您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關什么是html5的web存儲,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
以前我們在本地存儲數據都是用document.cookie來存儲的,但是由于其的存儲大小只有4K左右,解析也很復雜,給開發帶來了諸多的不便.不過現在html5出了web的存儲,彌補了cookie的不足,而且開放起來也是相當的方便
web存儲分兩類
sessionStorage
容量大小約為5M左右,該方式的生命周期為關閉瀏覽器窗口為止
localStorage
容量大小約為20M左右, 存儲的數據不會隨著用戶瀏覽時會話過期而過期,但會應用戶的請求而刪除。瀏覽器也因為存儲空間的限制或安全原因刪除它們.而且類型存儲的數據可以同一個瀏覽器的多個窗口共享
注意點:只能存儲字符串,如果是json對象的話,可以將對象JSON.stringify() 編碼后存儲
方法詳解:
setItem(key, value) 設置存儲內容
getItem(key) 讀取存儲內容
removeItem(key) 刪除鍵值為key的存儲內容
clear() 清空所有存儲內容
下面我們就給個給大家看一下他的寫法:
//更新
function update() {
window.sessionStorage.setItem(key, value);
} //獲取
function get() {
window.sessionStorage.getItem(key);
} //刪除
function remove() {
window.sessionStorage.removeItem(key);
} //清空所有數據
function clear() {
window.sessionStorage.clear();
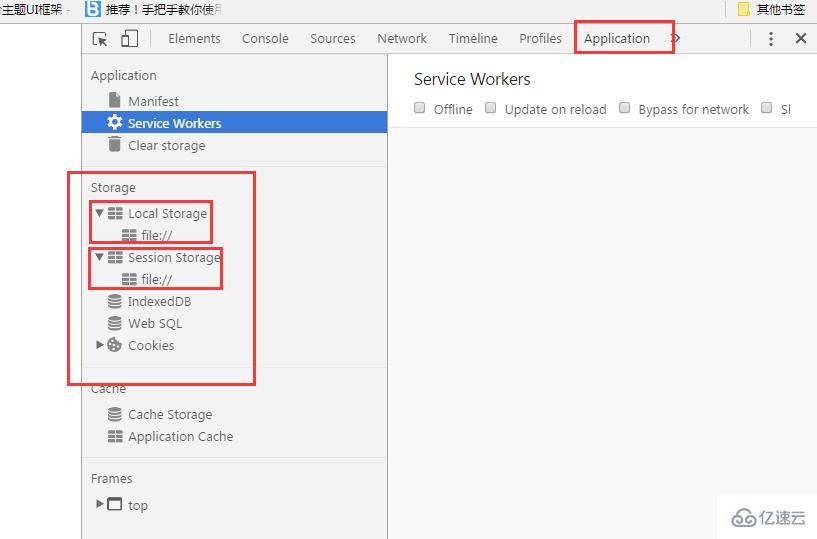
}查看效果的話,我們以谷歌瀏覽器為例子:

以前的老版本的話,是沒有Application的,老版本的為Resource
存儲完數據后的

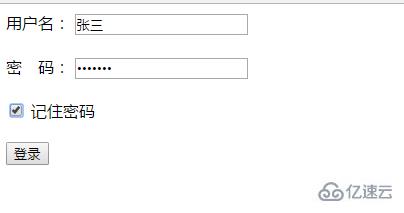
下面我就給大家展示記錄用戶名和密碼的經典例子

當記住密碼的復選框勾上的時候,下次打開的時候,用戶名和密碼就不需要在重新輸入了
html部分:
<label for="">
用戶名: <input type="text" class="userName"/>
</label>
<br/><br/>
<label for="">
密 碼: <input type="password" class="pwd"/>
</label>
<br/><br/>
<label for="">
<input type="checkbox" class="ckb"/>
記住密碼
</label>
<br/><br/>
<button>登錄</button>
js部分
var userName=document.querySelector('.userName'); var pwd=document.querySelector('.pwd'); var sub=document.querySelector('button'); var ckb=document.querySelector('.ckb');
sub.onclick=function(){// 如果記住密碼 被選中存儲,用戶信息
if(ckb.checked){
window.localStorage.setItem('userName',userName.value);
window.localStorage.setItem('pwd',pwd.value);
}else{
window.localStorage.removeItem('userName');
window.localStorage.removeItem('pwd');
}// 否則清除用戶信息 }
window.onload=function(){// 當頁面加載完成后,獲取用戶名,密碼,填充表單
userName.value=window.localStorage.getItem('userName');
pwd.value=window.localStorage.getItem('pwd');
}以上就是什么是html5的web存儲,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。