您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css彈性盒模型中容器屬性的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
布局的傳統方案,基于盒裝模型,依賴display屬性+position屬性+float屬性。他對于那些特殊的布局非常不方便,比如,垂直居中就不容易實現。

一、初始的代碼和樣式如下,接下來我們添加代碼和修改代碼來查看樣式的區別。



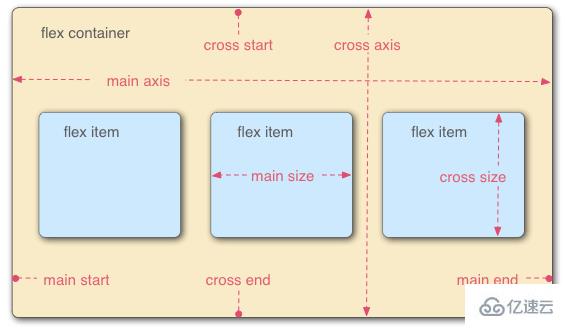
彈性盒子嘛,首要的條件還是要說一下容器和項目,對于我們這個而言容器就是代碼中的 ul , 項目為 li。好了接下來開始添加代碼看看神奇的樣式。
對于彈性盒子而言首要條件就是給容器添加上 display:flex;
下面的這些屬性都是容器屬性,都添加到ul上面。
一、 flex-direction: 決定主軸方向。
1. flex-direction:row;(主軸方向:橫排/行 從左到右排列)
將這個屬性添加到容器ul當中,會發現樣式如下,居然可以橫排顯示。

說到彈性我們來試驗一下這個效果,將外面的容器的寬度減小一些

我們先減小到這樣,如果寬度繼續小的話,會發現他會不一樣,就算把寬度縮小之后他也不會換行,并且在縮小之后他的寬度會維持在它里面內容的寬度。

2.flex-direction:row-reverse;(主軸 從右到左排列)

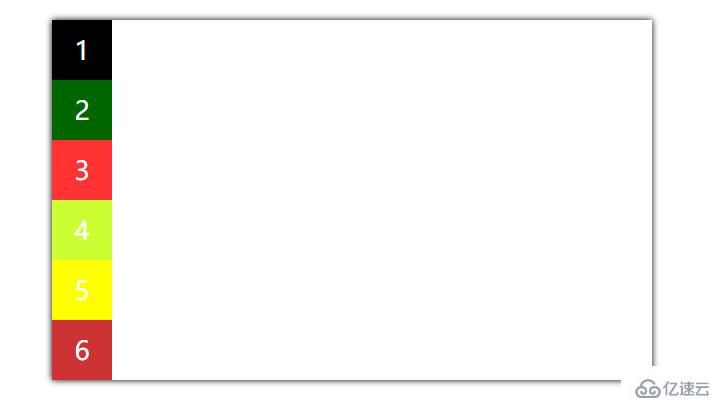
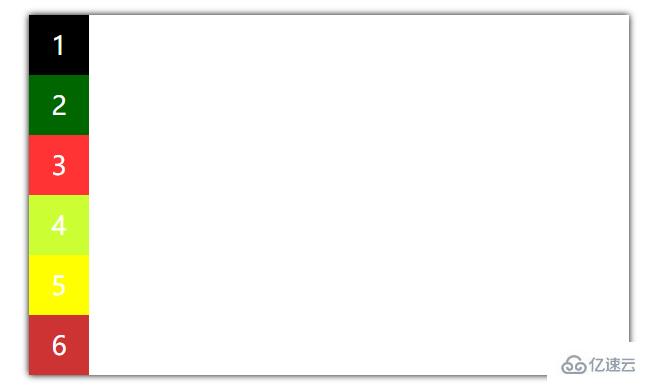
3.flex-direction:column;(主軸為垂直方向 從上到下排列)

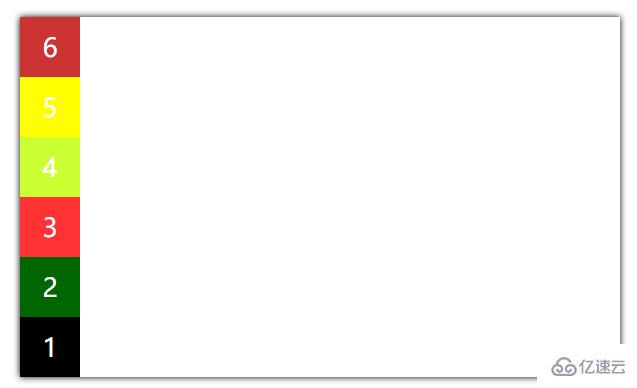
4.flex-direction:column-reverse;(主軸為垂直方向 從下往上排列)

