里我們HLS協議支持的音頻編碼方式是AAC編碼。
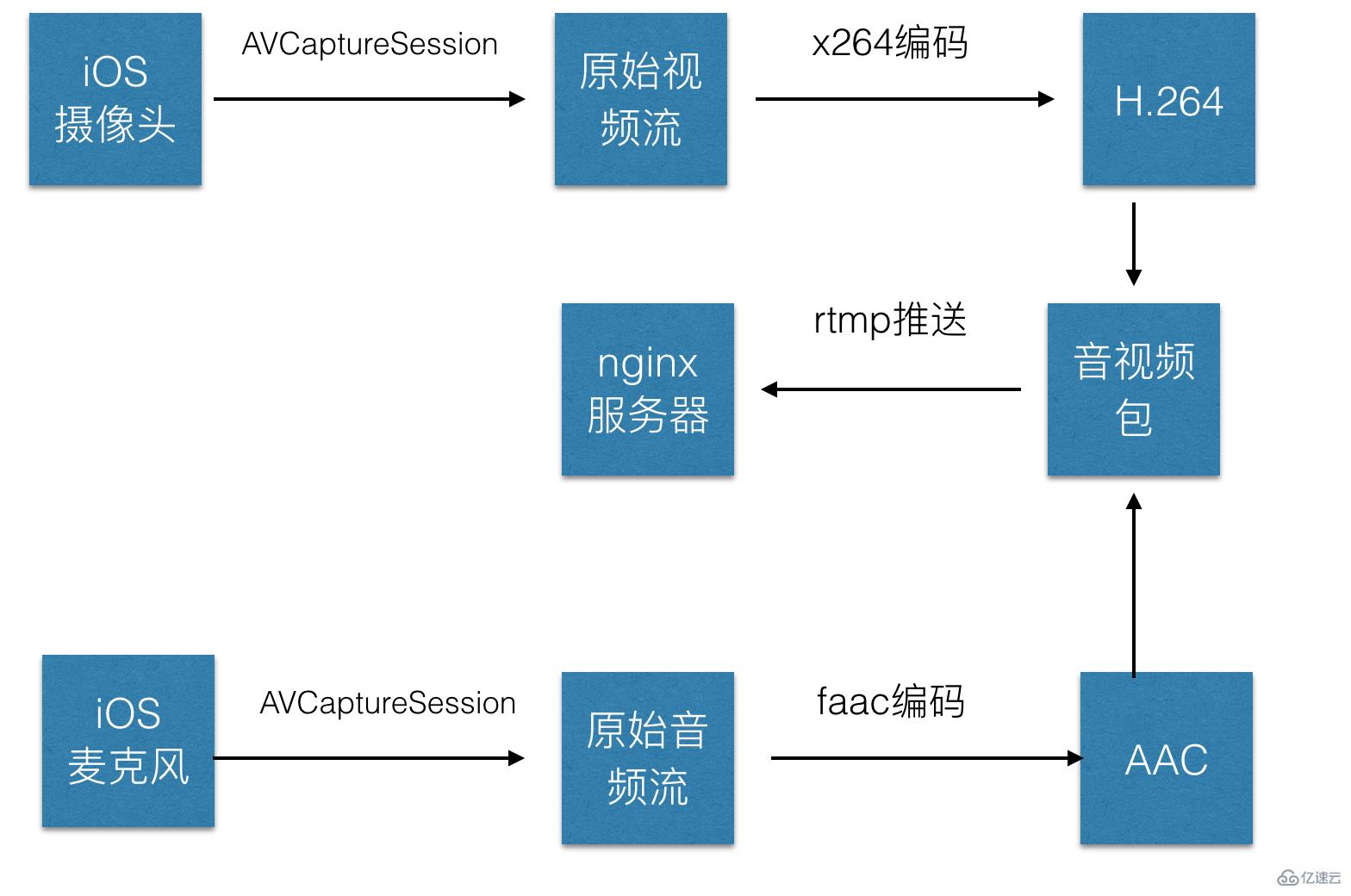
下面將利用ios上的攝像頭,進行音視頻的數據采集,主要分為以下幾個步驟:
1 音視頻的采集,ios中,利用AVCaptureSession和AVCaptureDevice可以采集到原始的音視頻數據流。
2 對視頻進行H264編碼,對音頻進行AAC編碼,在ios中分別有已經封裝好的編碼庫來實現對音視頻的編碼。
3 對編碼后的音、視頻數據進行組裝封包;
4 建立RTMP連接并上推到服務端。
ps:由于編碼庫大多使用C語言編寫,需要自己使用時編譯,對于ios,可以使用已經編譯好的編碼庫。
x264編碼:https://github.com/kewlbear/x264-ios
faac編碼:https://github.com/fflydev/faac-ios-build
ffmpeg編碼:https://github.com/kewlbear/FFmpeg-iOS-build-script
關于如果想給視頻增加一些特殊效果,例如增加濾鏡等,一般在編碼前給使用濾鏡庫,但是這樣也會造成一些耗時,導致上傳視頻數據有一定延時。
簡單流程:

6 前面提到的ffmpeg是什么?
