您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關利用JSSDK在網頁中獲取地理位置的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
復制一份JSSDK環境,創建一份index.html文件,結構如圖7.1所示。

圖7.1 7.1節文件結構
在location.js中,封裝“getLocation”接口,如下:
01 wxJSSDK.location = function(locationApi){
02 if(wxJSSDK.isReady){ //wxJSSDK.isReady 查看微信JSSDK是否初始化完畢
03 if(locationApi){
04 locationApi.getLocation && wx.getLocation({ //獲取地理位置接口
05 success: function (res) {
06 locationApi.getLocation.success &&
07 locationApi.getLocation.success(res);
08 }
09 });
10 }else{
11 console.log("缺少配置參數");
12 }
13 }else{
14 console.log("抱歉,wx沒有初始化完畢,請等待wx初始化完畢,再調用位置接口服
15 務。");
16 }
17 }在index.html文件中,增加“獲取地理位置”按鈕,以及顯示獲取之后的位置信息,代碼結構,如下:
01 <!DOCTYPE html>
02 <html lang="en">
03 <head>
04 <metacharset="UTF-8">
05 <meta name="viewport" content="width=device-width,initial-scale=1.0,
06 minimum-scale=1, maximum-scale=1.0,user-scalable=no">
07 <title>第7章 7.1節 位置操作接口</title>
08 <!--依賴文件:jQuery-->
09 <script src="./js/jquery-1.11.2.min.js?1.1.10"></script>
10 <!--依賴文件:微信的JSSDK源文件-->
11 <scriptsrc="http://res.wx.qq.com/open/js/jweixin-1.0.0.js?1.1.10"></script>
12 <!--依賴文件:coolie-->
13 <script src="./js/cookie.js?1.1.10"></script>
14 <!--JSSDK的環境-->
15 <script src="./js/wxJSSDK.js?1.1.10"></script>
16 <!--引入檢測API的位置服務-->
17 <script src="location.js?1.1.10"></script>
18 <style>
19 input{
20 width: 100%;
21 padding: 0.2em;
22 background-color: #5eb95e;
23 font-size: 1.4em;
24 background-image: linear-gradient(to bottom, #62c462, #57a957);
25 background-repeat: repeat-x;
26 color: #ffffff;
27 text-align: center;
28 text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
29 border-radius: 0.3em;
30 }
31 #info{
32 border-left: 3px solid#03a9f4;
33 background-color: #5eb95e;
34 color: #ffffff;
35 border-radius: 0.3em;
36 text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
37 }
38 </style>
39 </head>
40 <body>
41 <h2 style="font-size: 8em">:)</h2>
42 <b style="font-size: 3em">位置操作接口!</b><br/><br />
43 <div id="info">
44 <p>緯度:<em id="latitude">無</em></p>
45 <p>經度:<em id="longitude">無</em></p>
46 <p>速度:<em id="speed">無</em></p>
47 <p>位置精度:<em id="accuracy">無</em></p>
48 </div>
49 <input type="button" value="獲取當前地理位置信息" id="getLocation" />
50 </body>
51 </html>然后在location.js中增加響應事件,代碼如下:
01 window.onload = function(){
02 var latitude,longitude, speed ,accuracy; // 位置信息初始變量
03 $("#getLocation").click(function(){ // 獲取地理位置接口
04 wxJSSDK.location({
05 getLocation:{
06 success:function (res) {
07 latitude = res.latitude; // 緯度,浮點數,范圍為90 ~ -90
08 $("#latitude").html(latitude);
09 longitude = res.longitude; // 經度,浮點數,范圍為180 ~ -180。
10 $("#longitude").html(longitude);
11 speed = res.speed; // 速度,以米/每秒計
12 $("#speed").html(speed);
13 accuracy = res.accuracy; // 位置精度
14 $("#accuracy").html(accuracy);
15 }
16 }
17 });
18 });
19 }最后記得在JSSDK的配置環境中加入“getLocation”API的權限。
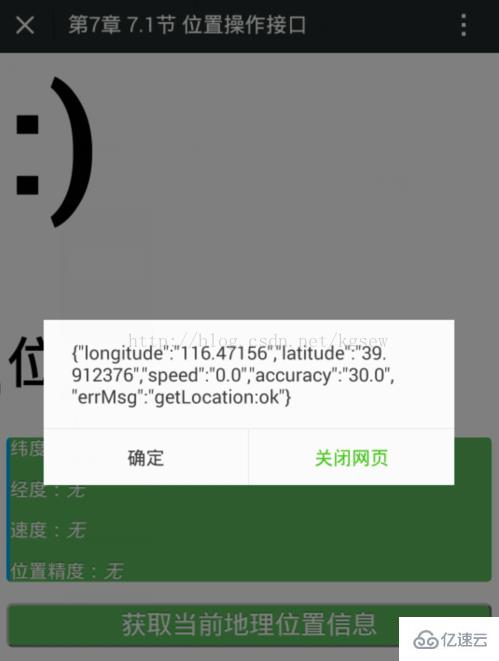
“getLocation”的位置成功后,會返回“緯度”、“經度”、“速度”、“位置精度”的相關信息。當點擊“獲取位置”的按鈕之后,微信會彈出提示信息,如圖7.2所示。獲取位置服務成功之后的結果如圖7.3所示。

圖7.2 微信JSSDK獲取位置信息提示

圖7.3 獲取位置服務成功的信息
《微信公眾平臺網頁開發實戰——HTML5+JSSDK混合開發解密》

歡迎一起交流本書

關于利用JSSDK在網頁中獲取地理位置的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。