二、flex-wrap: 該屬性控制flex是單行還是多行(注意:這里的我把寬度都給調整小了,改為了300px)
1.flex-wrap:nowrap;(默認值,不換行)
就像最開始我們實驗的那樣,就算把他的寬度設置成那么小他都不會換行
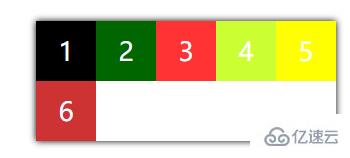
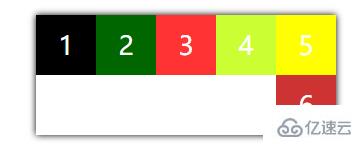
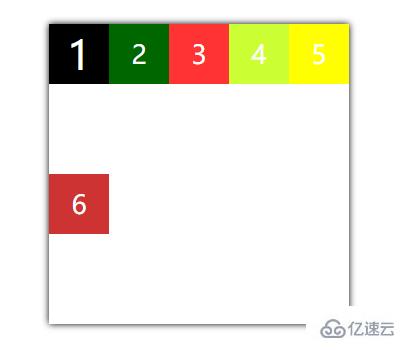
2.flex-wrap:wrap; (換行)如下圖

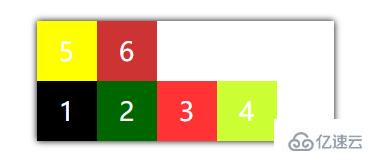
3.flex-wrap:wrap-reverse; (反轉,通俗的說就是把第一行和最后一行換位置,第二行和倒數第二行換位置,依次類推)

三、flex-flow; flex-direction和flex-wrap的復合簡寫形式,默認為 row nowrap;
1. flex-flow:row-reverse wrap;(從右向左排列,換行)

就寫一種組合屬性吧其他的樣式自己去試一試。
四、justify-content 定義了項目在主軸上的排列方式
注意:下面的實驗我加上了flex-wrap:wrap; 換行屬性(容易辨別)
1.justify-content:flex-start; (左對齊)

2.justify-content:flex-end;(右對齊)

3.justify-content:center;(居中對齊)

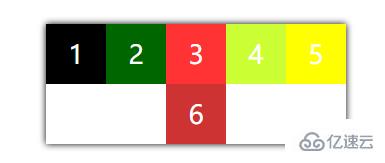
4.justify-content:space-between;(兩端對齊,項目之間間隔相等)
這里我把寬度變小了一些,看到下面這幅圖是不是感覺只用這個屬性就可以很容易的實現布局了呢。

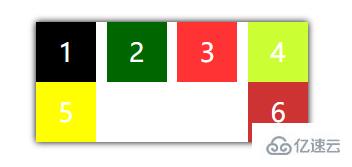
5 .justify-content:space-around;(每個項目兩側間隔相等)

五、align-item 規定了彈性盒子在交叉軸如何對齊
這一次把第一個和第二個高度調整大一些是這個樣子,下圖的默認值,規定不換行了
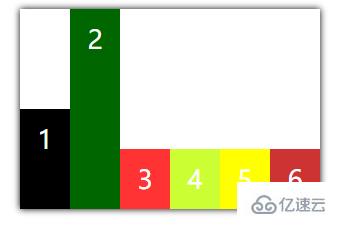
1.align-items:stretch;(默認值)

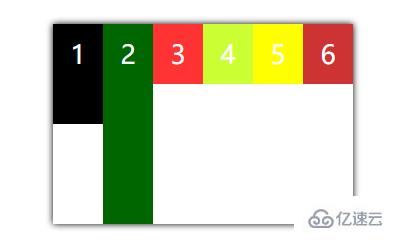
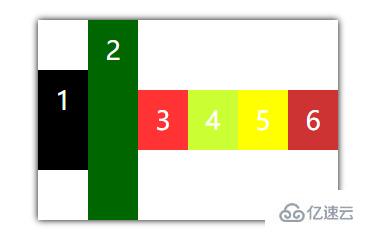
2.align-items:flex-end;(交叉軸的終點對齊)

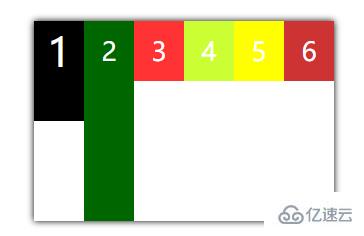
3. align-items:center;(與交叉軸中點對齊)

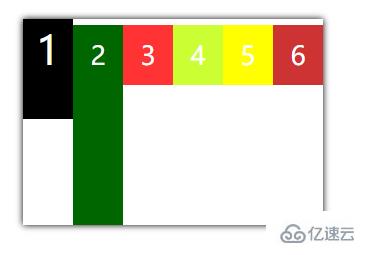
4. align-items:baseline;(項目的第一行文字的基線對齊)
這里的文字的大小調整一下,第一個文字改為40px,

5. align-items:flex-start;(交叉軸的起點對齊)

六、align-content:
定義了多根軸線的對齊方式,如果項目只有一根軸線,則不起作用。
這里我給調整了一個容器屬性的高度為300px; 換行顯示
1、align-content: stretch(默認值,軸線占滿整個交叉軸)

2、align-content: flex-star(與交叉軸起點對齊)

3、align-content: flex-end(與交叉軸終點對齊)

4、align-content: center(與交叉軸中點對齊)

5、align-content: space-between(與交叉軸兩端對齊,之間平均分配)

6、align-content: space-around(交叉軸兩側間隔相等)

以上是“css彈性盒模型中容器屬性的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。