和之前的x264一樣,ffmpeg其實也是一套編碼庫,類似的還有Xvid,Xvid是基于MPEG4協議的編解碼器,x264是基于H.264協議的編碼器,ffmpeg集合了各種音頻,視頻編解碼協議,通過設置參數可以完成基于MPEG4,H.264等協議的編解碼,demo這里使用的是x264編碼庫。
7 什么是RTMP?
Real Time Messaging Protocol(簡稱 RTMP)是 Macromedia 開發的一套視頻直播協議,現在屬于 Adobe。和HLS一樣都可以應用于視頻直播,區別是RTMP基于flash無法在ios的瀏覽器里播放,但是實時性比HLS要好。所以一般使用這種協議來上傳視頻流,也就是視頻流推送到服務器。
這里列舉一下hls和rtmp對比:

8 推流
簡所謂推流,就是將我們已經編碼好的音視頻數據發往視頻流服務器中,一般常用的是使用rtmp推流,可以使用第三方庫librtmp-iOS進行推流,librtmp封裝了一些核心的api供使用者調用,如果覺得麻煩,可以使用現成的ios視頻推流sdk,也是基于rtmp的,https://github.com/runner365/LiveVideoCoreSDK
9 推流服務器搭建
簡簡單的推流服務器搭建,由于我們上傳的視頻流都是基于rtmp協議的,所以服務器也必須要支持rtmp才行,大概需要以下幾個步驟:
1 安裝一臺nginx服務器。
2 安裝nginx的rtmp擴展,目前使用比較多的是https://github.com/arut/nginx-rtmp-module
3 配置nginx的conf文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | rtmp {
server {
listen 1935; #監聽的端口
chunk_size 4000;
application hls { #rtmp推流請求路徑 live on; hls on; hls_path /usr/local/var/www/hls; hls_fragment 5s; } } } |
4 重啟nginx,將rtmp的推流地址寫為rtmp://ip:1935/hls/mystream,其中hls_path表示生成的.m3u8和ts文件所存放的地址,hls_fragment表示切片時長,mysteam表示一個實例,即將來要生成的文件名可以先自己隨便設置一個。更多配置可以參考:https://github.com/arut/nginx-rtmp-module/wiki/
根據以上步驟基本上已經實現了一個支持rtmp的視頻服務器了。
10 在HTML5頁面進行播放直播視頻?
簡單來說,直接使用video標簽即可播放hls協議的直播視頻:
1 2 3 4 | <video autoplay webkit-playsinline> <source src="http://10.66.69.77:8080/hls/mystream.m3u8" type="application/vnd.apple.mpegurl" /> <p class="warning">Your browser does not support HTML5 video.</p> </video> |
需要注意的是,給video標簽增加webkit-playsinline屬性,這個屬性是為了讓video視頻在ios的uiwebview里面可以不全屏播放,默認ios會全屏播放視頻,需要給uiwebview設置allowsInlineMediaPlayback=YES。業界比較成熟的videojs,可以根據不同平臺選擇不同的策略,例如ios使用video標簽,pc使用flash等。
11 坑點總結
簡根據以上步驟,筆者寫了一個demo,從實現ios視頻錄制,采集,上傳,nginx服務器下發直播流,h6頁面播放直播視頻者一整套流程,總結出以下幾點比較坑的地方:
1 在使用AVCaptureSession進行采集視頻時,需要實現AVCaptureVideoDataOutputSampleBufferDelegate協議,同時在- (void)captureOutput:(AVCaptureOutput *)captureOutput didOutputSampleBuffer:(CMSampleBufferRef)sampleBuffer fromConnection:(AVCaptureConnection *)connection捕獲到視頻流,要注意的是didOutputSampleBuffer這個方法不是didDropSampleBuffer方法,后者只會觸發一次,當時開始寫的是didDropSampleBuffer方法,差了半天才發現方法調用錯了。
2 在使用rtmp推流時,rmtp地址要以rtmp://開頭,ip地址要寫實際ip地址,不要寫成localhost,同時要加上端口號,因為手機端上傳時是無法識別localhost的。
這里后續會補充上一些坑點,有的需要貼代碼,這里先列這么多。
12 業界支持
目前,騰訊云,百度云,阿里云都已經有了基于視頻直播的解決方案,從視頻錄制到視頻播放,推流,都有一系列的sdk可以使用,缺點就是需要收費,如果可以的話,自己實現一套也并不是難事哈。
demo地址:https://github.com/lvming6816077/LMVideoTest/
關于如何使用H5做視頻直播 就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。